AngularJS
Hướng dẫn cài đặt AngularJS
Bài viết này sẽ hướng dẫn bạn cách cài đặt thư viện AngularJS để sử dụng trong việc phát triển ứng dụng web. Chúng ta sẽ giới thiệu qua về cấu trúc thư mực và các nội dung của nó.
Khi bạn truy cập https://angularjs.org/, bạn sẽ thấy có 2 lựa chọn để tải AngularJS là GitHub và tải trực tiếp về máy.

- View on GitHub – Nhấn chuột vào nút này để truy cập vào GitHub, tại đây bạn sẽ có phiên bản AngularJS mới nhất.
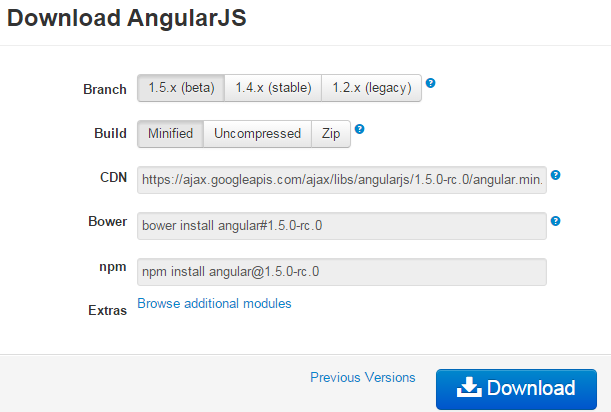
- Download – Hoặc nhấn vào nút này và màn hình sau đây sẽ hiện lên:

Màn hình này có rất nhiều lựa chọn, tuy nhiên để đơn giản, bạn chỉ nên lựa chọn CDN.
Sau khi tải CDN về máy, bạn sao chép và dán tại ổ bất kỳ. Mình dán nó tại ổ D với đường dẫn là D:\angular.min.js. Tại sao lại chú ý đến điều này, bạn theo dõi ví dụ đầu tiên về AngularJS tiếp theo sẽ rõ.
Đến đây, bạn đã cài đặt xong AngularJS, thật sự đơn giản phải không.
Ví dụ đầu tiên về AngularJS
Bây giờ, mình bắt đầu viết ví dụ đơn giản sử dụng thư viện AngularJS. Đầu tiên, mình tạo trang viduAngularJS.html như dưới đây:
<!doctype html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.17/angular.min.js"></script> </head> <body ng-app="ungdungdautien"> <div ng-controller="ViduController" > <h2>Chao mung ban den voi {{xinchao.tieude}} taiQTM.com!</h2> </div> <script> angular.module("ungdungdautien", []) .controller("ViduController", function($scope) { $scope.xinchao = {}; $scope.xinchao.tieude = "AngularJS"; }); </script> </body> </html>
Mở một trình soạn thảo, notepad chẳng hạn, sao chép code trên và lưu với tên bất kỳ (viduAngularJS.html chẳng hạn), nhưng bạn phải nhớ là đuôi của nó là .html nhé. Tiếp theo, mình trình bày các thành phần trong ví dụ AngularJS trên.
Bao thư viện AngularJS
Để khai báo JavaScript trong đoạn code của bạn, bạn có thể khai báo như sau:
<head> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> </head>
Đây là cách thứ nhất. Cách này đã bao thư viện AngularJS trên mạng (có sẵn trên mạng, vì đây là thư viện mở miễn phí của Google). Nếu không muốn sử dụng cách này, bạn theo cách sau.
<head> <script src="D:\angular.min.js"></script> </head>
Ở đây, mình bao thư viện AngularJS theo đường dẫn mình đã vừa tải về ở trên. Nói chung cả hai cách là như nhau. Bạn có thể thử lại. (Nhớ là phải có đuôi .js nhé.)
Trỏ đến ứng dụng AngularJS
Phần tiếp theo là phần HTML chứa ứng dụng AngularJS. Cái này được thêm bởi thuộc tính ng-app tại tại phần tử root của HTML trong ứng dụng AngularJS. Bạn có thể hoặc thêm vào phần tử html hoặc trong phần tử body như sau:
<body ng-app="ungdungdautien"> </body>
Thành phần View trong AngularJS
View là thành phần sau:
<div ng-controller="ViduController" > <h2>Chao mung ban den voi {{xinchao.tieude}} tai QTM.com!</h2> </div>
ng-controller thông báo cho AngularJS là controller nào được sử dụng trong phần view. xinchao.tieude thông báo cho AngularJS ghi giá trị của model với tên xinchao.tieude vào phần HTML.
Thành phần Controller trong AngularJS
Controller là phần sau:
<script> angular.module("ungdungdautien", []) .controller("ViduController", function($scope) { $scope.xinchao = {}; $scope.xinchao.tieude = "AngularJS"; }); </script>
Đoạn code trên đăng ký một hàm controller với tên ViduController trong AngularJS module với tên ungdungdautien … Chúng ta sẽ tìm hiểu sâu hơn về Các Module và Thành phần Controller trong các chương tương ứng. Hàm controller được đăng ký với AngularJS qua cách gọi hàm angular.module(…).controller(…).
Tham số $scope đã truyền tới hàm controller là một model. Hàm controller thêm 1 đối tượng JavaScript là xinchao, và thêm trường tieude vào trong đối tượng đó.
Thực thi ứng dụng AngularJS đầu tiên
Sau khi bạn lưu đoạn code dưới tên viduAngularJS.html và mở dưới bất kỳ trình duyệt web nào. Bạn sẽ thấy phần kết quả như sau:

Khi trang trên được tải trong trình duyệt đó, những điều sau sẽ xảy ra:
Tài liệu HTML sẽ được tải vào trình duyệt, được ước lượng bởi trình duyệt, AngularJS JavaScript được tải, các đối tượng global của AngularJS được khởi tạo. Sau đó, JavaScript sẽ đăng ký hàm controller cho việc thực thi.
Tiếp theo AngularJS duyệt qua các phần tử HTML để kiểm tra ứng dụng AngularJS và các view. Khi view được tìm thấy, nó kết nối view với tính năng controller tương ứng.
Tiếp theo, AngularJS thực hiện các hàm controller, và trả về kết quả đến phần view với dữ liệu là model được khởi tạo trong phần controller. Trang web được tải lên hoàn toàn.

11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021