CSS và CSS3
Max-width, độ rộng tối đa của phần tử trong CSS
Đặc tính width và max: width xác định độ rộng của phần tử.
Như đã được đề cập trước đó, phần tử khối luôn chiếm hết chiều rộng có thể (kéo từ bên trái sang bên phải). Việc thiết lập độ rộng bằng đặc tính width cho phần tử khối sẽ ngăn nó kéo dài tới tận viền ngoài cùng. Sau đó có thể đặt lề tự động, căn giữa cho phần tử theo chiều ngang. Phần tử sẽ chỉ chiếm phần độ rộng đã định sẵn, phần còn lại sẽ được chia đều cho 2 lề.
Lưu ý: Khi độ rộng cửa sổ nhỏ hơn của phần tử, trình duyệt sẽ thêm thanh cuộn ngang cho trang. Trong trường hợp này nên dùng max-width. Việc này vừa giúp trình duyệt dễ xử lý hơn khi cửa sổ quá nhỏ, cũng rất quan trọng trên các thiết bị màn hình nhỏ.
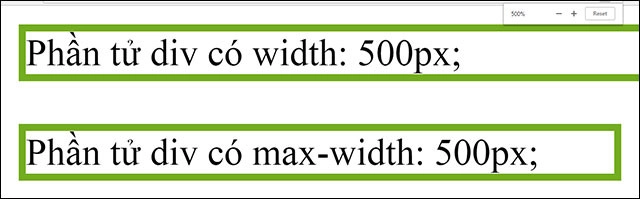
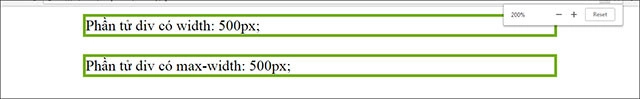
Đây là ví dụ về cách dùng 2 đặc tính width và max-width nói trên.
div.ex1 {width: 500px;margin: auto;border: 3px solid #73AD21;}div.ex2 {max-width: 500px;margin: auto;border: 3px solid #73AD21;}


Thay đổi độ rộng cửa sổ trình duyệt để thấy sự khác biệt

4 Th4 2021
4 Th4 2021
1 Th4 2021
3 Th12 2019
4 Th4 2021
30 Th3 2021