Quản trị và đăng bài Web WordPress
Bài 32bis: Cách tạo thêm widget area bổ sung bằng plugin cho theme WordPress
Widget Area không biết dịch sao cho sát nghĩa nhưng đại khái là vùng cho phép kéo thả các widget vào. Thường trong các theme WordPress đã có sẵn các Widget Area như hình dưới. Nhưng vì môt lý do nào đó, bạn cần tạo thêm nhiều Widget Area cho các blocks hoặc short-code, làm thế nào để tạo thêm bổ sung widget area cho theme WordPress? bằng plugin hay mã code?
Có hai cách tạo thêm widget area bổ sung: bằng plugin WP Custom Widget area và viết code mã vào function.php của theme:
1. Hướng dẫn thêm widget area bổ sung bằng plugin WP Custom Widget area
Để cài đặt plugin WP Custom Widget area, bạn làm các bước như sau:
+ Bước 1: tải plugin về tại đây hoặc tại đây, hoặc truy cập trang chủ WP Custom Widget area.
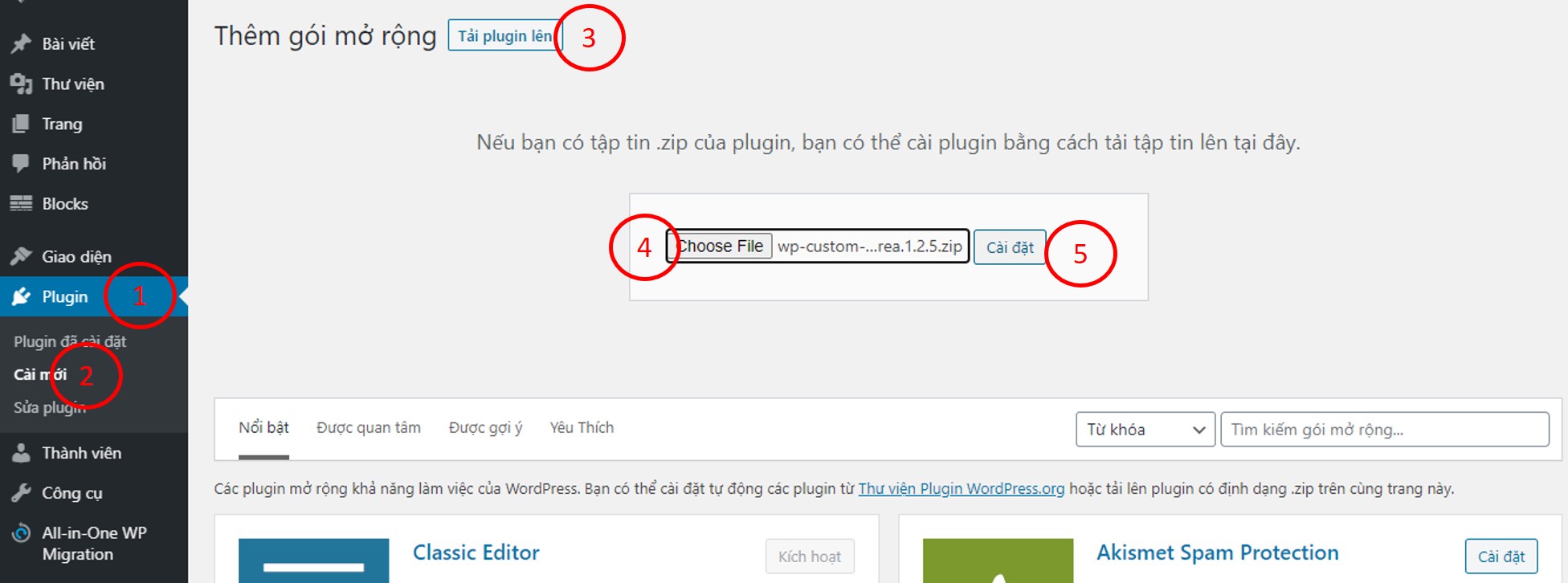
+ Bước 2: cài đặt plugin theo các bước như hình dưới.
Trên menu bên trái, click vào Plugin > Cài mới; tiếp theo click Tải plugin lên, rồi chọn Choose File. Ở cửa số giao diện mới mở ra, tìm chọn đúng plugin vừa tải về, rồi click Cài đặt.

+ Bước 3: click vào “Kích hoạt Plugin” ở màn hình tiếp để chạy plugin ở giao diện tiếp theo sau cài đặt.
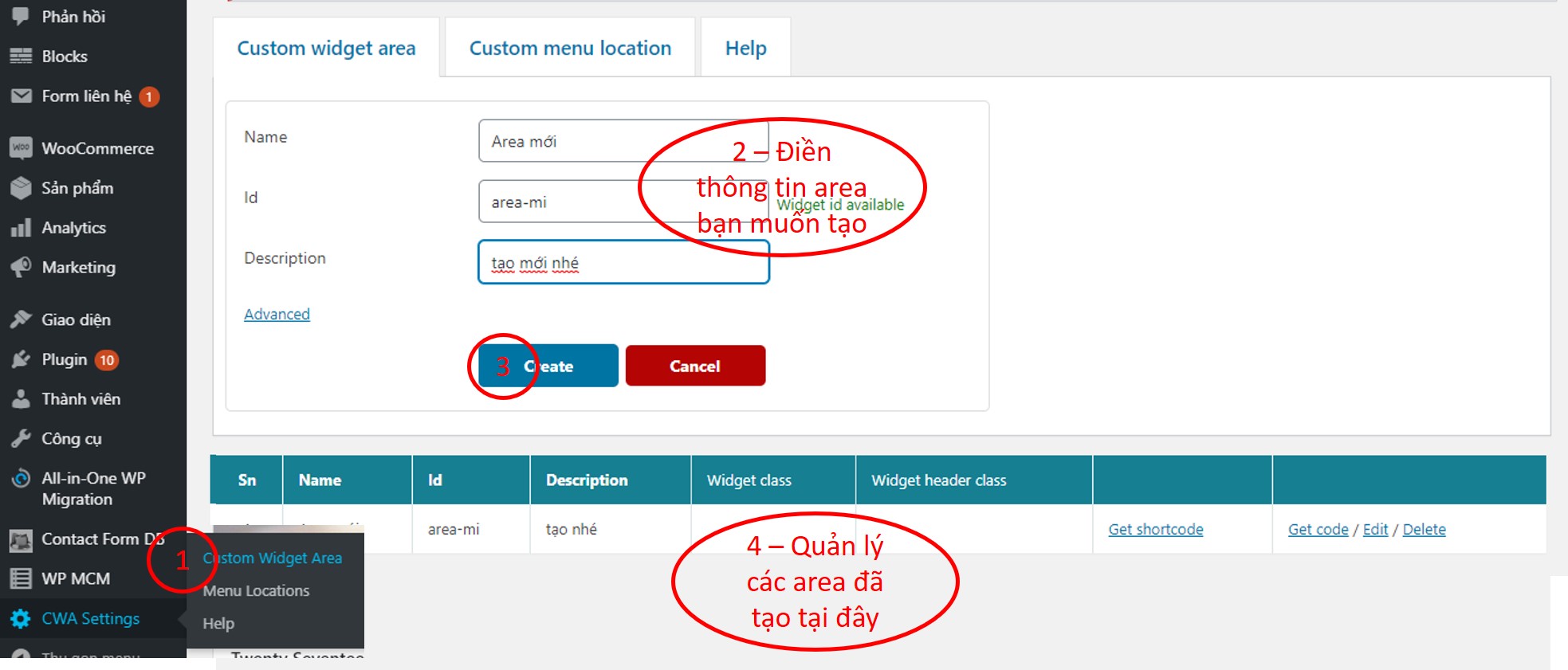
+ Bước 4: Tạo widget area bạn muốn theo các bước như hình dưới.
Trên menu bên trái, click chọn CWA Settings mới được thêm vào, rồi chọn Custom Widget Area, ở giao diện này, hãy nhập đầy đủ tên khu vực mới cần tạo, trường Id sẽ tự tạo nên bạn có thể để mặc định; desciption miêu tả có thể nhập hoặc không. Cuối cùng, click tạo Create, vùng widget area mới tạo ra sẽ hiển thị ở danh sách phía dưới.

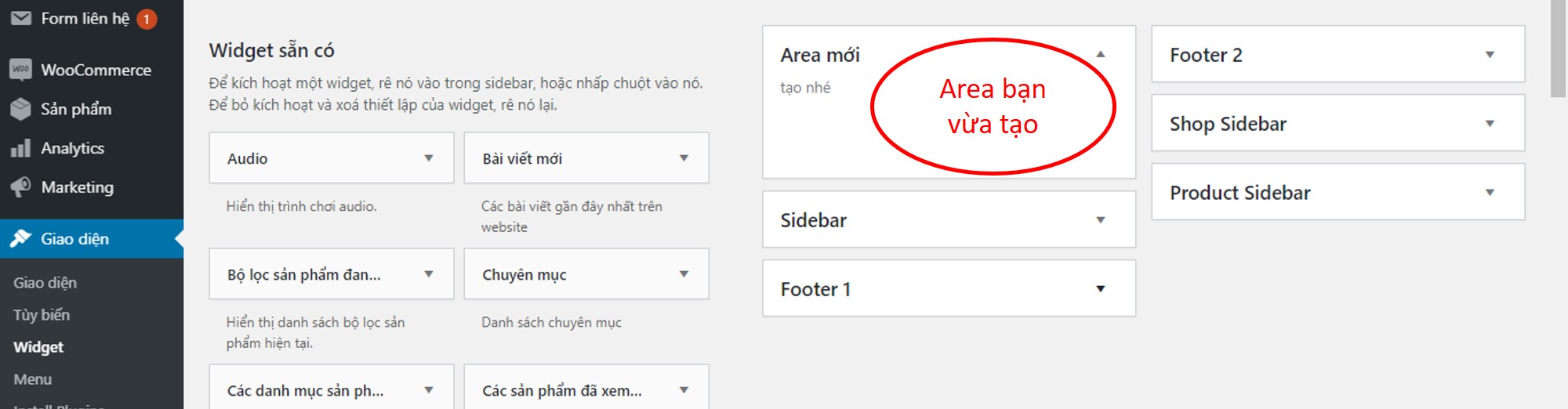
+ Bước 5: Kiểm tra và sử dụng area bạn đã tạo như hình dưới:

2. Hướng dẫn thêm widget area bổ sung bằng mã code vào function.php của theme
Đăng ký một Widget Area
Bạn thêm đoạn mã sau vào function.php của theme để đăng ký một widget mới:
[code language=”php”] register_sidebar( array(
‘name’ => “Tên widget”,
‘id’ => ‘id-viet-lien-khong-dau-va-duy-nhat’,
‘description’ => “Mô tả vị trí widget”,
‘before_widget’ => ‘<li id=”%1$s” class=”widget-container %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h3 class=”widget-title”>’,
‘after_title’ => ‘</h3>’,
) );
[/code]Đoạn mã này sẽ khai báo với WordPress rằng bạn sẽ sử dụng một widget có ID là id-viet-lien-khong-dau-va-duy-nhat, nhớ khai báo những thông tin ở trên cho chính xác và phù hợp với thông tin mà bạn muốn nhé.
Đặt Widget Area mới vào theme
Tiếp theo, chúng ta tìm đến vị trí tương ứng mà bạn muốn đặt Widget Area trong theme, tùy theo nhu cầu của mình bạn sẽ lựa chọn vị trí thích hợp và file thích hợp. Hãy xem thêm cấu trúc một theme WordPress để biết được bạn cần đặt vào file nào, vị trí nào để phù hợp với nhu cầu của mình. Phần này mình không thể giúp các bạn được nhiều rồi…
Ở vị trí cần đặt Widget Area chúng ta bổ sung thêm đoạn mã sau:
[code language=”php”] <div class=”widget-area”>
<?php dynamic_sidebar( ‘id-viet-lien-khong-dau-va-duy-nhat’ ); ?>
</div>
[/code]
Đoạn mã này có nghĩa là những Widget mà chúng ta đã đặt vào vùng Widget Area có tên là id-viet-lien-khong-dau-va-duy-nhat sẽ được đặt ở vùng mã này. Bạn có thể bổ sung thêm thuộc tính id hoặc thuộc tính class cho thẻ div bao bên ngoài để tùy chỉnh CSS thêm nếu muốn.
Xong rồi, giờ thì vào hệ thống quản trị WordPress và chọn Theme => Widget bạn sẽ thấy Widget Area mới, kéo Widget vào vùng mới bạn sẽ có thể thấy nó hiển thị ra bên ngoài.
Đơn giản và dễ dàng để tùy biến thêm tính năng cho theme bạn đang dùng phải không.

4 Th6 2022
5 Th6 2022
26 Th5 2022
20 Th5 2022
4 Th6 2022
20 Th5 2022