CSS và CSS3
Outline trong CSS
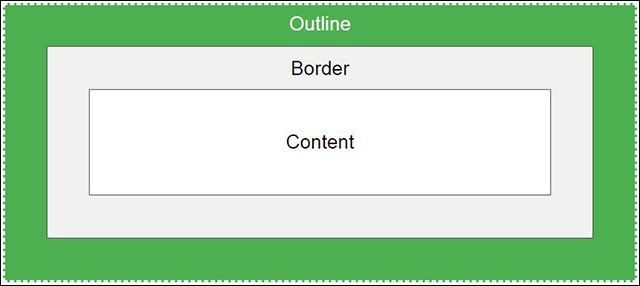
Outline là một đường kẻ xung quanh phần tử, nằm bên ngoài border để làm nổi bật phần tử.

HÌnh ảnh minh họa cho outline trong phần tử
CSS có các đặc tính sau:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
Lưu ý: Outline khác với Border trong CSS. Outline được vẽ bên phải border của phần tử và có thể đè lên các nội dung khác. Ngoài ra, outline cũng không phải là một phần trong kích thước của phần tử. Độ rộng và chiều cao của phần tử không bị ảnh hưởng bởi độ rộng của outline.
Kiểu cách của outline
Đặc tính outline-style xác định kiểu cách của đường viền, có một trong các giá trị sau:
- dotter – đường chấm chấm
- dashed – đường nét đứt
- solid – đường nét thẳng
- double – đường kép
- groove
- ridge
- inset
- outset
- none – không đường viền
- hidden – đường viền ẩn
p.dotted {outline-style: dotted;}p.dashed {outline-style: dashed;}p.solid {outline-style: solid;}p.double {outline-style: double;}p.groove {outline-style: groove;}p.ridge {outline-style: ridge;}p.inset {outline-style: inset;}p.outset {outline-style: outset;}
Dưới đây là hình ảnh cách hiển thị của các giá trị này trên trình duyệt.

Một số đặc tính phụ thuộc vào giá trị mà có mức độ khác nhau
Lưu ý: Các đặc tính của ouline chỉ có hiệu quả khi đã dùng đặc tính outline-style.
Màu sắc của outline
Đặc tính outline-color được dùng để chọn màu sắc cho outline. Màu sắc có thể chọn theo:
- name: Tên cụ thể như “red”…
- RGB: Giá trị RGB như “rgb(255, 0, 0)”
- HEX: Giá trị HEX như #ff0000…
- invert: Đảo ngược màu (invert) để đảm bảo có thể nhìn thấy outline dù màu nền là gì
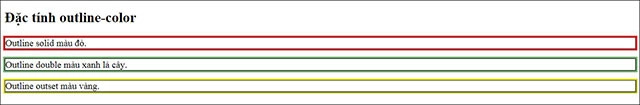
Dưới đây là ví dụ của các màu outline khác nhau, lưu ý là các phần tử còn có phần border mỏng màu đen bên trong outline.
p.ex1 {border: 1px solid black;outline-style: solid;outline-color: red;}p.ex2 {border: 1px solid black;outline-style: double;outline-color: green;}p.ex3 {border: 1px solid black;outline-style: outset;outline-color: yellow;}

Ví dụ về màu sắc của outline trong CSS
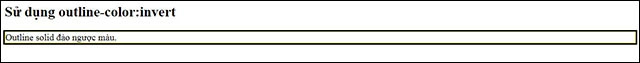
Còn dưới đây là ví dụ về outline-color: invert, tạo ra màu đảo ngược để có thể nhìn thấy outline dù màu nền là màu gì.
p.ex1 {border: 1px solid yellow;outline-style: solid;outline-color: invert;}

Đảo ngược màu bằng đặc tính outline-color: invert
Độ rộng của outline
Đặc tính outline-width xác định độ rộng của outline, có thể có 1 trong các giá trị sau:
- mỏng (thường là 1 px)
- trung bình (thường là 3px)
- dày (thường là 5px)
- kích thước cụ thể (in, px, pt, cm, em…)
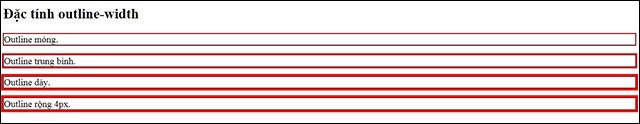
Ví dụ dưới đây cho thấy một số đường outline với các độ rộng khác nhau.
p.ex1 {border: 1px solid black;outline-style: solid;outline-color: red;outline-width: thin;}p.ex2 {border: 1px solid black;outline-style: solid;outline-color: red;outline-width: medium;}p.ex3 {border: 1px solid black;outline-style: solid;outline-color: red;outline-width: thick;}p.ex4 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: 4px; }

Đặc tính outline-width xác định độ rộng của outline
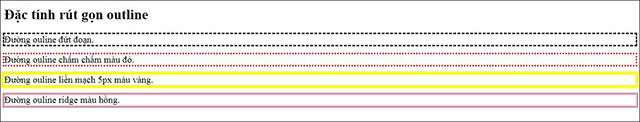
Đặc tính rút gọn của outline
Đặc tính rút gọn outline đưa tất cả các đặc tính khác vào một đặc tính, gồm:
outline-widthoutline-style(bắt buộc)outline-color
Đặc tính outline được xác định bằng 1, 2 hoặc 3 giá trị ở trên, thứ tự không quan trọng. Dưới đây là một số ví dụ về đặc tính rút gọn outline.
p.ex1 {outline: dashed;}p.ex2 {outline: dotted red;}p.ex3 {outline: 5px solid yellow;}p.ex4 {outline: thick ridge pink;}

Hình ảnh hiển thị các đường outline trên trình duyệt
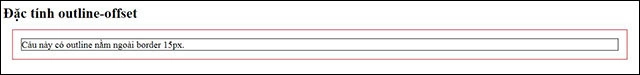
Đặc tính outline-offset
Đặc tính outline-offset thêm khoảng trắng vào giữa outline và border/đường viền của một phần tử. Khoảng trắng giữa phần tử và outline của nó là trong suốt. Dưới đây là ví dụ với một ouline nằm ngoài border 15px.
p {margin: 30px;border: 1px solid black;outline: 1px solid red;outline-offset: 15px;}

Tạo khoảng cách giữa outline và border của phần tử
Ví dụ dưới đây cho thấy khoảng trắng giữa một phần tử và outline của nó là trong suốt.
p {margin: 30px;background: yellow;border: 1px solid black;outline: 1px solid red;outline-offset: 15px;}

Khoảng trắng trong suốt giữa outline và phần tử

30 Th3 2021
4 Th4 2021
1 Th4 2021
1 Th4 2021
30 Th3 2021
4 Th4 2021