AngularJS
Scope trong AngularJS
Scope là đối tượng JavaScript đặc biệt có vai trò liên kết controller và view. Scope chứa thông tin là các dữ liệu model. Trong controller, dữ liệu model có thể được truy cập qua đối tượng $scope.
<script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller("nhanvienController", function($scope) { $scope.message = "Ben trong nhan vien controller"; $scope.type = "Nhan vien"; }); </script>
Dưới đây là những điểm quan trọng của ví dụ trên.
$scope được truyền như là tham số đầu tiên của controller trong hàm khởi tạo của nó.
$scope.message và $scope.type là các model được sử dụng trong trang HTML.
Chúng ta thiết lập các giá trị cho model và tác động lên Module ứng dụng với controller và nhanvienController.
Chúng ta có thể định nghĩa các hàm với $scope.
Tính kế thừa của Scope trong AngularJS
Scope là controller riêng biệt. Chúng ta định nghĩa nested controller (các controller lồng nhau) để các controller con sẽ kế thừa từ các controller cha.
<script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller("nhanvienController", function($scope) { $scope.message = "Ben trong nhan vien controller"; $scope.type = "Nhan vien"; }); ungdungAngularjs.controller("nhanvienITController", function($scope) { $scope.message = "Ben trong nhan vien IT controller"; }); </script>
Dưới đây là những điểm chính qua ví dụ trên.
Chúng ta tạo giá trị biến model cho nhanvienController.
Chúng ta ghi đè thông báo của controller con là nhanvienITController. Khi “message” được sử dụng trong các module của nhanvienITController, giá trị message ghi đè sẽ được sử dụng.
Ví dụ
Dưới đây là phần ví dụ minh họa cho phần hướng dẫn bên trên.
viduScope.html
<html> <head> <title>Vi du Scope trong AngularJS</title> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="nhanvienController"> <p>{{message}} <br/> {{type}} </p> <div ng-controller="nhanvienITController"> <p>{{message}} <br/> {{type}} </p> </div> <div ng-controller="nhanvienBHController"> <p>{{message}} <br/> {{type}} </p> </div> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller("nhanvienController", function($scope) { $scope.message = "Ben trong nhan vien controller"; $scope.type = "Nhan vien"; }); ungdungAngularjs.controller("nhanvienITController", function($scope) { $scope.message = "Ben trong nhan vien IT controller"; }); ungdungAngularjs.controller("nhanvienBHController", function($scope) { $scope.message = "Ben trong nhan vien ban hang controller"; $scope.type = "Nhan vien BH"; }); </script> </body> </html>
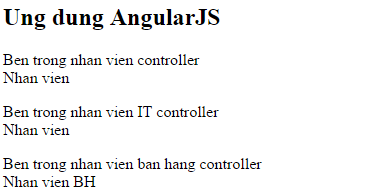
Kết quả:
Mở trang viduScope.html trên trình duyệt web. Và xem kết quả dưới đây.


11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021