HTML
Thuộc tính Style trong HTML
Để xác định kiểu cách cho phần tử trong HTML, ta dùng thuộc tính style, có cấu trúc như sau.
<tenthe style="dactinh:giatri;">- dactinh là đặc tính (property) của CSS
- giatri là giá trị của CSS
Xem thêm: Cách dùng CSS để tạo kiểu cách cho trang HTML
Màu nền trong HTML
Đặc tính background-color được dùng để định nghĩa màu nền cho phần tử trong HTML. Đây là ví dụ đặt màu nền màu xanh lơ cho trang.
<body style="background-color:powderblue;">
<h1>Quản trị mạng</h1>
<p>Quản trị mạng</p>
</body>Màu văn bản trong HTML
Đặc tính color dùng để định nghĩa màu chữ cho phần tử trong HTML.
<h1 style="color:blue;">Đoạn văn học HTML</h1>
<p style="color:red;">Đoạn văn học màu văn bản HTML.</p>Font chữ trong HTML
Đặc tính font-family được dùng để định nghĩa font chữ dùng cho phần tử HTML.
<h1 style="font-family:verdana;">Học HTML trên Quản trị mạng.</h1>
<p style="font-family:courier;">Học HTML trên Quản trị mạng.</p>Kích thước chữ trong HTML
Đặc tính font-size được dùng để định nghĩa cỡ chữ cho phần tử HTML.
<h1 style="font-size:300%;">Học HTML trên Quản trị mạng.</h1>
<p style="font-size:160%;">Học cỡ chữ trong HTML trên Quản trị mạng.</p>Căn chỉnh văn bản trong HTML
Đặc tính text-align được dùng để căn chỉnh văn bản cho phần tử trong HTML.
<h1 style="text-align:center;">Văn bản nằm giữa trang.</h1>
<p style="text-align:center;">Văn bản nằm giữa trang.</p>
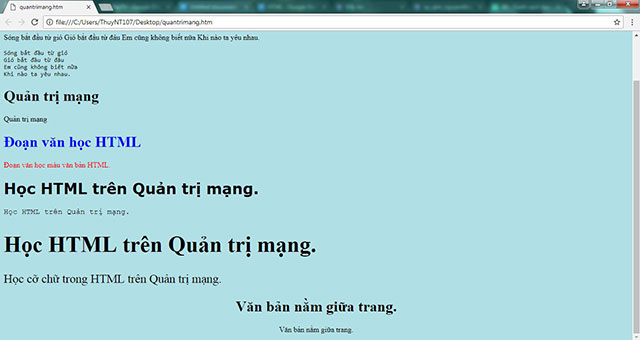
Hiển thị tất cả các đoạn mã nói trên lên trình duyệt Chrome
Bài trước: Đoạn văn trong HTML

3 Th3 2021
23 Th2 2021
22 Th2 2021
22 Th2 2021
22 Th2 2021
3 Th3 2021