CSS và CSS3
Hiệu ứng Shadow trong CSS
Thuộc tính Shadow trong CSS được sử dụng để thiết lập bóng cho các phần tử thành phần trong website.
Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu về 2 hiệu ứng được sử dụng nhiều nhất:
- text-shadow dành cho đoạn text.
- box-shadow dành cho phần tử dạng box.
 |
 |
Text Shadow
Thuộc tính text-shadow sử dụng để tạo bóng cho các phần tử ở dạng text giúp văn bản hiển thị nổi bật tương tự kiểu chữ 3D.
Cú pháp
text-shadow: h-shadow v-shadow blur-radius colorText-shadow gồm 4 tham số
- h-shadow: vị trí bóng đổ theo chiều ngang, số âm đẩy bóng lên phía trên, số dương đẩy bóng xuống dưới (bắt buộc).
- v-shadow: vị trí bóng đổ theo chiều dọc, số âm đẩy bóng lùi ra sau, số dương đẩy bóng về trước (bắt buộc).
- blur-radius: độ nhòe của bóng (tùy chọn).
- color: màu sắc của bóng (tùy chọn).
Các ví dụ
Ví dụ 1: Đơn giản nhất, bạn định dạng bóng đổ theo chiều dọc 2px, chiều ngang 2px, kết quả như sau:
h1 {text-shadow: 2px 2px;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #58257b;text-shadow: 2px 2px;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Lưu ý: Internet Explorer 9 và các phiên bản cũ hơn không hỗ trợ thuộc tính text-shadow
Ví dụ 2: Đổi màu cho shadow
h1 {text-shadow: 5px 5px violet;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #58257b;text-shadow: 5px 5px violet;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Ví dụ 3: Thêm hiệu ứng blur – làm mờ cho bóng
h1 {text-shadow: 5px 5px 10px violet;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #58257b;text-shadow: 5px 5px 10px violet;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Ví dụ 4: Shadow nổi bật kiểu đèn neon
h1 {text-shadow: 0 0 3px red;}

Sử dụng nhiều Shadow cho văn bản
Nếu bạn muốn shadow có nhiều màu sắc, hãy bổ sụng thêm bằng cách thêm nhiều giá trị tương tự nhau cho thuộc tính và ngăn cách các giá trị bởi dấu phẩy.
Ví dụ: Shadow kiểu đèn neon có 2 màu xanh và vàng
h1 {text-shadow: 0 0 5px gold, 0 0 7px #0000FF;}

Ví dụ: Shadow kết hợp 3 màu sắc
h1 {color: white;text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: white;text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;}</style></head><body><h1 style="text-align: center;">Website Quản Trị Mạng</h1></body></html>
Ví dụ: Sử dụng text-shadow để tạo đường viền đơn giản xung quanh văn bản
h1 {color: #e9d8f4;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;}

<!DOCTYPE html><html><head><style>body {font-family: arial;}h1 {color: #e9d8f4;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;}</style></head><body><h1>Website Quản Trị Mạng</h1></body></html>
Box Shadow
Thuộc tính box-shadow sử dụng để tạo bóng cho các phần tử có dạng box, có tác dụng với các đường viền, giúp phần tử hiển thị nổi bật tương tự kiểu hộp 3D.
Cú pháp box-shadow
box-shadow: h-offset v-offset blur spread colorBox-shadow gồm 5 tham số:
- h-offset: vị trí bóng đổ theo chiều ngang, số dương đẩy bóng xuống dưới, số âm đẩy bóng lên phía trên (bắt buộc).
- v-offset: vị trí bóng đổ theo chiều dọc, số dương đẩy bóng về trước, số âm đẩy bóng lùi ra sau (bắt buộc).
- spread: kích thước của bóng (tùy chọn).
- blur: độ nhòe của bóng (tùy chọn).
- color: màu sắc của bóng (tùy chọn).
Các ví dụ
Ví dụ 1: Đơn giản nhất, bạn định dạng bóng đổ theo chiều dọc 10px, chiều ngang 10px, kết quả như sau:
div {box-shadow: 10px 10px;}

<!DOCTYPE html><html><head><style>div {width: 400px;padding-top: 50px;padding-bottom: 50px;text-align:center;background-color: LightSalmon;box-shadow: 10px 10px;}</style></head><body><h1>Thuộc tính box-shadow</h1><div>Website Quản Trị Mạng</div></body></html>
Ví dụ 2: Đổi màu cho shadow
div {box-shadow: 10px 10px midnightblue;}

Ví dụ 3: Thêm hiệu ứng blur – làm mờ cho bóng
div {box-shadow: 10px 10px 5px midnightblue;}

Ví dụ 4: Thêm shadow cho các phần tử pseudo-element ::before và ::after để tạo thêm các hiệu ứng đặc biệt:
#boxshadow {position: relative;box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);padding: 10px;background: white;}#boxshadow img {width: 100%;border: 1px solid #8a4419;border-style: inset;}#boxshadow::after {content: '';position: absolute;z-index: -1; /* ẩn shadow phía sau hình ảnh */box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);width: 70%;left: 15%; /* một nửa của 30% còn lại */height: 100px;bottom: 0;}

Code đầy đủ:
<!DOCTYPE html><html><head><style>#boxshadow {position: relative;-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0,0.5);-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);padding: 10px;background: white;}/* Làm hình ảnh vừa với box */#boxshadow img {width: 100%;border: 1px solid #8a4419;border-style: inset;}#boxshadow::after {content: '';position: absolute;z-index: -1; /* ẩn shadow phía sau hình ảnh */-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);width: 70%;left: 15%; /* một nửa của 30% còn lại */height: 100px;bottom: 0;}</style></head><body><div id="boxshadow"><img src=flower-11.jpg" alt="Beautiful Flowers" width="600" height="400"></div></body></html>
Ví dụ 5: Tạo box dạng 3D, dạng lịch
div.card {width: 250px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;}
 |
 |
Code dạng lịch:
<!DOCTYPE html><html><head><style>div.card {width: 300px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;}div.header {background-color: #58257b;color: white;padding: 5px;font-size: 50px;}div.container {padding: 10px;color: #58257b;font-weight: bold;}</style></head><body><div class="card" style="margin:20px;"><div class="header"><h1>1</h1></div><div class="container"><p>January 1, 2019</p></div></div></body></html>
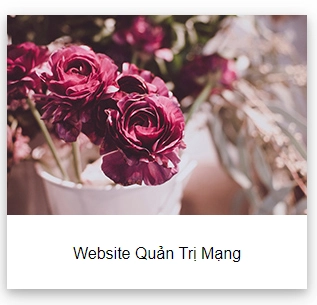
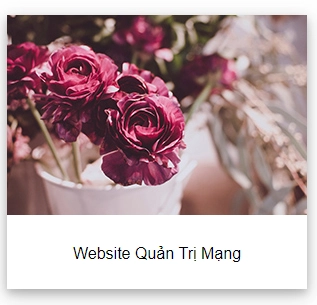
Code dạng box có hình ảnh:
<!DOCTYPE html><html><head><style>div.polaroid {width: 300px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;}div.container {padding: 10px;}</style></head><body><div class="polaroid" style="margin:20px;"><img src="flower-11.jpg" alt="Beautiful Flowers" width="300" height="200"><div class="container"><p>Website Quản Trị Mạng</p></div></div></body>

30 Th3 2021
3 Th12 2019
1 Th4 2021
30 Th3 2021
1 Th4 2021
4 Th4 2021