CSS và CSS3
Thuộc tính Opacity/Transparency trong CSS
Thuộc tính opacity xác định độ mờ, độ trong suốt của một phần tử.
Độ trong suốt của hình ảnh
Thuộc tính opacity có thể lấy giá trị từ 0.0 – 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
 Chú ý: Phiên bản Internet Explorer 8 trở về trước sử dụng filter:alpha(opacity=x). x có thể mang giá trị từ 0 đến 100. Giá trị càng thấp thì phần tử đó càng trong suốt.
Chú ý: Phiên bản Internet Explorer 8 trở về trước sử dụng filter:alpha(opacity=x). x có thể mang giá trị từ 0 đến 100. Giá trị càng thấp thì phần tử đó càng trong suốt.
img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}

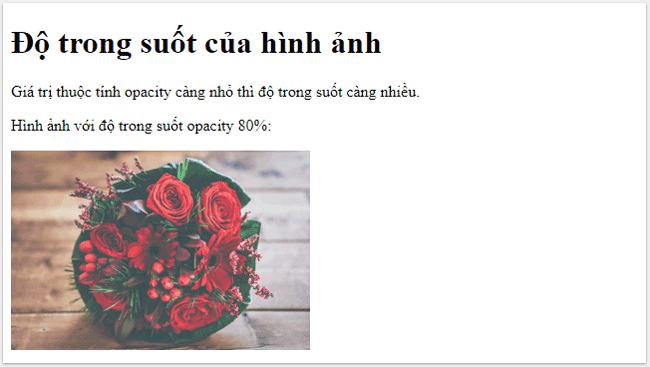
<!DOCTYPE html><html><head><style>img {opacity: 0.8;filter: alpha(opacity=80); /* sử dụng cho IE8 trở về trước */}</style></head><body><h1>Độ trong suốt của hình ảnh</h1><p>Giá trị thuộc tính opacity càng nhỏ thì độ trong suốt càng nhiều.</p><p>Hình ảnh với độ trong suốt opacity 80%:</p><img src="flower-qtm.jpg" alt="Forest" width="300" height="200"></body></html>
Hiệu ứng trong suốt khi rê chuột
Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong của ảnh khi di chuột qua.
img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}img:hover {opacity: 1.0;filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */}
Ví dụ:

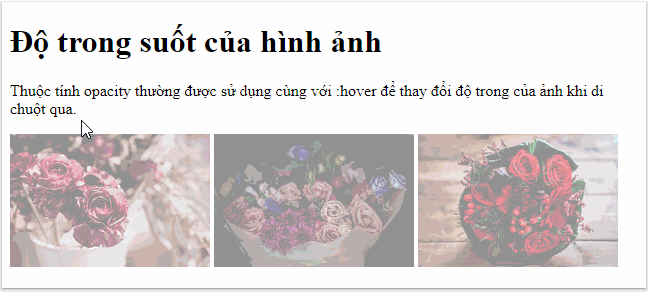
<!DOCTYPE html><html><head><style>img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}img:hover {opacity: 1.0;filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */}</style></head><body><h1>Độ trong suốt của hình ảnh</h1><p>Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong của ảnh khi di chuột qua.</p><img src="flower-qtm-1.jpg" alt="Flower 1" width="200" height="133"><img src="flower-qtm-2.jpg" alt="Flower 2" width="200" height="133"><img src="flower-qtm-3.jpg" alt="Flower 3" width="200" height="133"></body></html>
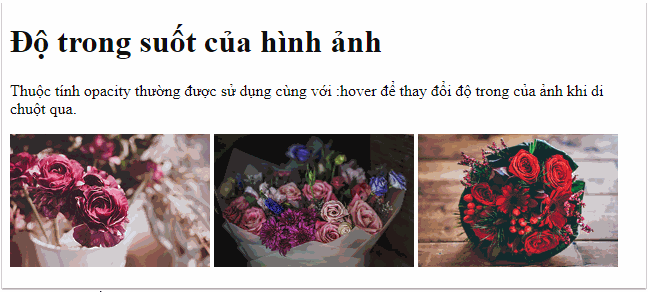
Ở ví dụ trên, đoạn CSS đầu tiên tương tự như code trong ví dụ 1 và thêm hiệu ứng khi người dùng di chuyển chuột qua một trong những hình ảnh thì hình ảnh sẽ rõ lên. Ngoài ra bạn có thể để ảnh ban đầu là rõ nét opacity bằng 1.0 mặc định, sau khi di chuột vào, ảnh sẽ sẽ mờ đi như sau:

<!DOCTYPE html><html><head><style>img:hover {opacity: 0.5;filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */}</style></head><body><h1>Độ trong suốt của hình ảnh</h1><p>Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong của ảnh khi di chuột qua.</p><img src="flower-qtm-1.jpg" alt="Flower 1" width="200" height="133"><img src="flower-qtm-2.jpg" alt="Flower 2" width="200" height="133"><img src="flower-qtm-3.jpg" alt="Flower 3" width="200" height="133"></body></html>
Transparent Box
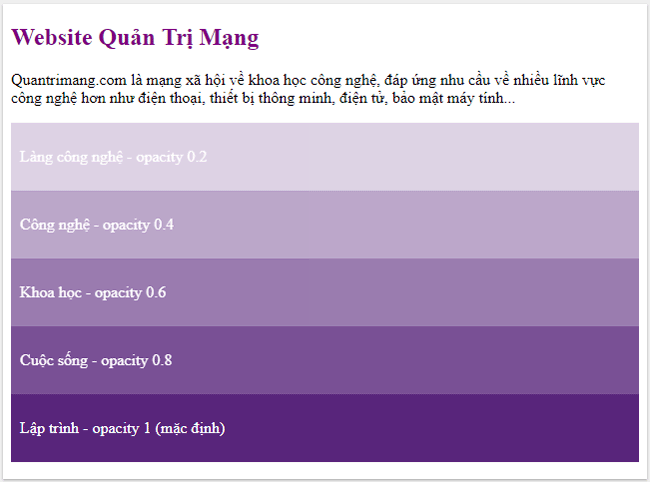
Khi sử dụng thuộc tính opacity để thêm độ mờ cho nền của một phần tử, tất cả phần tử con đều sẽ kế thừa độ mờ opacity đó như nhau. Điều này làm cho văn bản bên trong phần tử có độ mờ cao sẽ khó đọc:
div {opacity: 0.3;filter: alpha(opacity=30); /* sử dụng cho IE8 trở về trước */}

Ví dụ:
<!DOCTYPE html><html><head><style>h2 {color: purple}div {background-color: #58257b;color: white;padding: 9px;}div.first {opacity: 0.2;filter: alpha(opacity=20); /* sử dụng cho IE8 trở về trước */}div.second {opacity: 0.4;filter: alpha(opacity=40); /* sử dụng cho IE8 trở về trước */}div.third {opacity: 0.6;filter: alpha(opacity=60); /* sử dụng cho IE8 trở về trước */}div.fourth {opacity: 0.8;filter: alpha(opacity=80); /* sử dụng cho IE8 trở về trước */}</style></head><body><h2>Website Quản Trị Mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><div class="first"><p>Làng công nghệ - opacity 0.2</p></div><div class="second"><p>Công nghệ - opacity 0.4</p></div><div class="third"><p>Khoa học - opacity 0.6</p></div><div class="fourth"><p>Cuộc sống - opacity 0.8</p></div><div><p>Lập trình - opacity 1 (mặc định)</p></div></body></html>

Transparent Box sử dụng RGBA
Nếu không muốn áp dụng opacity cho các phần tử con như trong ví dụ trên, bạn có thể sử dụng các giá trị màu RGBA. Ví dụ chỉ thiết lập độ mờ cho màu nền, không thiết lập cho văn bản:
div {background: rgba(128, 0, 128, 0.3) /* Nền màu tím với 30% opacity */}

Ví dụ:
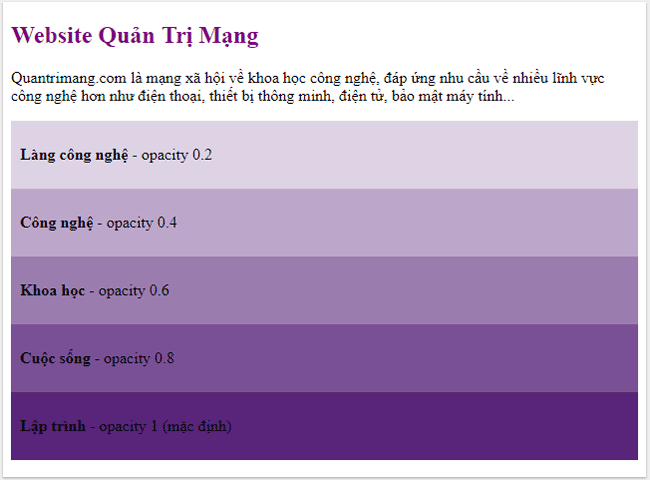
<!DOCTYPE html><html><head><style>h2 {color: purple}div {background-color: rgb(88,37,123);padding: 9px;}div.first {background: rgba(88,37,123, 0.2);}div.second {background: rgba(88,37,123, 0.4);}div.third {background: rgba(88,37,123, 0.6);}div.fourth {background: rgba(88,37,123, 0.8);}</style></head><body><h2>Website Quản Trị Mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p><div class="first"><p><strong>Làng công nghệ</strong> - opacity 0.2</p></div><div class="second"><p><strong>Công nghệ</strong> - opacity 0.4</p></div><div class="third"><p><strong>Khoa học</strong> - opacity 0.6</p></div><div class="fourth"><p><strong>Cuộc sống</strong> - opacity 0.8</p></div><div><p><strong>Lập trình</strong> - opacity 1 (mặc định)</p></div></body></html>

Văn bản nằm trong Transparent Box

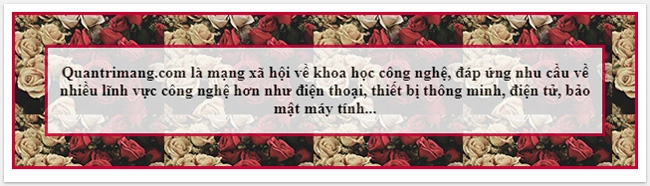
Đầu tiên cần tạo ra một phần tử <div> (class = “background”) với một hình nền và một đường viền. Tiếp đến tạo một <div> (class = “transbox”) bên trong <div> đầu tiên. <div class = “transbox”> có màu nền, và một đường viền – div này là phần tử trong suốt. Bên trong <div> này, bạn thêm văn bản trong phần tử <p> thì đoạn này sẽ nằm trong Transparent Box.
<!DOCTYPE html><html><head><style>div {text-align: center;}div.background {background: url(flower-6.jpg) repeat;border: 3px solid #cc0033;}div.transbox {margin: 30px;background-color: #ffffff;border: 3px solid #cc0033;opacity: 0.8;filter: alpha(opacity=80); /* sử dụng cho IE8 trở về trước */}div.transbox p {margin: 5;font-weight: bold;color: #000000;

31 Th3 2021
1 Th4 2021
30 Th3 2021
4 Th4 2021
30 Th3 2021
4 Th4 2021