CSS và CSS3
Padding trong CSS
Đặc tính padding trong CSS được dùng để tạo khoảng trắng xung quanh nội dung của phần tử và nằm bên trong các đường viền trong CSS. Các đặc tính thiết lập cả 4 phía (trên, dưới, trái, phải) cho từng phần tử.
Padding của từng cạnh
CSS có các đặc tính xác định padding cho từng cạnh của phần tử:
- padding-top
- padding-right
- padding-bottom
- padding-left
Tất cả các đặc tính có thể có các giá trị sau:
- length – xác định lề theo px, pt, cm…
- % – xác định lề theo % so với chiều rộng của phần tử
- inherit – xác định lề kế thừa từ phần tử mẹ
Có thể dùng giá trị âm. Ví dụ dưới đây đặt padding cho 4 cạnh của phần tử <div>:
div {padding-top: 50px;padding-right: 30px;padding-bottom: 50px;padding-left: 80px;}
Đặc tính rút gọn của padding
Để rút gọn code có thể dùng đặc tính rút gọn padding, đưa tất cả vào trong một đặc tính duy nhất.
- padding-top
- padding-right
- padding-bottom
- padding-left
Nếu đặc tính padding có 4 giá trị
padding: 25px 50px 75px 100px;- lề trên 25px
- lề phải 50px
- lề dưới 75px
- lề trái 100px
div {padding: 25px 50px 75px 100px;}
Nếu đặc tính padding có 3 giá trị
padding: 25px 50px 75px;- lề trên 25px
- lề trái và phải 50px
- lề dưới 75px
div {padding: 25px 50px 75px;}
Nếu đặc tính padding có 2 giá trị
padding: 25px 50px;- lề trên và dưới 25px
- lề trái và phải 50px
div {padding: 25px 50px;}
Nếu đặc tính padding có 1 giá trị
padding: 25px;- tất cả các lề đều là 25px
div {padding: 25px;}
Độ rộng của padding và phần tử
Đặc tính width của CSS xác định độ rộng của khu vực nội dung bên trong phần tử, đây là phần nằm trong padding, đường viền và lề của phần tử.

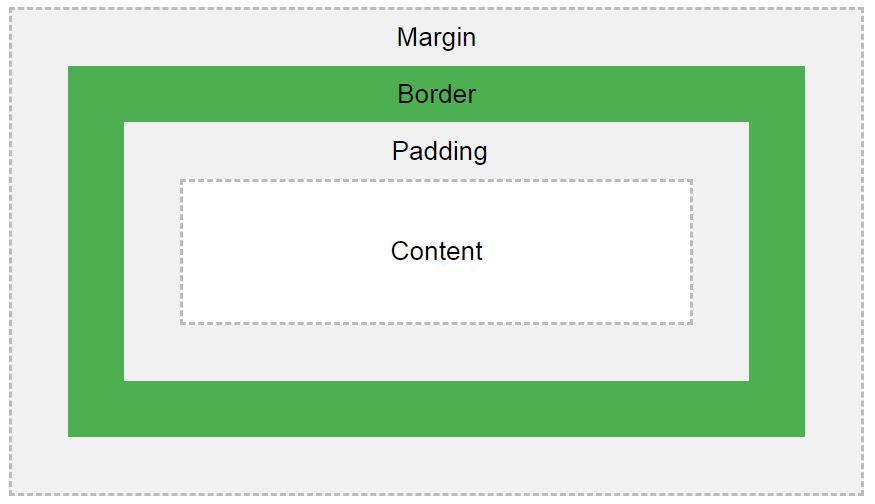
Hình minh họa của các đặc tính padding, viền, lề của phần tử
Nếu phần tử có độ rộng nhất định, phần padding được thêm vào sẽ cộng thêm vào tổng chiều rộng của phần tử, thường sẽ gây ra kết quả không mong muốn.
Ở ví dụ dưới đây phần tử <div> có độ rộng 300px nhưng thực tế độ rộng của phần tử <div> này sẽ là 350px (300px + 25px của phần padding trái + 25px phần padding phải).
div {width: 300px;padding: 25px;}
Để giữ được tổng độ rộng là 300px, dù phần padding rộng bao nhiêu, hãy dùng đặc tính box-sizing để giữ nguyên độ rộng. Nếu tăng phần padding, phần nội dung bên trong sẽ giảm xuống để tổng độ rộng không đổi.
div {width: 300px;padding: 25px;box-sizing: border-box;}

30 Th3 2021
1 Th4 2021
31 Th3 2021
31 Th3 2021
30 Th3 2021
4 Th4 2021