AngularJS
Đa ngôn ngữ (i18n) trong AngularJS
AngularJS cung cấp sẵn các chức năng đa ngôn ngữ (i18n) với 3 kiểu filter là currency, date và number. Chúng ta chỉ cần kết hợp đoạn js tương ứng với vị trí tùy quốc gia. Mặc định nó sẽ gắn với vị trí trong trình duyệt web. Ví dụ, khi sử dụng ví trí ở Đan Mạch, bạn sử dụng đoạn script sau đây:
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
Ví dụ cho ví trị Đan Mạch trong AngularJS
dangonngu.html
<html> <head> <title>Vi du Da ngon ngu (i18n) trong AngularJS</title> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="nhanvienController"> {{luong | currency }} <br/><br/> {{ngaytinhluong | date }} <br/><br/> {{nhanvienid | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <script src="https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js"></script> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller('nhanvienController', function($scope) { $scope.luong = 2000; $scope.ngaytinhluong = new Date(); $scope.nhanvienid = 3301; }); </script> </body> </html>
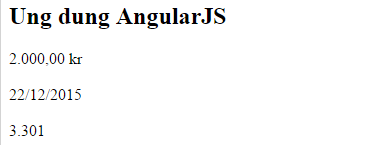
Kết quả:
Mở trang dangonngu.html trong một trình duyệt web và xem kết quả.

Ví dụ sử dụng vị trí của Trình duyệt
vidui18n.html
<html> <head> <title>Vi du Da ngon ngu (i18n) trong AngularJS</title> </head> <body> <h2>Ung dung AngularJS</h2> <div ng-app="ungdungAngularjs" ng-controller="nhanvienController"> {{luong | currency }} <br/><br/> {{ngaytinhluong | date }} <br/><br/> {{nhanvienid | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> <!-- <script src="https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js"></script> --> <script> var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller('nhanvienController', function($scope) { $scope.luong = 2000; $scope.ngaytinhluong = new Date(); $scope.nhanvienid = 3301; }); </script> </body> </html>
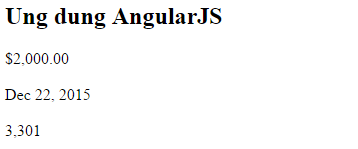
Kết quả:
Mở trang vidui18n.html trong một trình duyệt web và xem kết quả.


11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021
11 Th3 2021