CSS và CSS3
Thư viện hình ảnh trong CSS
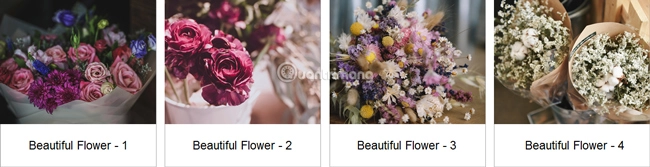
SS có thể được sử dụng để tạo những bộ sưu tập giúp bạn quản lý hình ảnh trong website của mình.

Chúng được tạo như sau:
Ví dụ 1:
<!DOCTYPE html><html><head><style>div.gallery {margin: 5px;border: 1px solid #ccc;float: left;width: 180px;}div.gallery:hover {border: 1px solid #777;}div.gallery img {width: 100%;height: auto;}div.desc {padding: 15px;text-align: center;}</style></head><body><div class="gallery"><a target="_blank" href="flower-1.jpg"><img src="flower-1.jpg" alt="Beautiful Flower 1" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-2.jpg"><img src="flower-2.jpg" alt="Beautiful Flower 2" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-3.jpg"><img src="flower-3.jpg" alt="Beautiful Flower 3" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div><div class="gallery"><a target="_blank" href="flower-4.jpg"><img src="flower-4.jpg" alt="Beautiful Flower 4" width="400" height="267"></a><div class="desc">Mô tả về ảnh</div></div></body></html>
Ví dụ 2:
Ví dụ này sắp xếp lại hình ảnh trên các kích thước màn hình khác nhau: đối với màn hình rộng hơn 700px, nó sẽ hiển thị bốn hình ảnh cạnh nhau, đối với màn hình nhỏ hơn 700px, nó sẽ hiển thị hai hình ảnh cạnh nhau. Đối với màn hình nhỏ hơn 500px, hình ảnh sẽ xếp chồng theo chiều dọc (100%).
<!DOCTYPE html><html><head><style>div.gallery {border: 1px solid #ccc;}div.gallery:hover {border: 1px solid #777;}div.gallery img {width: 100%;height: auto;}div.desc {padding: 15px;text-align: center;}* {box-sizing: border-box;}

31 Th3 2021
3 Th12 2019
31 Th3 2021
30 Th3 2021
1 Th4 2021
30 Th3 2021