AngularJS
Các Filter trong AngularJS
Filter được sử dụng để thay đổi, lọc dữ liệu cho kết quả là một chuỗi khác. Dưới đây là danh sách các filter thông dụng thường được sử dụng trong AngularJS.
- uppercase: Chuyển đổi văn bản sang dạng chữ hoa.
- lowercase: Chuyển văn bản sang dạng chữ thường.
- currency: Định dạng văn bản dạng tiền tệ.
- filter: Lọc các mảng, kết quả là chuỗi con dựa trên các điều kiện cung cấp.
- orderby: Sắp xếp các mảng dựa vào các thông tin cung cấp
Bộ lọc uppercase trong AngularJS
Thêm uppercase filter vào một expression, theo cách sử dụng dưới đây, kết quả trường tên của sinh viên sẽ được in hoa tất cả các ký tự.
Nhập họ:<input type="text" ng-model="sinhvien.ho"> Nhập tên: <input type="text" ng-model="sinhvien.ten"> Tên in hoa: {{sinhvien.hoten() | uppercase}}
Bộ lọc lowercase trong AngularJS
Thêm lowercase filter vào một expression. Dưới đây là ví dụ cho bộ lọc với đầu ra là tất cả các ký tự thường.
Nhap ho:<input type="text" ng-model="sinhvien.ho"> Nhap ten: <input type="text" ng-model="sinhvien.ten"> Ten chu thuong: {{sinhvien.hoten() | lowercase}}
Bộ lọc currency trong AngularJS
Thêm currency filter vào một expression. Dưới đây là ví dụ cho bộ lọc currency trả về kết quả dưới định dạng tiền tệ.
Nhap hoc phi: <input type="text" ng-model="sinhvien.hocphi"> hocphi: {{sinhvien.hocphi | currency}}
Bộ lọc filter trong AngularJS
Để chỉ hiển thị các Môn học được yêu cầu, chúng ta sử dụng tenMonHoc như là filter.
Nhap mon hoc: <input type="text" ng-model="tenMonHoc"> Mon hoc: <ul> <li ng-repeat="monhoc in sinhvien.tenMonHoc | filter: tenMonHoc"> {{ monhoc.ten + ', diemthi:' + monhoc.diemthi }} </li> </ul>
Bộ lọc orderby trong AngularJS
Để sắp xếp các Môn học theo điểm số, chúng ta sử dụng orderBy diemthi.
Mon hoc: <ul> <li ng-repeat="monhoc in sinhvien.tenMonHoc | orderBy:'diemthi'"> {{ monhoc.ten + ', diemthi:' + monhoc.diemthi }} </li> </ul>
Ví dụ AngularJS
Dưới đây là một ví dụ hoàn chỉnh cho các Filter đã được minh họa ở trên:
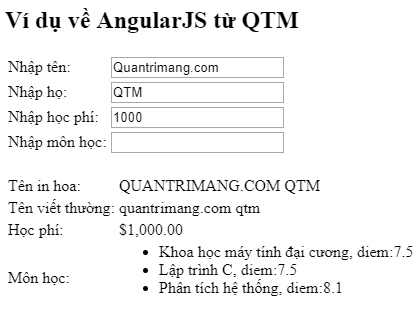
<html> <head> <title>Filter trong AngularJS</title> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> </head> <body> <h2>Ví dụ về AngularJS từ QTM</h2> <div ng-app = "mainApp" ng-controller = "studentController"> <table border = "0"> <tr> <td>Nhập tên:</td> <td><input type = "text" ng-model = "student.firstName"></td> </tr> <tr> <td>Nhập họ: </td> <td><input type = "text" ng-model = "student.lastName"></td> </tr> <tr> <td>Nhập học phí: </td> <td><input type = "text" ng-model = "student.fees"></td> </tr> <tr> <td>Nhập môn học: </td> <td><input type = "text" ng-model = "subjectName"></td> </tr> </table> <br/> <table border = "0"> <tr> <td>Tên in hoa: </td><td>{{student.fullName() | uppercase}}</td> </tr> <tr> <td>Tên viết thường: </td><td>{{student.fullName() | lowercase}}</td> </tr> <tr> <td>Học phí: </td><td>{{student.fees | currency}} </td> </tr> <tr> <td>Môn học:</td> <td> <ul> <li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'diem'"> {{ subject.name + ', diem:' + subject.diem }} </li> </ul> </td> </tr> </table> </div> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('studentController', function($scope) { $scope.student = { firstName: "Quantrimang.com", lastName: "QTM", fees:1000, subjects:[ {name:'Khoa học máy tính đại cương',diem:7.5}, {name:'Phân tích hệ thống',diem:8.1}, {name:'Lập trình C',diem:7.5} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; }); </script> </body> </html>
Sau khi chạy đoạn code trên, bạn sẽ nhận được kết quả như sau:


11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021