CSS và CSS3
Bảng trong CSS
Đường viền cho bảng trong CSS
Để tạo đường viền cho bảng trong CSS, dùng đặc tính border. Ví dụ dưới đây cho biết dùng viền đen cho các phần tử <table>, <th> và <td>.
table, th, td {border: 1px solid black;}
Lưu ý là trong ví dụ trên bảng có đường viền kép là do cả bảng và các phần tử <th> và <td> đều có đường viền riêng.
Gộp đường viền bảng
Đặc tính border-collapse dùng để gộp các đường viền bảng thành một đường viền duy nhất.
table {border-collapse: collapse;}table, th, td {border: 1px solid black;}
Nếu muốn một đường viền duy nhất xung quanh bảng, hãy dùng chỉ đặc tính border cho <table> thôi.
table {border: 1px solid black;}
Độ rộng và chiều cao của bảng
Độ rộng và chiều cao của bảng được xác định bằng các đặc tính width và height. Ví dụ dưới đây đặt độ rộng của bảng là 100% và chiều cao của phần tử <th> là 50px.
table {width: 100%;}th {height: 50px;}
Căn vị trí bảng theo chiều ngang
Đặc tính text-align dùng để căn chỉnh bảng theo chiều ngang (trái, phải, giữa) của nội dung trong <th> hoặc <td>. Mặc định nội dung trong phần tử <th> sẽ được căn giữa và nội dung trong <td> sẽ được căn trái.
Ví dụ dưới đây căn trái văn bản trong phần tử <th>.
th {text-align: left;}
Căn chỉnh bảng theo chiều dọc
Đặc tính vertical-align dùng để căn chỉnh bảng theo chiều dọc (trên, dưới, giữa) của nội dung trong <th> và <td>. Mặc định nội dung sẽ được căn giữa.
Ví dụ dưới đây căn dưới cho phần tử <td>
td {height: 50px;vertical-align: bottom;}
Padding trong bảng
Để kiểm soát khoảng cách giữa đường viền và nội dung trong bảng, dùng đặc tính padding cho phần tử <td> và <th>
th, td {padding: 15px;text-align: left;}
Chia bảng theo chiều ngang
Đặc tính border-bottom cho <th> và <td> dùng để
th, td {border-bottom: 1px solid #ddd;}

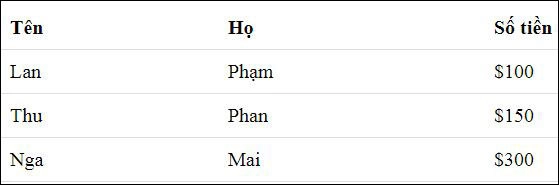
Ví dụ với phần chia là 1px

Ví dụ với phần chia là 10px
Rê chuột qua bảng
Dùng công cụ chọn :hover cho <tr> để nhấn mạnh hàng trong bảng khi rê chuột qua.
tr:hover {background-color: #ffff00;}
Hàng được tô sáng lên khi rê chuột qua
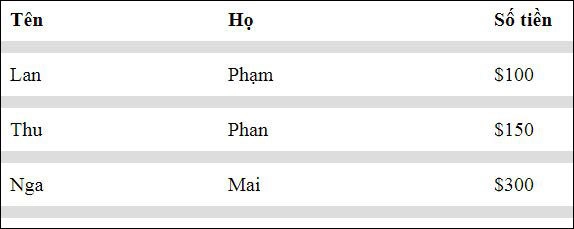
Bảng dạng sọc
Để tạo bảng sọc 2 màu, dùng công cụ chọn nth-child() và màu nền bằng backgroud-color.
tr:nth-child(even) {background-color: #f2f2f2;}
Bảng có 2 màu dạng sọc
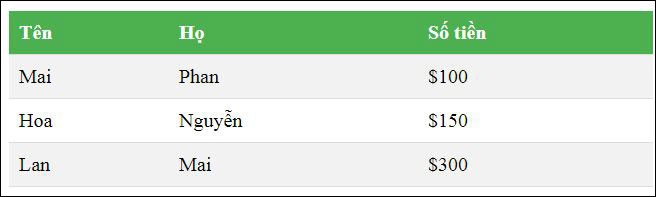
Thêm màu sắc cho bảng
Ví dụ dưới đây xác định màu nền và màu văn bản cho phần tử <th>
th {background-color: #4CAF50;color: white;}

Ví dụ tạo màu sắc cho nền và văn bản trong bảng
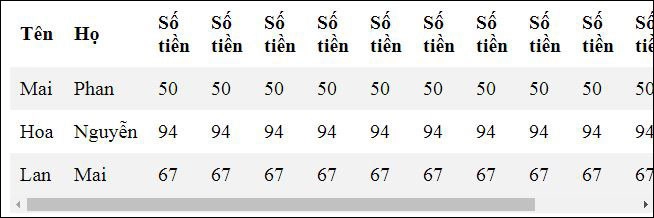
Bảng có khả năng phản hồi cao (responsive table)
Bảng có khả năng phản hồi cao có thêm thanh cuộn để hiển thị đầy đủ nội dung khi màn hình quá nhỏ. Để làm điều này, bạn thêm phần tử chứa (như <div>) với overflow-x:auto xung quanh phần tử <table>.
<div style="overflow-x:auto;">
Thanh cuộn để xem toàn bộ nội dung bảng
Lưu ý là trên OS X LIon, thanh cuộn mặc định bị ẩn và chỉ hiện khi được dùng (dù bạn có đặt trước overflow:scroll).

30 Th3 2021
1 Th4 2021
30 Th3 2021
30 Th3 2021
30 Th3 2021
30 Th3 2021