Quản trị và đăng bài Web WordPress
Bài 24: Xử lý hình ảnh (images) trong WordPress
Ở bài viết trước chúng ta đã biết làm thế nào để tải hình ảnh và chèn vào bài viết hoặc Trang, ở bài này mình sẽ hướng dẫn bạn cách chỉnh sửa hình ảnh đó. Chỉnh sửa hình ảnh rất có giá trị trong SEO web.
1. Trình cổ điển
1.1. Cửa sổ thông tin chi tiết hình ảnh
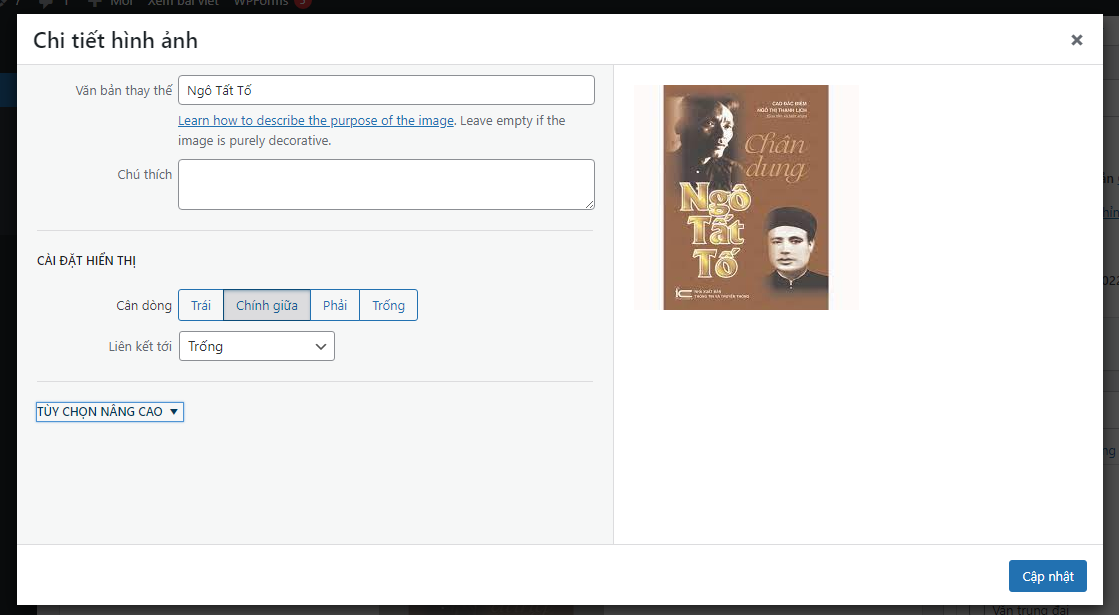
Phần lớn bạn sẽ làm việc với hình ảnh trong Trình chỉnh sửa nội dung thông qua cửa sổ Chi tiết hình ảnh.
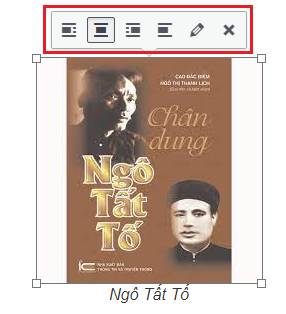
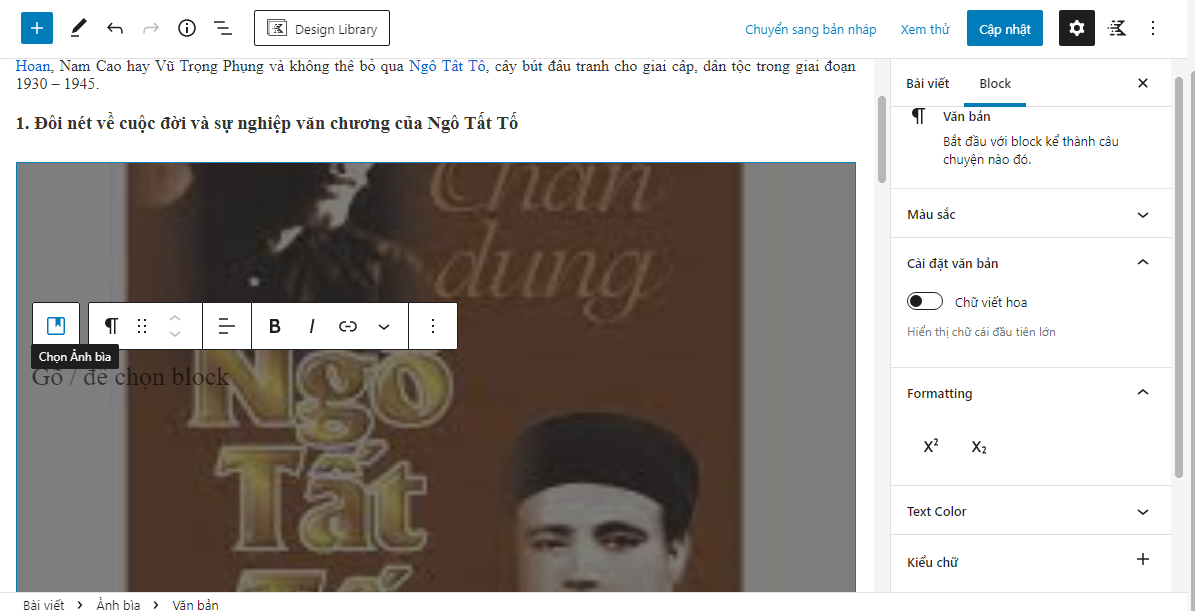
Sau khi chèn hình ảnh, bạn nhấp chuột vào hình ảnh đó, sẽ xuất hiện thanh công cụ chỉnh sửa nhanh gồm:

- Bốn biểu tượng đầu: Canh lề ảnh, tương tự như trong Word Office
- Biểu tượng hình chữ x: Xóa ảnh.
- Biểu tượng hình cái bút chì: Mở khung chỉnh sửa, sẽ có thêm nhiều chức năng hữu ích.
Bạn click vào biểu tượng hình cái bút chì để mở cửa sổ “ Chi tiết hình ảnh”.

Ở cửa sổ “Chi tiết hình ảnh”, bạn có thể chỉnh sửa các thông tin sau:
- Văn bản thay thế: là một đoạn văn bản mô tả nội dung của hình ảnh mà bạn tải lên. Đoạn văn nên chứa từ khóa của bài viết. Trong trường hợp vì một lí do nào đó mà hình ảnh không thể hiện lên, thì đoạn nội dung đó sẽ hiện lên cho người dùng biết hình ảnh đó nói đến nội dung gì. Thêm vào đó thẻ này sẽ giúp cho bot của Google hiểu được nội dung hình ảnh và dựa vào đó trả lại kết quả tìm kiếm là hình ảnh của bạn khi người dùng tìm kiếm.
- Chú thích: là đoạn mô tả hình ảnh, xuất hiện bên dưới hình ảnh. Chú thích nên chứa từ khóa của bài viết.
Cài đặt hiển thị gồm:
- Căn dòng: Bạn có thể đã thấy một số bài viết phổ biến sử dụng hình ảnh với văn bản được viền xung quanh. Điều này được thực hiện bằng cách sử dụng tính năng “Căn dòng”. Có 4 chế độ căn dòng: căn trái, chính giữa, phải và Trống.
- Liên kết tới: Link khi Click vào ảnh. Bao gồm 3 tùy chọn: Trống, Đường dẫn của ảnh và URL tùy chỉnh.
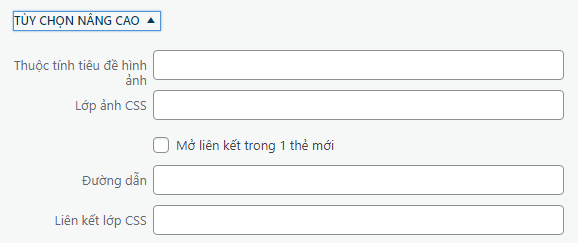
Tùy chọn nâng cao: Thường thì bạn sẽ không cần phải chạm vào các cài đặt này và đó là lý do tại sao chúng bị ẩn theo mặc định.

- Thuộc tính tiêu đề hình ảnh: Khi rê chuột lên hình sẽ xuất hiện Tiêu đề này.
- Lớp ảnh CSS: Thêm 1 Lớp cho ảnh này. Sau khi lưu lại trong code HTML sẽ xuất hiện
class=”hinh-border”
Bạn phải viết Lớp này trong CSS.
- Mở liên kết trong 1 thẻ mới: cho phép khi Click vào ảnh sẽ mở ra 1 thẻ mới.
- Đường dẫn: Có nhiều giá trị như nofollow, dofollow…
rel=”nofollow”
- Liên kết lớp CSS: Thêm liên kết lớp CSS cho ảnh này.
Sau khi chỉnh sửa xong, nhấp “Cập nhật” để lưu những thay đổi đó.
1.2. Di chuyển hình ảnh
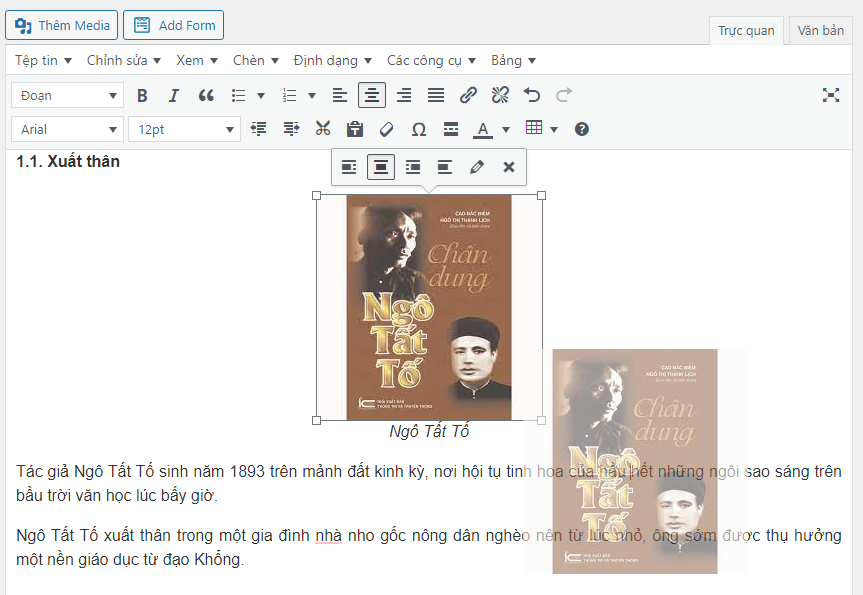
Khi chèn một hình ảnh vào một Bài viết, hình ảnh đó sẽ xuất hiện ở vị trí mà bạn đã đặt con trỏ. Nhưng làm thế nào để bạn di chuyển hình ảnh sau khi chèn đến một vị trí khác? WordPress cho phép bạn kéo và thả ảnh đến vị trí cần di chuyển đến.
Khi bạn nhấp và kéo hình ảnh, thì một bản sao của hình ảnh đó sẽ tạo ra và di chuyển theo chuột của bạn cho đến vị trí cần đặt ảnh.

2. Trình Gutenberg
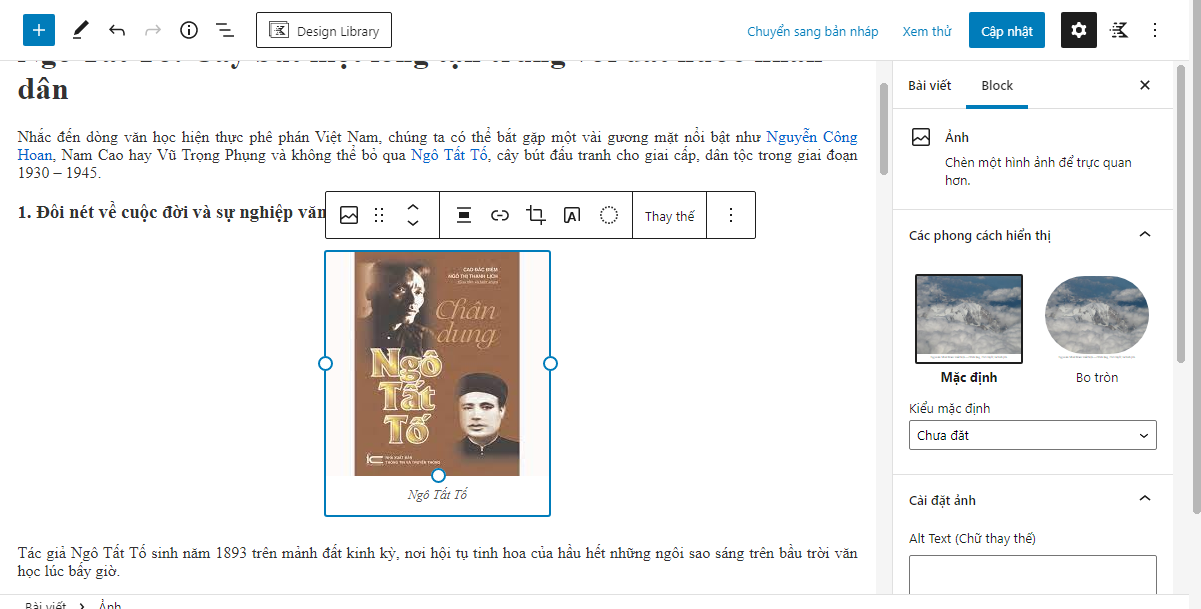
Sau khi tải hình ảnh lên, WordPress cho phép chúng ta tùy chỉnh thêm một vài hiệu ứng cũng như tùy chọn khác. Bạn có thể bo góc tròn cho hình ảnh, có thể căn giữa, trái phải … cho hình ảnh. Chèn link vào hình ảnh … và nhiều tùy chọn khác. Bạn hãy nhấp vào hình ảnh để thấy các tùy chọn.

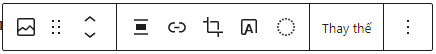
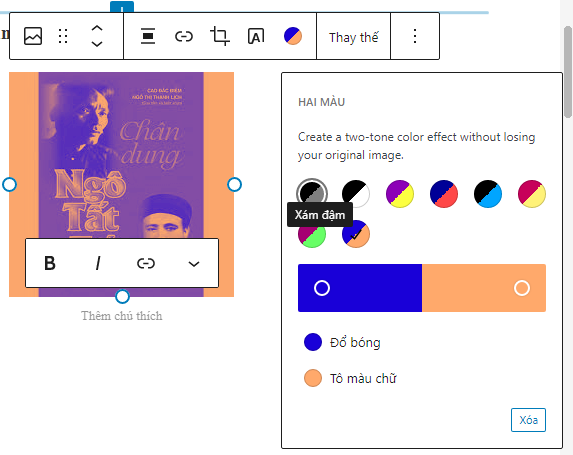
Bên trên hình ảnh sẽ là thanh công cụ để bạn tùy chọn chỉnh sửa ảnh, gồm:

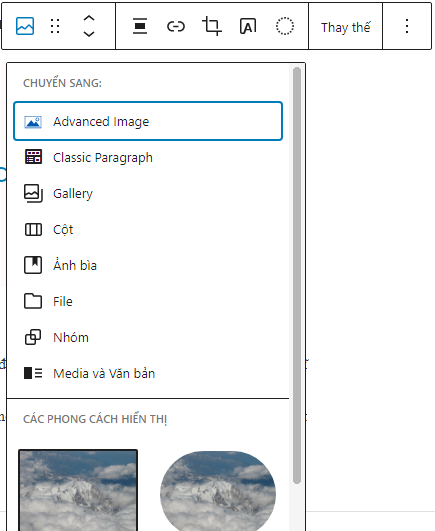
- Ảnh: Đổi kiểu Block hoặc Style. Click chuột vào nút này, bạn sẽ thấy một trình thả xuống với các kiểu hình ảnh, cho phép bạn tùy chọn để thay đổi. Bạn cũng có thể tùy chọn “Phong cách hiển thị” cho hình ảnh là “Mặc định” hoặc “Bo tròn”.

- Kéo: Cho phép bạn kéo, thả khối hình ảnh đến vị trí khác.
- Di chuyển: Cho phép bạn di chuyển khối hình ảnh lên hoặc xuống giữa các khối.
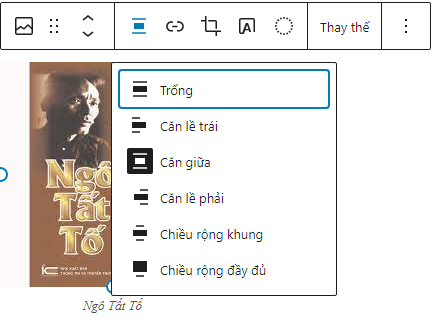
- Chỉnh căn lề: Bạn có thể đã thấy một số bài viết phổ biến sử dụng hình ảnh với văn bản được viền xung quanh. Điều này được thực hiện bằng cách sử dụng tính năng “Căn lề”. Kích chuột vào nút “Chỉnh căn lề” sẽ thấy một trình thả xuống gồm 6 chế độ căn lề cho bạn tùy chọn: trống, căn lề trái, căn giữa, căn lề phải, chiều rộng khung và chiều rộng đầy đủ.

- Thêm đường dẫn: Link khi Click vào ảnh.
- Cắt ảnh: Cho phép bạn chỉnh sửa ảnh như cắt ảnh, xoay ảnh, phóng to , thu nhỏ.
- Thêm chữ đè trên ảnh: Click vào nút này thì hình ảnh sẽ tự động chuyển sang kiểu “Ảnh bìa”, sau đó bạn nhập đoạn mô tả lên trên bức ảnh.

- Áp dụng lọc hai màu: Tạo hiệu ứng hai tông màu mà không làm mất hình ảnh ban đầu của bạn.

- Thay thế: Cho phép thay thế hình ảnh từ thư viện phương tiện hoặc tải mới từ máy tính.
- Tùy chọn: Các tùy chọn khác như Sao chép, nhân bản, tùy chọn trước, tùy chọn sau,…
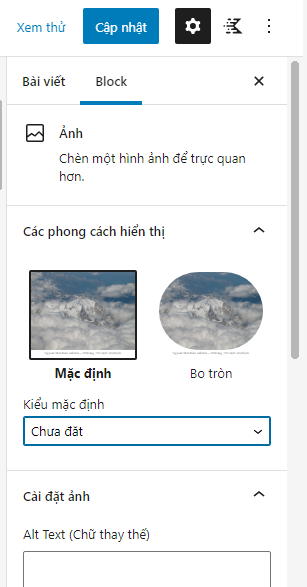
Bên phải màn hình là tab Block của menu “Cài đặt”. Ở đây là các cài đặt cho hình ảnh, cụ thể:

- Phong cách hiển thị: có 2 kiểu hiển thị cho bạn tùy chọn là Mặc định hoặc Bo tròn.
- Cài đặt ảnh gồm:
- Alt Text ( chữ thay thế): là một đoạn văn bản mô tả nội dung của hình ảnh mà bạn tải lên. Đoạn văn nên chứa từ khóa của bài viết. Trong trường hợp vì một lí do nào đó mà hình ảnh không thể hiện lên, thì đoạn nội dung đó sẽ hiện lên cho người dùng biết hình ảnh đó nói đến nội dung gì. Thêm vào đó thẻ này sẽ giúp cho bot của Google hiểu được nội dung hình ảnh và dựa vào đó trả lại kết quả tìm kiếm là hình ảnh của bạn khi người dùng tìm kiếm.
- Kích thước hình ảnh: Bạn có thể tùy chọn “Ảnh thu nhỏ” hoặc “Kích thước đầy đủ”. Hoặc bạn có thể tự chỉnh thủ công kích thước rộng, cao của hình ảnh.
- Cài đặt nâng cao: Thường thì bạn sẽ không cần phải chạm vào các cài đặt này và đó là lý do tại sao chúng bị ẩn theo mặc định.
Sau khi chỉnh sửa xong, bạn ấn nút “Cập nhật” để lưu lại những thay đổi.

26 Th5 2022
20 Th7 2022
5 Th6 2022
3 Th6 2022
21 Th6 2022
4 Th6 2022