CSS và CSS3
Danh sách trong CSS
Các đặc tính để tạo danh sách trong HTML và CSS
Trong HTML có 2 kiểu danh sách chính:
- Không theo thứ tự (<ul>) liệt kê hạng mục bằng các kí tự đầu dòng
- Theo thứ tự (<ol> liệt kê hạng mục bằng số hoặc chữ cái
Đặc tính danh sách trong CSS cho phép bạn:
- Chọn kí tự đầu dòng trong danh sách theo thứ tự và không theo thứ tự
- Dùng hình ảnh để liệt kê các hạng mục
- Thêm màu nền cho danh sách và các kí tự liệt kê
Các kí tự liệt kê danh sách
Đặc tính list-style-type xác định kiểu kí tự liệt kê danh sách, dưới đây là một số ví dụ (trong đó có cả theo thứ tự và không theo thứ tự).
ul.a {list-style-type: circle;}ul.b {list-style-type: square;}ol.c {list-style-type: upper-roman;}ol.d {list-style-type: lower-alpha;}
Dùng hình ảnh để liệt kê hạng mục
Đặc tính list-style-image sẽ dùng hình ảnh để liệt kê từng mục trong danh sách.
ul {list-style-image: url('sqpurple.gif');}
Vị trí đặt kí tự liệt kê
Đặc tính list-style-position xác định vị trí đặt các kí tự liệt kê.
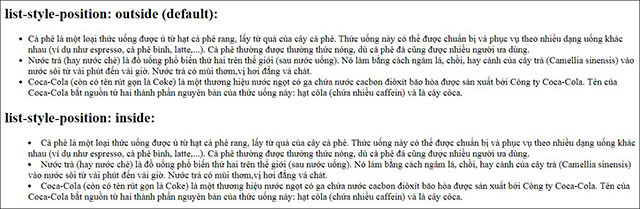
“list-style-position: outside;” nghĩa là kí tự sẽ nằm ngoài danh sách. Đầu dòng các hạng mục sẽ thẳng hàng với nhau theo chiều dọc.
“list-style-position: inside;” nghĩa là kí tự sẽ nằm trong danh sách. Vì vậy, nó sẽ là một phần của văn bản và đẩy văn bản đầu dòng vào trong.
ul.a {list-style-position: outside;}ul.b {list-style-position: inside;}

Ví dụ của danh sách bằng đặc tính đặt kí tự đầu dòng bên trong hoặc bên ngoài
Xóa thiết lập mặc định
Đặc tính list-style-type: none được dùng để xóa các kí tự đánh dấu đầu dòng. Lưu ý là danh sách cũng có margin và padding mặc định. Để loại bỏ, chèn thêm margin:0 và padding:0 vào <ul> và <ol>.
ul {list-style-type: none;margin: 0;padding: 0;}
Đặc tính rút gọn của danh sách trong CSS
Đặc tính list-style được dùng làm đặc tính rút gọn, đưa ra tất cả các đặc tính của danh sách trong một khai báo.
ul {list-style: square inside url("sqpurple.gif");}
Khi dùng đặc tính rút gọn, thứ tự các giá trị sẽ như sau:
list-style-type(nếulist-style-imageđược xác định, giá trị đặc tính sẽ hiển thị nếu ví lý do nào đó mà ảnh không thể hiển thị)list-style-position(xác định kí tự đầu dòng danh sách sẽ nằm trong hay ngoài nội dung)list-style-image(xác định ảnh làm kí tự đầu dòng danh sách)
Nếu một trong các giá trị bị mất, giá trị mặc định (nếu có) sẽ thay thế.
Tạo kiểu cách cho danh sách bằng màu sắc
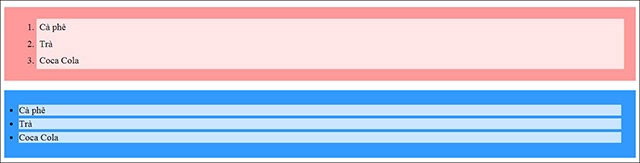
Có thể thêm màu để danh sách trông hấp dẫn hơn. Bất kì thứ gì thêm vào thẻ <ol> hay <ul> đều ảnh hưởng tới toàn bộ danh sách nhưng đặc tính thêm vào <li> chỉ ảnh hưởng tới từng hạng mục trong danh sách.
ol {background: #ff9999;padding: 20px;}ul {background: #3399ff;padding: 20px;}ol li {background: #ffe5e5;padding: 5px;margin-left: 35px;}ul li {background: #cce5ff;margin: 5px;}

Ví dụ thêm màu sắc cho danh sách trong CSS

30 Th3 2021
1 Th4 2021
31 Th3 2021
1 Th4 2021
31 Th3 2021
30 Th3 2021