CSS và CSS3
Giới thiệu về CSS
CSS giúp ích rất nhiều khi viết một trang web bằng HTML.
CSS là gì?
- CSS là viết tắt của Cascading Style Sheets.
- CSS mô tả cách các phần tử HTML hiển thị trên màn hình và các phương tiện khác.
- CSS rất hữu ích và tiện lợi. Nó có thể kiểm soát tất cả các trang trên một website.
- Các stylesheet ngoài được lưu trữ dưới dạng các tập tin .CSS.
Ví dụ về CSS – một trang HTML với nhiều kiểu cách khác nhau
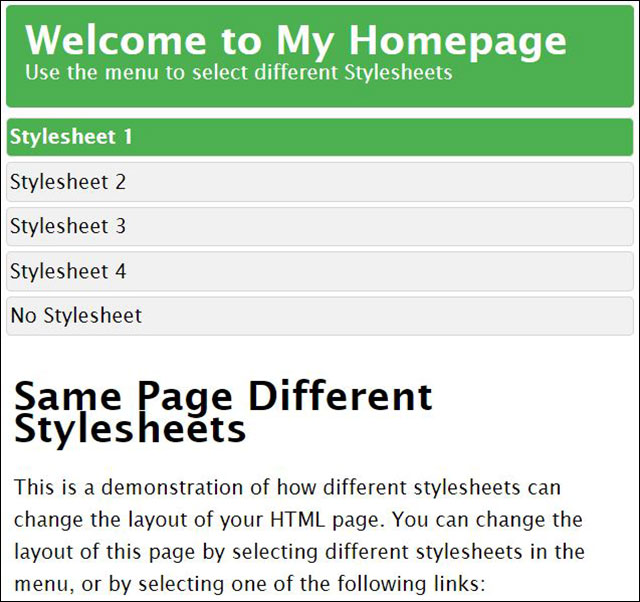
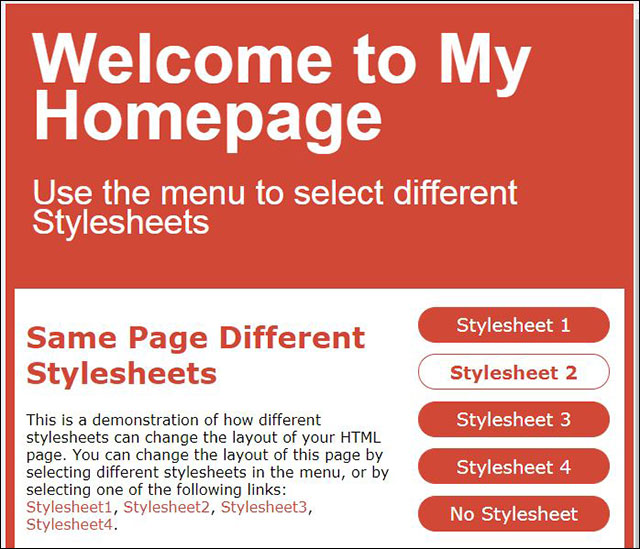
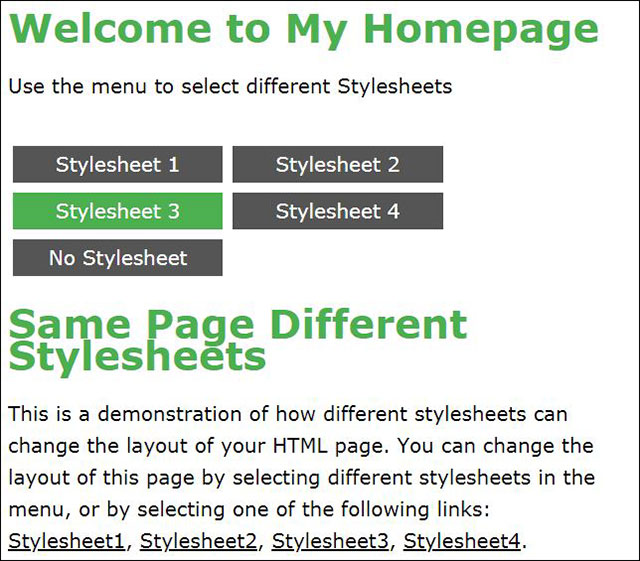
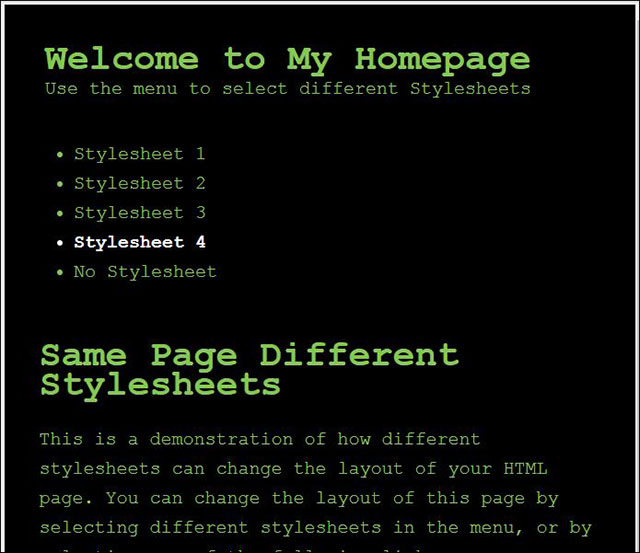
Dưới đây là ví dụ về một trang HTML hiển thị với 4 stylesheet khác nhau.





Một trang HTML với 4 kiểu stylesheet và khi không dùng stylesheet
Vì sao nên dùng CSS?
CSS được dùng để định nghĩa kiểu cách cho các trang trên website của bạn, gồm cả thiết kế, dàn trang và các cách hiển thị khác nhau trên nhiều thiết bị với kích thước màn hình khác nhau.
CSS giúp giải quyết vấn đề lớn của HTML
HTML không có phần tử để để định dạng cho trang web. HTML chỉ được dùng để tạo nội dung cho trang. Khi các phần tử như <font> và thuộc tính màu sắc được thêm vào HTML 3.2, cơn ác mộng của các nhà phát triển web bắt đầu. Việc phát triển một website lớn mà thêm thông tin font hay màu sắc vào từng trang đòi hỏi rất nhiều thời gian.
Để giải quyết vấn đề này, World Wide Web Consortium (W3C) đã tạo ra CSS, giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.Các định nghĩa liên quan đến kiểu cách được đưa vào tập tin .css và nhờ vào tập tin stylesheet ngoài, bạn có thể thay đổi toàn bộ website chỉ bằng một tập tin duy nhất.

30 Th3 2021
1 Th4 2021
1 Th4 2021
30 Th3 2021
30 Th3 2021
1 Th4 2021