JavaScript
Điều khiển vòng lặp trong JavaScript
JavaScript cung cấp sự điều khiển cao để xử lý các lệnh vòng lặp và lệnh switch. Có thể có một tình huống khi bạn cần thoát khỏi vòng lặp mà không phải đi tới điểm cuối của nó. Cũng có thể có tình huống khi bạn muốn nhảy qua một phần của khối code và bắt đầu vòng lặp tiếp theo.
Để xử lý các tình huống trên, JavaScript cung cấp lệnh break và continue. Những lệnh này được sử dụng để thoát khỏi ngay lập tức bất kỳ vòng lặp nào hoặc để bắt đầu vòng lặp tiếp theo của bất kỳ vòng lặp tương ứng.
Lệnh break
Lệnh break, đã được giới thiệu ngắn gọn với lệnh switch, được sử dụng để thoát sớm ra khỏi một vòng lặp, thoát khỏi khu vực dấu ngoặc ôm.
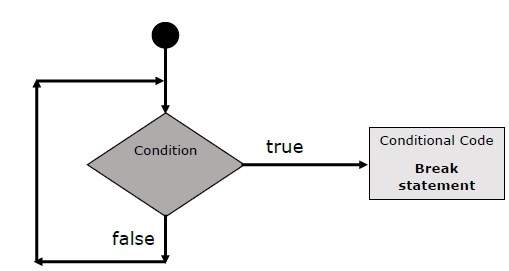
Sơ đồ thực hiện
Sơ đồ thực hiện của một lệnh break như sau:

Ví dụ
Ví dụ sau minh họa sự sử dụng của lệnh break với vòng lặp while. Chú ý cách vòng lặp thoát ra sớm khi x tiến tới 5 và đi tới lệnh document.write(…) ngay bên dưới dấu ngoặc ôm đóng.
<html> <body> <script type="text/javascript"> <!-- var x = 1; document.write("Entering the loop<br /> "); while (x < 20) { if (x == 5){ break; // breaks out of loop completely } x = x + 1; document.write( x + "<br />"); } document.write("Exiting the loop!<br /> "); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Kết quả
Entering the loop 2 3 4 5 Exiting the loop! Set the variable to different value and then try...
Chúng ta đã thấy cách sử dụng của lệnh break bên trong một lệnh switch.
Lệnh continue
Lệnh continue nói cho bộ thông dịch ngay lập tức bắt đầu lần lặp tiếp theo của vòng lặp và nhảy qua khối code còn lại. Khi một lệnh continue được bắt gặp, luồng chương trình di chuyển ngay lập tức tới biểu thức kiểm tra và nếu điều kiện còn true, sau đó nó bắt đầu lần lặp tiếp theo, nếu không thì điều khiển thoát khỏi vòng lặp.
Ví dụ
Ví dụ này minh họa sự sử dụng của lệnh continue với một vòng lặp while. Chú ý cách lệnh continue được sử dụng để nhảy qua việc in khi chỉ mục được giữ trong giá trị x tiến tới 5.
<html> <body> <script type="text/javascript"> <!-- var x = 1; document.write("Entering the loop<br /> "); while (x < 10) { x = x + 1; if (x == 5){ continue; // skill rest of the loop body } document.write( x + "<br />"); } document.write("Exiting the loop!<br /> "); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Kết quả
Entering the loop 2 3 4 6 7 8 9 10 Exiting the loop!
Sử dụng Label để điều khiển Luồng (Flow)
Bắt đầu từ JavaScript 1.2, một Label (nhãn hiệu) có thể được sử dụng với break và continue để điều khiển luồng chính xác hơn. Một label đơn giản là một định danh được theo bởi một dấu hai chấm (:) mà được áp dụng tới một lệnh hoặc một khối code. Chúng ta sẽ xem hai ví dụ khác nhau để hiểu cách sử dụng các label với break và continue.
Ghi chú − Các dòng ngắt là không được phép giữa lệnh continue hoặc break và tên label của nó. Ngoài ra, cũng không nên có bất kỳ lệnh nào khác ở giữa một tên label và vòng lặp liên kết.
Bạn thử hai ví dụ sau để hiểu sâu hơn về Label.
Ví dụ 1
Ví dụ này chỉ cách thực hiện Label với môt lệnh break:
<html> <body> <script type="text/javascript"> <!-- document.write("Entering the loop!<br /> "); outerloop: // This is the label name for (var i = 0; i < 5; i++) { document.write("Outerloop: " + i + "<br />"); innerloop: for (var j = 0; j < 5; j++) { if (j > 3 ) break ; // Quit the innermost loop if (i == 2) break innerloop; // Do the same thing if (i == 4) break outerloop; // Quit the outer loop document.write("Innerloop: " + j + " <br />"); } } document.write("Exiting the loop!<br /> "); //--> </script> </body> </html>
Kết quả
Entering the loop! Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 2 Outerloop: 3 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 4 Exiting the loop!
Ví dụ 2
Ví dụ này chỉ cách thực hiện Label với môt lệnh continue:
<html> <body> <script type="text/javascript"> <!-- document.write("Entering the loop!<br /> "); outerloop: // This is the label name for (var i = 0; i < 3; i++) { document.write("Outerloop: " + i + "<br />"); for (var j = 0; j < 5; j++) { if (j == 3){ continue outerloop; } document.write("Innerloop: " + j + "<br />"); } } document.write("Exiting the loop!<br /> "); //--> </script> </body> </html>
Kết quả
Entering the loop! Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 2 Innerloop: 0 Innerloop: 1 Innerloop: 2 Exiting the loop!

7 Th12 2020
10 Th12 2020
8 Th12 2020
7 Th12 2020
2 Th12 2020
1 Th12 2020