CSS và CSS3
Thiết kế Layout – Bố cục website trong CSS
Thiết kế layout hay thiết kế bố cục là bước đầu tiên và rất quan trọng trong quy trình thiết kế một website. Có một số cách thiết kế website bằng CSS, tuy nhiên kỹ thuật đang được sử dụng phổ biến và đạt hiệu quả khá cao hiện nay là kết hợp HTML Div với CSS. Sử dụng cách này, website của bạn sẽ chạy khá mượt, đáp ứng được những yêu cầu nhất định của người dùng. Vậy hãy cùng Quantrimang.com tìm hiểu thêm về phương pháp này qua bài viết sau đây.
Layout – Bố cục website
Layout có thể hiểu là cách mà chúng ta bố trí các thành phần chính trên một trang web.
Trong việc thiết kế Layout, thẻ <div> thường được dùng để phân chia các thành phần chính của trang web. Kết hợp với thuộc tính định dạng CSS, ta có thể thiết kế được Layout như ý.
Một website thường được chia thành các phần bao gồm header, thanh menu, nội dung và footer.

Có rất nhiều kiểu style website, Quantrimang.com sẽ giới thiệu thêm ở các phần sau. Tuy nhiên, về cơ bản thì cấu trúc trên được sử dụng nhiều nhất. Bài viết sẽ phân tích thiết kế website với bố cục như trên.
Header
Header thường nằm ở đầu trang web (hoặc ngay bên dưới menu điều hướng trên cùng). Phần này thường chứa logo hoặc tên website hay một vài khẩu hiệu của trang web.
.header {background-color: #e9d8f4;color: #58257b;text-align: center;padding: 20px;}

Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>body {margin: 0;}/* Định dạng header */.header {background-color: #e9d8f4;color: #58257b;padding: 20px;text-align: center;}</style></head><body><div class="header"><h1>Website Quản Trị Mạng</h1></div></body></html>
Thanh điều hướng
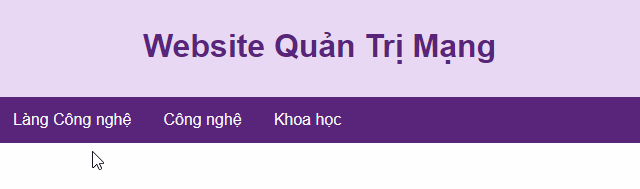
Thanh điều hướng – Navigation Bar hay còn gọi là thanh menu, được dùng để điều hướng các mục chính trên website.
/* class thanh điều hướng */.topnav {overflow: hidden;background-color: #333;}/* link điều hướng */.topnav a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover {background-color: #ddd;color: black;}

Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box;}body {margin: 0;font-family: arial}/* Định dạng header */.header {background-color: #e9d8f4;color: #58257b;padding: 10px;text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav {overflow: hidden;background-color: #58257b;}/* Định dạng link điều hướng */.topnav a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover {background-color: #db7093;color: white;font-weight: bold}</style></head><body><div class="header"><h1>Website Quản Trị Mạng</h1></div><div class="topnav"><a href="#">Làng Công nghệ</a><a href="#">Công nghệ</a><a href="#">Khoa học</a></div></body></html>
Nội dung
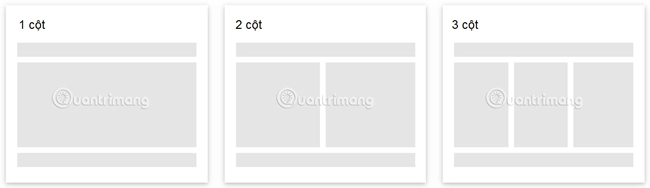
Layout trong section này thường phụ thuộc vào đối tượng người dùng. Cách bố cục phổ biến là một hoặc kết hợp những trường hợp sau:
- 1 cột: thường sử dụng cho trình duyệt trên di động.
- 2 cột: thường sử dụng cho laptop và máy tính bảng.
- 3 cột: thường sử dụng cho trình duyệt trên máy tính để bàn.

Bạn có thể tạo bố cục 3 cột và thay đổi nó thành bố cục 1 cột trên màn hình nhỏ hơn như này:
/* Tạo ba cột bằng nhau, float cạnh nhau */.column {float: left;width: 33.33%;}/* Clear float khác sau các cột */.row:after {content: "";display: table;clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) {.column {width: 100%;}}

Code đầy đủ:
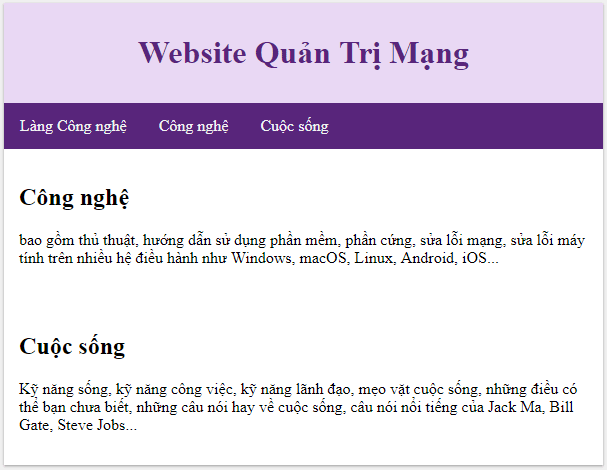
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box;}body {margin: 0;}/* Định dạng header */.header {background-color: #e9d8f4;color: #58257b;padding: 10px;text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav {overflow: hidden;background-color: #58257b;}/* Định dạng link điều hướng */.topnav a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover {background-color: #db7093;color: white;font-weight: bold}/* Tạo ba cột bằng nhau, float cạnh nhau */.column {float: left;width: 33.33%;padding: 15px;}/* Clear float khác sau các cột */.row:after {content: "";display: table;clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width:600px) {.column {width: 100%;}}</style></head><body><div class="header"><h1>Website Quản Trị Mạng</h1></div><div class="topnav"><a href="#">Làng Công nghệ</a><a href="#">Công nghệ</a><a href="#">Cuộc sống</a></div><div class="row"><div class="column"><h2>Làng Công nghệ</h2><p>Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công nghệ.</p></div><div class="column"><h2>Công nghệ</h2><p>bao gồm thủ thuật, hướng dẫn sử dụng phần mềm, phần cứng, sửa lỗi mạng, sửa lỗi máy tính trên nhiều hệ điều hành như Windows, macOS, Linux, Android, iOS...</p></div><div class="column"><h2>Cuộc sống</h2><p>Kỹ năng sống, kỹ năng công việc, kỹ năng lãnh đạo, mẹo vặt cuộc sống, những điều có thể bạn chưa biết, những câu nói hay về cuộc sống, câu nói nổi tiếng của Jack Ma, Bill Gate, Steve Jobs...</p></div></div></body></html>
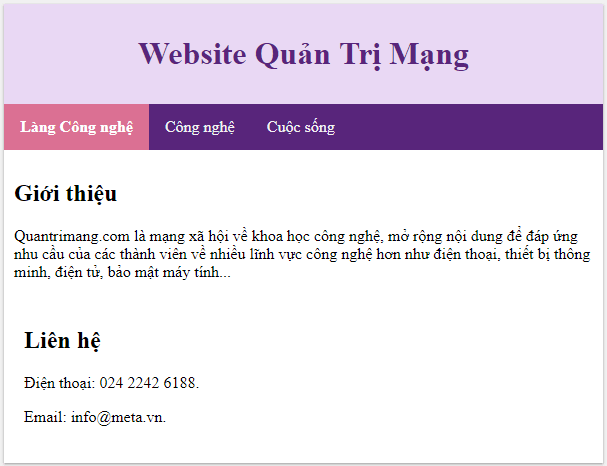
Thử thay đổi kích thước trình duyệt, khi màn hình có chiều rộng dưới 600px thì các cột sẽ chồng lên nhau thay vì nằm cạnh nhau:

Tip: Nếu bạn muốn tạo layout của web chỉ gồm 2 cột thì đặt thuộc tính width thành 50%, tương tự 4 cột thì 25%…
Tạo các cột không đều nhau
Nội dung chính là phần lớn nhất và quan trọng nhất của trang web của bạn.
Đa phần trong một trang web, bố cục các cột sẽ không chia theo kiểu đồng đều bằng nhau, nội dung chính là phần lớn nhất và quan trọng nhất của trang web nên sẽ chiếm nhiều không gian nhất. Nội dung phụ (nếu có) thường được sử dụng để chuyển sang một liên kết khác hoặc chỉ định thông tin liên quan đến nội dung chính.
Bằng cách sử dụng CSS, bạn có thể thay đổi chiều rộng cột theo ý muốn. Lưu ý là tổng các cột nên có giá trị 100%.
.column {float: left;}/* Cột bên trái và phải */.column.side {width: 25%;}/* Cột chính giữa */.column.middle {width: 50%;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) {.column.side, .column.middle {width: 100%;}}

Code đầy đủ:
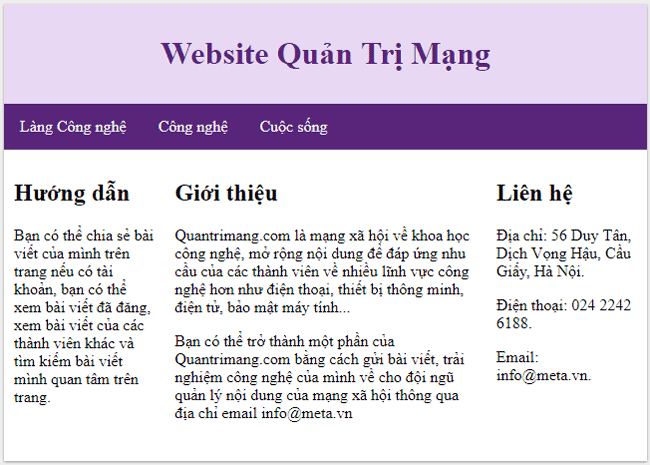
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box;}body {margin: 0;}/* Định dạng header */.header {background-color: #e9d8f4;color: #58257b;padding: 10px;text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav {overflow: hidden;background-color: #58257b;}/* Định dạng link điều hướng */.topnav a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover {background-color: #db7093;color: white;font-weight: bold}/* Tạo ba cột không bằng nhau, float cạnh nhau */.column {float: left;padding: 10px;}/* Cột bên trái và phải */.column.side {width: 25%;}/* Cột chính giữa */.column.middle {width: 50%;}/* Clear float khác sau các cột */.row:after {content: "";display: table;clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) {.column.side, .column.middle {width: 100%;}}</style></head><body><div class="header"><h1>Website Quản Trị Mạng</h1></div><div class="topnav"><a href="#">Làng Công nghệ</a><a href="#">Công nghệ</a><a href="#">Cuộc sống</a></div><div class="row"><div class="column side"><h2>Hướng dẫn</h2><p>Bạn có thể chia sẻ bài viết của mình trên trang nếu có tài khoản, bạn có thể xem bài viết đã đăng, xem bài viết của các thành viên khác và tìm kiếm bài viết mình quan tâm trên trang.</p></div><div class="column middle"><h2>Giới thiệu</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email info@meta.vn</p></div><div class="column side"><h2>Liên hệ</h2><p>Địa chỉ: 56 Duy Tân, Dịch Vọng Hậu, Cầu Giấy, Hà Nội.</p><p>Điện thoại: 024 2242 6188.</p><p>Email: info@meta.vn.</p></div></div></body></html>
Thử thay đổi kích thước trình duyệt, khi màn hình có chiều rộng dưới 600px thì các cột sẽ chồng lên nhau thay vì nằm cạnh nhau:

Footer
Footer được đặt ở cuối trang, thường chứa thông tin như bản quyền, thông tin liên lạc…
.footer {background-color: #e9d8f4;color: #58257b;padding: 5px;text-align: center;}

Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box;}body {margin: 0;}/* Định dạng header */.header {background-color: #e9d8f4;color: #58257b;padding: 10px;text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav {overflow: hidden;background-color: #58257b;}/* Định dạng link điều hướng */.topnav a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover {background-color: #db7093;color: white;font-weight: bold}/* Tạo ba cột không bằng nhau, float cạnh nhau */.column {float: left;padding: 10px;}/* Cột bên trái và phải */.column.side {width: 25%;}/* Cột chính giữa */.column.middle {width: 50%;}/* Clear float khác sau các cột */.row:after {content: "";display: table;clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) {.column.side, .column.middle {width: 100%;}}/* Định dạng footer */.footer {background-color: #e9d8f4;color: #58257b;padding: 5px;text-align: center;}</style></head><body><div class="header"><h1>Website Quản Trị Mạng</h1></div><div class="topnav"><a href="#">Làng Công nghệ</a><a href="#">Công nghệ</a><a href="#">Cuộc sống</a></div><div class="row"><div class="column side"><h2>Hướng dẫn</h2><p>Bạn có thể chia sẻ bài viết của mình trên trang nếu có tài khoản.</p></div><div class="column middle"><h2>Giới thiệu</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p></div><div class="column side"><h2>Liên hệ</h2><p>Điện thoại: 024 2242 6188.</p><p>Email: info@meta.vn.</p></div></div><div class="footer"><p>Giấy phép số 362/GP-BTTTT. Bộ TT&TT cấp ngày 30/06/2016.</p></div></body></html>
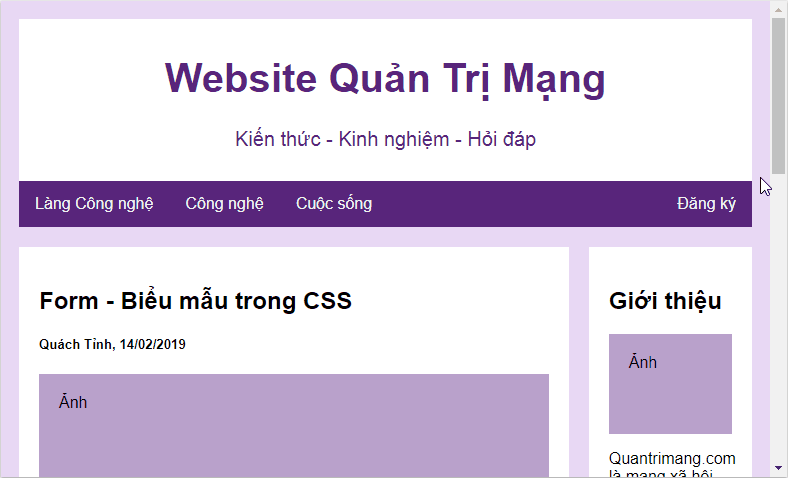
Layout kiểu mẫu

<!DOCTYPE html><html><head><style>* {box-sizing: border-box;}body {font-family: Arial;padding: 10px;background: #e9d8f4;}/* Header/Blog Title */.header {padding: 10px;text-align: center;background: white;color: #58257b;}.header h1 {font-size: 40px;}

30 Th3 2021
1 Th4 2021
1 Th4 2021
4 Th4 2021
1 Th4 2021
30 Th3 2021