Lập trình
Mô hình hộp (Box Model) trong CSS
Các phần tử trong HTML có thể được coi là những chiếc hộp. Trong CSS, thuật ngữ “mô hình hộp” được dùng để nói về việc thiết kế, dàn layout.
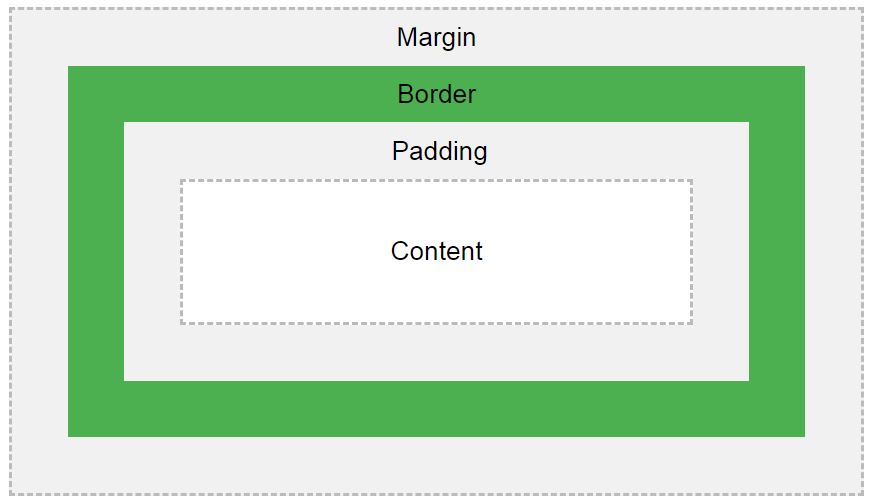
Về cơ bản mô hình hộp CSS là một chiếc hộp bao xung quanh phần tử HTML, gồm lề, đường viền, padding và nội dung bên trong. Hình ảnh dưới đây cho thấy vị trí và mối liên hệ giữa các thành phần này.

Các thành phần trong một mô hình hộp CSS
Giải thích các thành phần:
- Content – nội dung trong hộp, nơi hiển thị văn bản và hình ảnh
- Padding – phần khoảng trắng xung quanh nội dung, trong suốt
- Border – đường viền xung quanh nội dung và padding
- Margin – phần lề bên ngoài đường viền, trong suốt
Mô hình hộp cho phép thêm đường viền xung quanh phần tử và định nghĩa khoảng trống giữa chúng.
div {width: 300px;border: 25px solid green;padding: 25px;margin: 25px;}
Độ rộng và chiều cao của phần tử
Để xác định chiều cao và độ rộng của phần tử chính xác trên tất cả các trình duyệt, bạn cần biết cách hoạt động của mô hình hộp. Khi thiết lập đặc tính height và width của phần tử bằng CSS, bạn chỉ thiết lập cho phần nội dung mà thôi. Để tính toán chính xác kích thước phần tử, cần thêm cả phần đường viền, lề và padding.
Giả sử phần tử <div> có tổng độ rộng là 350px.
div {width: 320px;padding: 10px;border: 5px solid gray;margin: 0;}
Tính toán thực tế sẽ là như thế này:
320px (độ rộng)
+ 20px (padding trái và phải)
+10px (viền trái và phải)
+ 0px (lề trái và phải)
= 350px
Như vậy, tổng độ rộng của phần tử thực tế được tính bằng công thức:
Tổng độ rộng của phần tử = padding trái + padding phải + viền trái + viền phải + lề trái + lề phải
Tổng chiều cao của phần tử thực tế được tính bằng công thức:
Tổng chiều cao của phần tử = padding trên + padding dưới + viền trên + viền dưới + lề trên + lề dưới

22 Th3 2021
10 Th12 2020
19 Th3 2021
4 Th3 2021
22 Th12 2020
3 Th3 2021