CSS và CSS3
Cú pháp và Selector trong CSS
Cú pháp CSS
Bộ quy tắc của CSS gồm có công cụ chọn (selector) và khối khai báo (declaration). Công cụ chọn trỏ tới phần từ HTML mà bạn muốn tạo kiểu cách. Khối khai báo chứa một hoặc nhiều khai báo, phân tách với nhau bằng các dấu chấm phẩy. Mỗi khai báo gồm tên và giá trị đặc tính CSS, phân tách bằng dấu phẩy.
Khai báo CSS luôn kết thúc bằng dấu chấm phẩy, khối khai báo nằm trong các dấu ngoặc móc. Trong ví dụ dưới đây, các phần tử <p> sẽ được căn giữa, chữ màu đỏ.
p {color: red;text-align: center;}
CSS Selector
Công cụ chọn trong CSS dùng để tìm (và chọn) phần tử HTML dựa trên tên, id, class, thuộc tính… của phần tử.
Element Selector
Đây là công cụ chọn phần tử dựa vào tên phần tử. Bạn có thể chọn tất cả các phần tử <p> trên trang như dưới đây (trong trường hợp này, tất cả phần tử <p> sẽ được căn giữa và có màu đỏ).
p {text-align: center;color: red;}
id Selector
Công cụ này dùng thuộc tính id của phần tử HTML để chọn. id của một phần tử trong trang phải là độc nhất nên id Selector dùng để chọn một phần tử duy nhất.
Để chọn phần tử bằng id, dùng kí tự # phía trước, sau đó là id của phần tử. Quy định kiểu cách dưới đây sẽ áp dụng cho phần tử HTML có id=”para1”.
#para1 {text-align: center;color: red;}
Lưu ý: Tên id không thể bắt đầu bằng số.
class Selector
Công cụ này chọn phần tử bằng thuộc tính class. Để chọn, viết kí tự (.) sau đó là tên lớp. Ở ví dụ dưới đây, tất cả các phần tử HTML có class=”center” sẽ có màu đỏ và được căn giữa.
.center {text-align: center;color: red;}
Bạn có thể chỉ định chỉ những phần tử HTML nhất định là chịu tác động của class. Ở ví dụ dưới đây chỉ phần tử <p> có class="center" là được căn giữa.
p.center {text-align: center;color: red;}
Phần tử HTML có thể tham chiếu tới nhiều hơn một lớp. Ở ví dụ dưới đây, phần tử <p> được tạo kiểu cách theo class="center" và class="large".
<p class="center large">Đoạn văn sử dụng hai lớp.</p>Lưu ý: tên class không thể bắt đầu bằng số.
Group Selector
Nếu có các phần tử cùng kiểu cách như thế này:
h1 {text-align: center;color: red;}h2 {text-align: center;color: red;}p {text-align: center;color: red;}
Bạn có thể nhóm các công cụ chọn lại để tối giản hóa code, các công cụ chọn phân tách bằng dấu phẩy. Dưới đây là cách nhóm các công cụ chọn bên trên.
h1, h2, p {text-align: center;color: red;}
Comment trong CSS
Comment được dùng để giải thích đoạn mã, có thể giúp chỉnh sửa lại mã nguồn về sau khi cần. Trình duyệt sẽ không hiển thị các comment. Comment trong CSS bắt đầu bằng /* và kết thúc bằng */ và có thể trải dài trên nhiều dòng.
p {color: red;/* Đây là bình luận một dòng */text-align: center;}/* Đây làbình luậnnhiều dòng */
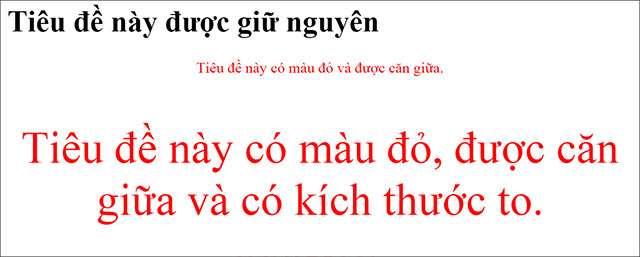
Hãy thử cả đoạn code dưới đây và xem cách trình duyệt hiển thị trong ảnh bên dưới.
<!DOCTYPE html><html><head><style>p.center {text-align: center;color: red;}p.large {font-size: 300%;}</style></head><body><h1 class="center">Tiêu đề này được giữ nguyên</h1><p class="center">Tiêu đề này có màu đỏ và được căn giữa.</p><p class="center large">Tiêu đề này có màu đỏ, được căn giữa và có kích thướcto.</p></body></html>

Dùng công cụ chọn để tạo kiểu cách cho phần tử HTML

1 Th4 2021
31 Th3 2021
1 Th4 2021
30 Th3 2021
30 Th3 2021
1 Th4 2021