HTML
5 bước tìm hiểu sơ lược thành phần một web HTML động
HTML là một phần quan trọng của các trang web chúng ta vẫn sử dụng hằng ngày. Tuy nhiên không phải ai cũng có thể hiểu được một trang web cấu tạo như thế nào. Bài viết này Quantrimang xin dành tặng cho độc giả có ít kinh nghiệm về các ngôn ngữ lập trình nhưng mong muốn trở thành một người dùng web thông thái bằng cách hiểu sơ lược về khung xương một HTML document. Mời bạn đọc theo dõi!

- 9 lý do bạn nên trang bị một chút kiến thức về HTML và CSS
HTML là gì?
HTML là viết tắt của Hypertext Markup Language dùng để bố cục và định dạng trang web. HTML giúp người dùng tạo và cấu trúc các thành phần trong trang web hoặc ứng dụng.
HTML không phải là ngôn ngữ lập trình, đồng nghĩa với việc nó không thể tạo ra các chức năng “động” cho phép bạn giải quyết các vấn đề, chẳng hạn như phương trình toán học, thao tác dữ liệu hoặc di chuyển một nhân vật trò chơi video.
Tổng quan, HTML là ngôn ngữ markup, nó rất trực tiếp dễ hiểu, dễ học, và tất cả mọi người mới đều có thể bắt đầu học nó để xây dựng website.
Mặc dù đơn giản, HTML là xương sống của mọi trang trên web. Nó chịu trách nhiệm cho những gì văn bản hiển thị như kiểu in đậm, in nghiêng, thêm hình ảnh hay thêm liên kết đến các trang khác…
Thông thường, bạn có thể nhấp chuột phải vào các trang web trong trình duyệt của mình và chọn Xem nguồn trang – View page source để xem code HTML phía sau trang web mình đang đọc. Thao tác này có thể dẫn đến những đoạn code không phải là HTML, nhưng bạn có thể dễ dàng sàng lọc được.

Ngay cả khi bạn không có kinh nghiệm và kiến thức về ngôn ngữ markup hay ngôn ngữ lập trình thì việc tìm hiểu một chút về HTML cũng sẽ giúp bạn trở thành một người dùng web thông thái. Hãy cùng Quantrimang xem qua 5 bước cơ bản giúp bạn hiểu cách HTML hoạt động với các ví dụ cụ thể.
Bước 1: Tìm hiểu khái niệm về thẻ
HTML sử dụng một hệ thống các thẻ để phân loại các yếu tố khác nhau của trang web.
Thẻ HTML là một trong các thành phần quan trọng nhất trong ngôn ngữ HTML. Mỗi thẻ được sử dụng để tạo ra một phần tử nhất định tạo ra trang web. Ví dụ với các phần tử dùng để tạo ra tiêu đề cho trang chúng ta sẽ sử dụng thẻ <h1>, với các phần tử dùng để tạo ra ảnh chúng ta sử dụng thẻ <img>, với các phần tử dùng để tạo ra các liên kết chúng ta sẽ sử dụng thẻ <a>…

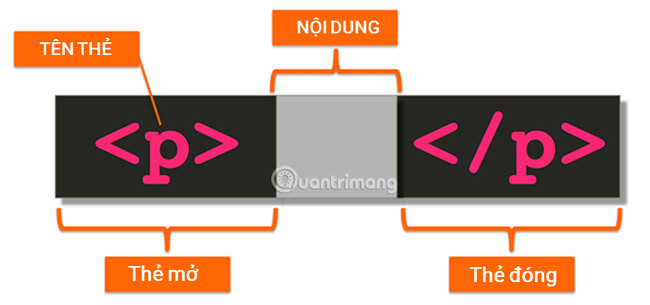
Hầu hết các thẻ đi theo cặp bao gồm thẻ đóng và thẻ mở để bao bọc nội dung định dạng bên trong thẻ. Đây là một ví dụ đơn giản:
<strong> Đây là đoạn văn bản in đậm </strong>Lưu ý thẻ đóng bắt đầu bằng dấu gạch chéo (/). Việc đóng thẻ rất quan trọng vì nếu thiếu thao tác này, bạn sẽ dễ nhầm lẫn với các thuộc tính yếu tố tiếp sau.
Tuy nhiên trong một số trường hợp đặc biệt có một số thẻ sẽ tự kết thúc mà không cần phải có thẻ đóng. Ví dụ như thẻ <br> để xuống dòng hay <img> dùng để tạo ra ảnh. Bạn có thể “đóng” các thẻ như vậy bằng cách thêm dấu gạch chéo (chẳng hạn như <br/>) nhưng nó không thực sự cần thiết.
Bước 2: Các yếu tố quan trọng
Tài liệu HTML chuẩn phải có một số thẻ nhất định và đây là những thẻ thiết yếu:
- Mọi tài liệu HTML phải bắt đầu bằng <!DOCTYPE html> để xác định loại văn bản HTML. Do đó, thẻ đóng </html> luôn là mục cuối cùng trong tệp HTML.
- Tiếp theo, section <head> bao gồm thông tin như tiêu đề trang, các tập lệnh khác nhau chạy trên trang… Phần này thường xuất hiện ngay sau thẻ <html> ban đầu. Người dùng cuối không thấy nhiều nội dung trong thẻ này.
- Cuối cùng, thẻ <body> chứa văn bản của trang mà người đọc nhìn thấy, ngoài ra còn có các hình ảnh, video, liên kết… Section <body> chiếm phần lớn tài liệu HTML
Bước 3: Cách sử dụng các thẻ định dạng HTML cơ bản
Tiếp theo, hãy xem xét một số thẻ phổ biến tạo nên một tài liệu HTML. Tất nhiên sẽ không thể bao gồm đầy đủ mọi yếu tố nên Quantrimang sẽ lựa ra vài thẻ quan trọng nhất.

Định dạng văn bản đơn giản
HTML hỗ trợ các kiểu text cơ bản bạn có thể tìm thấy trong Microsoft Word như:
- Thẻ <strong> định dạng văn bản in đậm.
- Thẻ <em> (viết tắt của “emphasis”) định dạng văn bản in nghiêng.
Ngoài ra, trong các bản cũ HTML thường sử dụng thẻ <b> để in đậm và <i> để in nghiêng. Tuy hai thẻ này vẫn sử dụng được nhưng có thể sẽ bị vô hiệu hóa với các phiên bản HTML trong tương lai. Tốt nhất bạn nên hạn chế sử dụng và dùng các thẻ định dạng mới nhất.
Đoạn văn và một số thành phần khác
Thẻ <div> của HTML cho phép bạn xác định một section của tài liệu. Thông thường, yếu tố này được liên kết với CSS để định dạng một section theo cách nhất định.
Thẻ <p> cho phép bạn chia văn bản thành các đoạn văn. Thẻ này bắt đầu một đoạn mới, nó thường bao gồm hai ngắt dòng ở trước và sau đoạn văn.
Ngoài ra, bạn cũng có thể thêm các tiêu đề vào tài liệu của mình để việc theo dõi dễ dàng hơn bằng cách sử dụng các thẻ từ <h1> đến <h6>. Những phần tiêu đề được hiển thị to và in đậm hơn để phân biệt chúng với các phần còn lại của văn bản. H1 được hiểu thị to nhất dành cho tiêu đề quan trọng nhất, giảm dần kích cỡ tới H6. Gần như mọi bài viết trên Quantrimang đều sử dụng các tiêu đề H2 và H3 để sắp xếp thông tin.
Ngoài ra, nếu sử dụng Enter thì bạn sẽ không thể hiển thị ngắt dòng trong tài liệu HTML. Để thực hiện thao tác này, cần sử dụng thẻ <br>.
Dưới đây là một ví dụ sử dụng tất cả những thẻ nêu trên:
<div class = "vidu"><h2> Tiêu đề ví dụ</h2><p> Đây là một đoạn văn.</p><p> Đây là<br>đoạn văn thứ hai<br>được phân chia thành nhiều dòng.</p></div>
Bước 4: Cách chèn hình ảnh
Hình ảnh là một phần quan trọng của các trang web. Bạn có thể thêm chúng dễ dàng bằng HTML và thậm chí đặt các thuộc tính khác nhau cho chúng.

Để chèn một hình ảnh, bạn sử dụng thẻ <img>. Kết hợp yếu tố này với thuộc tính src sẽ cho phép bạn chỉ định nơi tải hình ảnh bạn muốn.
Một thuộc tính quan trọng khác của thẻ <img> là alt. Văn bản thay thế alt cho phép bạn hiển thị mô tả img trong trường hợp hình ảnh chưa hiển thị hoặc lỗi hiển thị trên trang web.
Ngoài ra, bạn có thể sử dụng các yếu tố chiều rộng (width) và chiều cao (height) để chỉ định kích thước (theo đơn vị pixel) bạn muốn hình ảnh xuất hiện.
Kết hợp tất cả các yếu tố với nhau và bạn sẽ có được một thẻ hình ảnh trông như thế này:
<img src="https://st.quantrimang.com/photos/image/2019/03/25/tip-hoc-lap-trinh-1.jpg" alt="Bạn cảm thấy choáng ngợp về những khó khăn và áp lực" width="626" height="414">Bước 5: Thêm liên kết vào tài liệu HTML
World Wide Web sẽ không phải là một trang web nếu thiếu link dẫn đến các bài đăng hay các trang web khác. Để thực hiện thao tác này, bạn hãy sử dụng thẻ <a> để liên kết đến các trang khác trên bất kỳ văn bản nào.

Trong thẻ <a>, thuộc tính href cho biết nơi bạn đang liên kết tới. Chỉ cần dán URL là link này sẽ hoạt động tốt. Bạn có thể sử dụng yếu tố title để thêm văn bản sẽ xuất hiện khi ai đó đi qua liên kết.
Một liên kết cơ bản trông như thế này:
<a title="Sự khác biệt giữa AI, machine learning và deep learning" href="https://quantrimang.com/su-khac-biet-giua-ai-hoc-may-va-hoc-sau-157948">Machine Learning</a>Thẻ <a> còn có thể có nhiều yếu tố khác, nhưng Quantrimang sẽ không đi sâu vào chúng ở đây.
Mối quan hệ giữa HTML với CSS và Javascript
Với CSS
CSS (Cascading Style Sheets) và HTML luôn đi cùng nhau: HTML trình bày cấu trúc phần tử trang còn CSS quy định cách hiển thị phần tử trên trang.
CSS cho phép bạn định nghĩa kiểu hiển thị cho các phần tử HTML, giúp bạn phân tách giữa nội dung trang và cách trình bày trang. Nếu chỉ sử dụng HTML thì định dạng phần tử, kiểu phần tử phải ở cùng một vị trí với phần tử trong văn bản, điều này rất khó để bảo trì khi trang web dần trở nên phức tạp. Khi sử dụng CSS thì các định dạng được loại bỏ khỏi văn bản HTML và lưu vào một file CSS.
Với Javascript
Chúng ta có thể thấy HTML trình bày cấu trúc phần tử trang còn CSS quy định cách hiển thị phần tử trên trang và JavaScript – thành viên cuối cùng của bộ ba quan trọng trên website, cho phép nội dung trên trang web có thể tự động được cập nhật hoặc thay đổi bởi sự tương tác của người dùng.
Nhìn chung, thiết kế một website hoàn chỉnh nằm ngoài phạm vi bài viết của chúng tôi, nhưng vẫn đủ cho bạn đọc thấy các mối liên hệ tương tác giữa HTML và các ngôn ngữ khác để tạo ra các trang web mà chúng ta sử dụng hằng ngày hiện nay.



22 Th2 2021
4 Th3 2021
3 Th3 2021
23 Th2 2021
22 Th2 2021
4 Th3 2021