CSS và CSS3
Thanh điều hướng – Navigation Bar trong CSS
Thanh điều hướng – Navigation Bar hay còn gọi là thanh menu, được dùng để điều hướng các mục chính của một website, ví dụ như trên Quantrimang.com có một số điều hướng như “Trang chủ”, “Làng công nghệ”, “Công nghệ”, “Lập trình”… Navigation Bar thường được đặt ở đầu trang web hoặc sau header, giúp website trở nên rõ ràng cũng như giúp người dùng dễ dàng tương tác.
Có 2 loại navigation hay được sử dụng nhất:
- Vertical Navigation – Thanh điều hướng dọc.
- Horizontal Navigation – Thanh điều hướng ngang.

Với CSS, bạn có thể biến các thanh menu nhàm chán trở nên đẹp mắt hơn.
Tạo thanh điều hướng
Có rất nhiều cách để tạo navigation, trong bài học này Quantrimang.com sẽ cùng bạn tìm hiểu cách tạo navigation bằng danh sách sử dụng các thẻ <ul> và <li>.
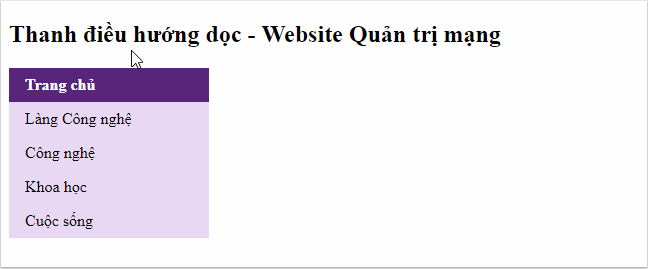
Ví dụ bạn có thể tạo danh sách gồm các phần tử như hình trên:
<ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul>
Kết quả:

Tuy nhiên ta nên loại bỏ dấu đầu mục và margin, padding ra khỏi danh sách:
ul {list-style-type: none;margin: 0;padding: 0;}

- Sử dụng list-style-type: none để loại bỏ các dấu đầu mục vì thanh điều hướng không cần dấu này.
- Thiết lập margin: 0 padding: 0 để loại bỏ cài đặt lề mặc định của trình duyệt.
Code đầy đủ như này:
<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;}</style></head><body><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Chú ý: Đoạn code này sử dụng cho cả thanh điều hướng theo chiều ngang và chiều dọc.
Vertical Navigation – Thanh điều hướng dọc
Để xây dựng một thanh điều hướng theo chiều dọc, bạn tiếp tục định dạng phần tử <a> bên trong danh sách ở ví dụ trên, thêm đoạn code dưới đây vào:
li a {display: block;width: 60px;}
- display: block dùng để hiển thị liên kết dưới dạng các phần tử khối, giúp bạn có thể nhấp vào bất cứ đâu trong khối để mở liên kết (không chỉ là nhấp vào văn bản như trước).
- Có thể chỉ định chiều rộng, padding, margin… nếu muốn.
Ngoài ra, bạn có thể thiết lập chiều rộng của cả <ul> và tạo ra kết quả tương tự như trên:
ul {list-style-type: none;margin: 0;padding: 0;width: 60px;}li a {display: block;}
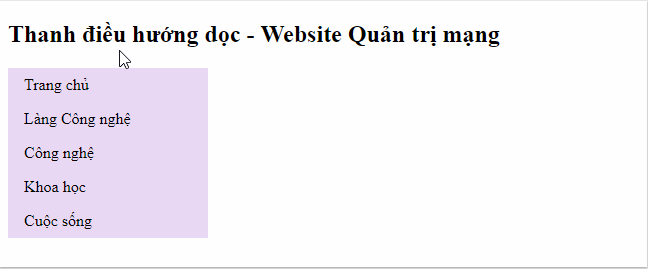
Ví dụ thanh điều hướng dọc
Tạo một thanh điều hướng theo chiều dọc đơn giản với màu nền nào đó và thay đổi màu nền của đường dẫn khi người dùng di chuột vào đó:

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;width: 200px;background-color: #e9d8f4;}li a {display: block;color: white;padding: 8px 16px;text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */li a:hover {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
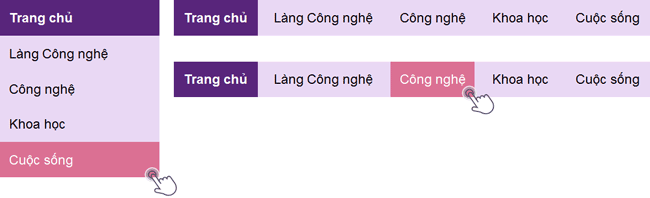
Đường dẫn điều hướng hiện tại đang hoạt động
Thêm “active” vào đường dẫn hiện tại để người dùng biết hiện tại họ đang xem mục nào:
.active {background-color: #58257b;color: white;}

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;width: 200px;background-color: #e9d8f4;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li a.active {background-color: #58257b;font-weight: bold;color: white;}li a:hover:not(.active) {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul><li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Căn chỉnh đường dẫn và thêm đường viền (border) cho navigation
Thêm text-align:center vào <li> hoặc <a> để căn chỉnh đường dẫn nằm vào giữa khối.
Thêm thuộc tính border vào <ul> để viền quanh thanh điều hướng. Nếu bạn cũng muốn đường viền bên trong thanh điều hướng thì thêm border-bottom vào tất cả phần tử <li> trừ thẻ cuối cùng:
ul {border: 1px solid #db7093;}li {text-align: center;border-bottom: 1px solid #db7093;}li:last-child {border-bottom: none;}

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;width: 200px;background-color: #e9d8f4;border: 1px solid #58257b;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li {text-align: center;border-bottom: 1px solid #58257b;}li:last-child {border-bottom: none;}li a.active {background-color: #58257b;font-weight: bold;color: white;}li a:hover:not(.active) {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><h2>Thanh điều hướng dọc - Website Quản trị mạng</h2><ul><li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
Cố định chiều cao thanh điều hướng dọc
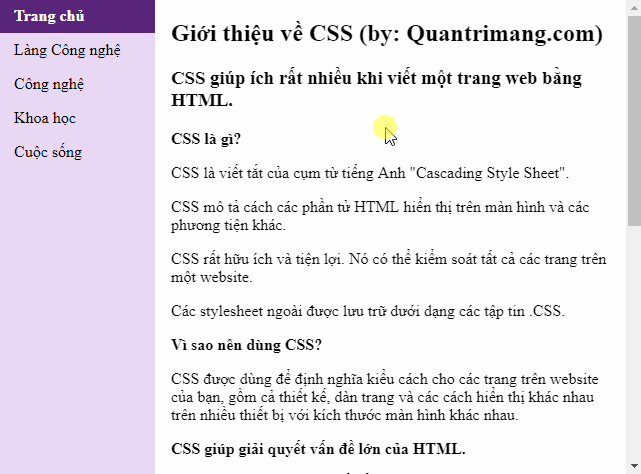
Tạo một thanh điều hướng xác định chiều cao, cố định ở bên trái:
ul {list-style-type: none;margin: 0;padding: 0;width: 25%;background-color: #f1f1f1;height: 100%; /* chiều cao 100% */position: fixed; /* cố định thanh điều hướng cả khi cuộn để đọc website */overflow: auto; /* nếu nội dung quá dài sẽ có thêm thanh cuộn để xem phần còn lại */}

<!DOCTYPE html><html><head><style>body {margin: 0;}ul {list-style-type: none;margin: 0;padding: 0;width: 25%;background-color: #e9d8f4;position: fixed;height: 100%;overflow: auto;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li a.active {background-color: #58257b;font-weight: bold;color: white;}li a:hover:not(.active) {background-color: #db7093;font-weight: bold;color: white;}</style></head><body><ul><li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul><div style="margin-left:25%;padding:1px 16px;height:1000px;"><h2>Giới thiệu về CSS (by: Quantrimang.com)</h2><h3>CSS giúp ích rất nhiều khi viết một trang web bằng HTML.</h3><p><strong>CSS là gì?</strong></p><p>CSS là viết tắt của cụm từ tiếng Anh "Cascading Style Sheet".</p><p>CSS mô tả cách các phần tử HTML hiển thị trên màn hình và các phương tiện khác.</p><p>CSS rất hữu ích và tiện lợi. Nó có thể kiểm soát tất cả các trang trên một website.</p><p>Các stylesheet ngoài được lưu trữ dưới dạng các tập tin .CSS.</p><p><strong>Vì sao nên dùng CSS?</strong></p><p>CSS được dùng để định nghĩa kiểu cách cho các trang trên website của bạn, gồm cả thiết kế, dàn trang và các cách hiển thị khác nhau trên nhiều thiết bị với kích thước màn hình khác nhau.</p><p><strong>CSS giúp giải quyết vấn đề lớn của HTML.</strong></p><p>HTML không có phần tử để để định dạng cho trang web. HTML chỉ được dùng để tạo nội dung cho trang. Khi các phần tử như <font> và thuộc tính màu sắc được thêm vào HTML 3.2, cơn ác mộng của các nhà phát triển web bắt đầu. Việc phát triển một website lớn mà thêm thông tin font hay màu sắc vào từng trang đòi hỏi rất nhiều thời gian.</p><p>Để giải quyết vấn đề này, World Wide Web Consortium (W3C) đã tạo ra CSS, giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.Các định nghĩa liên quan đến kiểu cách được đưa vào tập tin .css và nhờ vào tập tin stylesheet ngoài, bạn có thể thay đổi toàn bộ website chỉ bằng một tập tin duy nhất.</p></div></body></html>
Lưu ý:
- Phần tử div có lề trái margin-left là 25% do thanh điều hướng bên cạnh có chiều rộng là 25%. Nếu không sử dụng margin-left thì thanh điều hướng sẽ chồng lên trên div này.
- Sử dụng overflow: auto để thêm một thanh cuộn nếu nội dung quá dài để xem phần còn lại.
- Ví dụ này có thể hoạt động không chính xác trên thiết bị di động.
Horizontal Navigation – Thanh điều hướng ngang
Có 2 cách để tạo một thanh điều hướng theo chiều ngang, đó là sử dụng danh sách dạng inline hoặc float.

Sử dụng Inline
Inline là cách hiển thị các phần tử trên cùng một hàng. Để tạo thanh điều hướng ngang, bạn thêm thuộc tính display: inline vào phần tử <li> trong ví dụ tạo thanh điều hướng ở phần đầu bài viết.
li {display: inline;}
Theo mặc định, <li> là phần tử dạng khối (block), ta đè display: inline, bỏ những dòng ngắt trước và sau mỗi yếu tố, chỉ hiển thị trên một dòng.
Sử dụng Float
Một cách khác để tạo thanh điều hướng ngang là float các phần tử <li> và định dạng bố cục cho các liên kết điều hướng:
li {float: left;}a {display: block;padding: 8px;background-color: #e9d8f4;}
- Sử dụng float: left để các phần tử khối nổi cạnh nhau.
- Thuộc tính display: block cho phép hiển thị các liên kết dưới dạng các phần tử khối, giúp bạn có thể nhấp vào bất cứ đâu trong khối để mở liên kết (không chỉ là nhấp vào văn bản như trước), có thể chỉ định padding, height, width, margin… nếu muốn.
- padding: 8px: các phần tử khối theo mặc định chiếm toàn bộ chiều rộng sẵn có của trang web khiến các phần tử không thể float cạnh nhau. Vì vậy, chỉ định một số padding để làm cho chúng hiển thị gọn gàng hơn.
- background-color: #e9d8f4: thêm màu nền vào mỗi phần tử (nên thêm vào <ul> thay vì phần tử <a>).
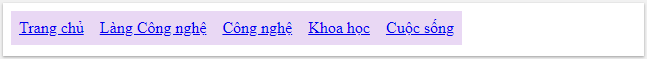
<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;}li {float: left;}li a {display: block;padding: 8px;background-color: #dddddd;}</style></head><body><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
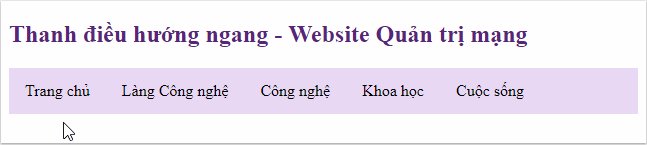
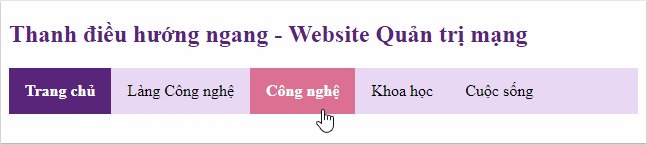
Ví dụ thanh điều hướng ngang
Tạo một thanh điều hướng theo chiều ngang đơn giản với màu nền nào đó và thay đổi màu nền của đường dẫn khi người dùng di chuột vào đó:

<!DOCTYPE html><html><head><style>h2 {color: #58257b}ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;}li {float: left;}li a {display: block;color: black;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover {color: white;background-color: #db7093;font-weight: bold;}</style></head><body><h2>Thanh điều hướng ngang - Website Quản trị mạng</h2><ul><li><a href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">Làng Công nghệ</a></li><li><a href="https://quantrimang.com/cong-nghe">Công nghệ</a></li><li><a href="https://quantrimang.com/khoa-hoc">Khoa học</a></li><li><a href="https://quantrimang.com/cuoc-song">Cuộc sống</a></li></ul></body></html>
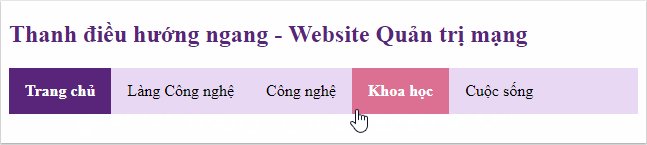
Đường dẫn điều hướng hiện tại đang hoạt động
Thêm “active” vào đường dẫn hiện tại để người dùng biết hiện tại họ đang xem mục nào:
.active {background-color: #58257b;color: white;}

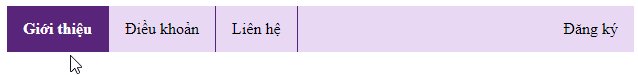
Căn chỉnh link điều hướng
Bạn có thể đẩy một phần tử sang bên phải màn hình tùy theo cách sắp xếp của website bằng cách sử dụng float:right
<ul><li><a href="https://quantrimang.com/support/about">Giới thiệu</a></li><li><a href="https://quantrimang.com/support/terms">Điều khoản</a></li><li><a href="https://quantrimang.com/support/contact">Liên hệ</a></li><li style="float:right"><a class="active" href="https://quantrimang.com/ support/help">Đăng ký</a></li></ul>
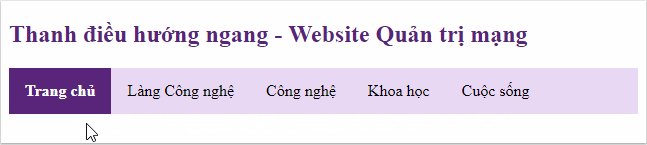
Chia thanh điều hướng bằng đường viền
Thêm một đường viền bên phải cho tất cả các mục danh sách, ngoại trừ mục cuối cùng để chia thanh điều hướng thành các mục rõ ràng hơn.
li {border-right: 1px solid #db7093;}li:last-child {border-right: none;}

<!DOCTYPE html><html><head><style>ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;}li {float: left;border-right:1px solid #58257b;}li:last-child {border-right: none;}li a {display: block;color: black;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover:not(.active) {color: white;background-color: #db7093;font-weight: bold;}.active {background-color: #58257b;color: white;font-weight: bold;}</style></head><body><ul><li><a class="active" href="https://quantrimang.com/support/about"> Giới thiệu</a></li><li><a href="https://quantrimang.com/support/terms">Điều khoản</a></li><li><a href="https://quantrimang.com/support/contact">Liên hệ</a></li><li style="float:right"><a href="https://quantrimang.com/support/help"> Đăng ký</a></li></ul></body></html>
Thanh điều hướng có border
ul {border: 1px solid #d6b7eb;background-color: #e9d8f4;}li a {color: #black;}

Cố định thanh điều hướng
1. Sử dụng position: fixed
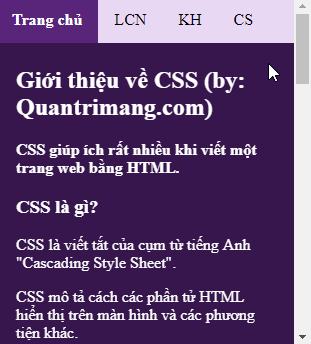
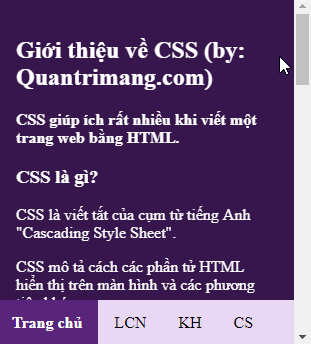
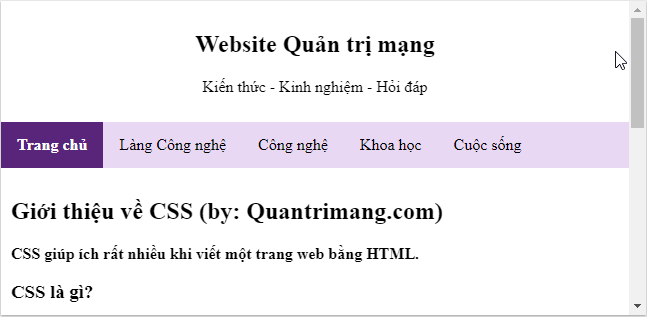
Đặt cố định thanh điều hướng ở trên cùng hoặc dưới cùng của trang ngay cả khi người dùng sử dụng thanh cuộn để di chuyển nội dung trang:
| Cố định phía trên cùng | Cố định phía dưới cùng |
|
|
 |
 |
<!DOCTYPE html><html><head><style>body {margin:0;}ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;position: fixed;top: 0; /* sử dụng bottom: 0 nếu muốn đặt thanh cuộn xuống dưới */width: 100%;}li {float: left;}li a {display: block;color: black;text-align: center;padding: 14px 16px;text-decoration: none;}li a:hover:not(.active) {color: white;background-color: #db7093;font-weight: bold;}.active {background-color: #58257b;color: white;font-weight: bold;}</style></head><body><ul><li><a class="active" href="https://quantrimang.com/">Trang chủ</a></li><li><a href="https://quantrimang.com/lang-cong-nghe">LCN</a></li><li><a href="https://quantrimang.com/cong-nghe">KH</a></li><li><a href="https://quantrimang.com/cuoc-song">CS</a></li></ul><div style="padding:20px; margin-top:30px, background-color:#36164c; \ color:white; height:1500px;"><h2>Giới thiệu về CSS (by: Quantrimang.com)</h2><p><strong>CSS giúp ích rất nhiều khi viết một trang web bằng HTML. </strong></p><h3>CSS là gì?</h3><p>CSS là viết tắt của cụm từ tiếng Anh "Cascading Style Sheet".</p><p>CSS mô tả cách các phần tử HTML hiển thị trên màn hình và các phương tiện khác.</p><p>CSS rất hữu ích và tiện lợi. Nó có thể kiểm soát tất cả các trang trên một website.</p><p>Các stylesheet ngoài được lưu trữ dưới dạng các tập tin .CSS.</p><h3>Vì sao nên dùng CSS?</h3><p>CSS được dùng để định nghĩa kiểu cách cho các trang trên website của bạn, gồm cả thiết kế, dàn trang và các cách hiển thị khác nhau trên nhiều thiết bị với kích thước màn hình khác nhau.</p><h3>CSS giúp giải quyết vấn đề lớn của HTML.</h3><p>HTML không có phần tử để để định dạng cho trang web. HTML chỉ được dùng để tạo nội dung cho trang. Khi các phần tử như <font> và thuộc tính màu sắc được thêm vào HTML 3.2, cơn ác mộng của các nhà phát triển web bắt đầu.</p><p>Để giải quyết vấn đề này, World Wide Web Consortium (W3) đã tạo ra CSS, giúp loại bỏ việc định dạng kiểu cách khỏi trang HTML.</p></div></body></html>
2. Sử dụng position: sticky
Khi sử dụng thuộc tính này, menu ban đầu vẫn sẽ có vị trí linh hoạt cho tới một vị trí nhất định và “dính” tại đó.
ul {position: -webkit-sticky; /* áp dụng với Safari */position: sticky;top: 0;}

<!DOCTYPE html><html><head><style>body {margin:0;}div {padding:10px}ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #e9d8f4;position: fixed;top: 0;position: sticky;width: 100%;}li {float: left;}

30 Th3 2021
30 Th3 2021
4 Th4 2021
3 Th12 2019
30 Th3 2021
31 Th3 2021