Quản trị và đăng bài Web WordPress
Bài 12: Một số kỹ thuật xử lý văn bản trong WordPress
Trong phần trước, mình đã hướng dẫn các bạn cách đăng một bài viết mới trong WordPress, tuy nhiên đó chỉ là các bước cơ bản để đăng một bài viết lên Website, mà chưa có hướng dẫn chi tiết để chỉnh sửa và trình bày bài viết cho chuyên nghiệp. Biên tập và trình bày nội dung tốt là một cách gia tăng giá trị trang web rất hiệu quả, ít tốn kém, mang lại lợi ích cho người đọc và đóng vai trò quan trọng trong việc viết bài chuẩn SEO. Ở đây mình sẽ hướng dẫn các bạn một số kỹ thuật xử lý văn bản với 2 trình soạn thảo mặc định và cổ điển Classi Editor.
1. Trình chỉnh sửa mặc định Gutenberg
Sau đây là những phần chính để xử lý văn bản trong trình chỉnh sửa Gutenberg :
1.1. Chế độ trực quan, sửa code
Trình chỉnh sửa Nội dung chạy ở hai chế độ khác nhau: Trực quan và sửa code. Chế độ Trực quan cho bạn biết nội dung của bạn trông như thế nào đối với khách truy cập, trong khi Chế độ Văn bản hiển thị HTML.
Kích chuột vào dấu ba chấm ở góc trên bên phải của giao diện màn hình, bạn sẽ thấy chức năng ‘Công cụ soạn thảo’. Ở đây bạn tùy chọn chế độ phù hợp để soạn thảo. Chế độ trực quan là cài đặt mặc định cho Trình chỉnh sửa nội dung, nhưng bạn có thể chuyển đổi qua chế độ sửa code.

WordPress ghi nhớ những gì bạn chọn và tiếp tục hiển thị Trình chỉnh sửa nội dung ở chế độ đó cho đến khi bạn chuyển trở lại.
Chế độ Trực quan không phải lúc nào cũng cho bạn biết chính xác nội dung của bạn sẽ hiển thị như thế nào đối với khách truy cập. Tất cả phụ thuộc vào việc chủ đề bạn sử dụng có tạo kiểu cho Trình chỉnh sửa nội dung hay không.
1.2. Thanh công cụ
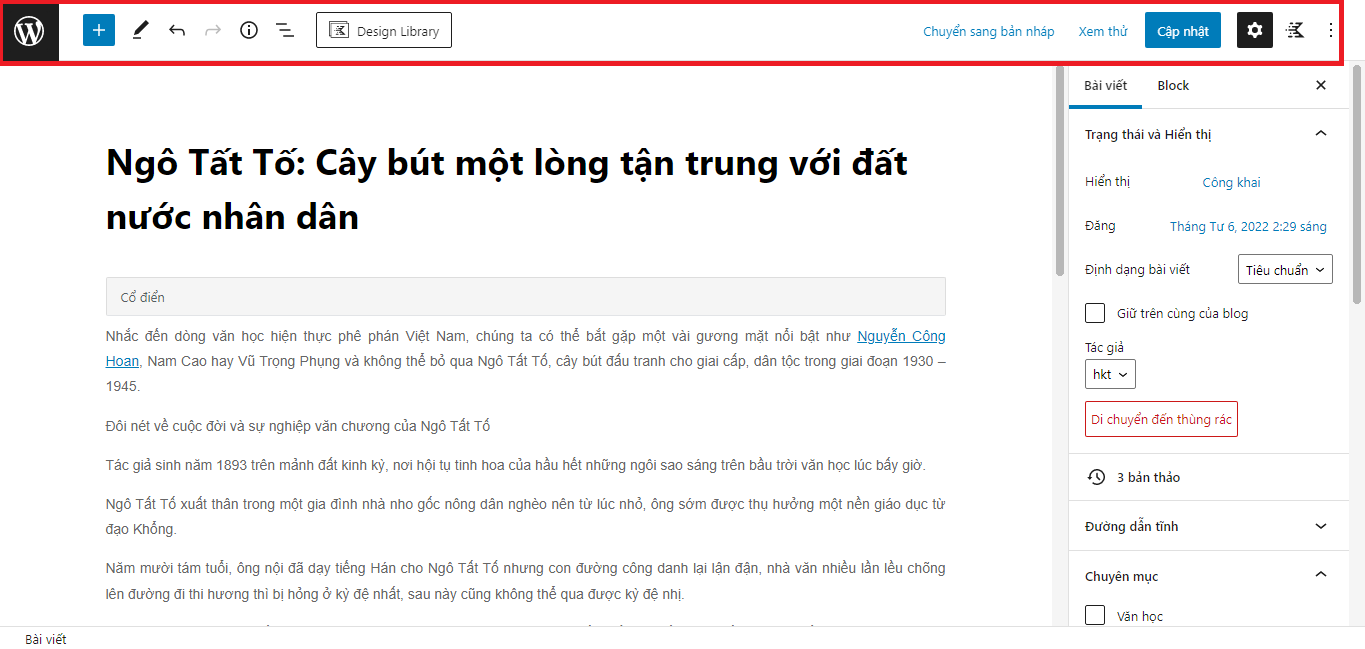
Thanh công cụ của trình chỉnh sửa Gutenberg nằm ở đầu màn hình và chứa một số tùy chọn:

Từ trái sang phải, nút đầu tiên mà chúng ta bắt gặp là logo WordPress. Nhấp vào nút này sẽ đưa bạn ra khỏi màn hình Thêm bài viết, và WordPress sẽ đưa bạn quay lại trang trước đó.
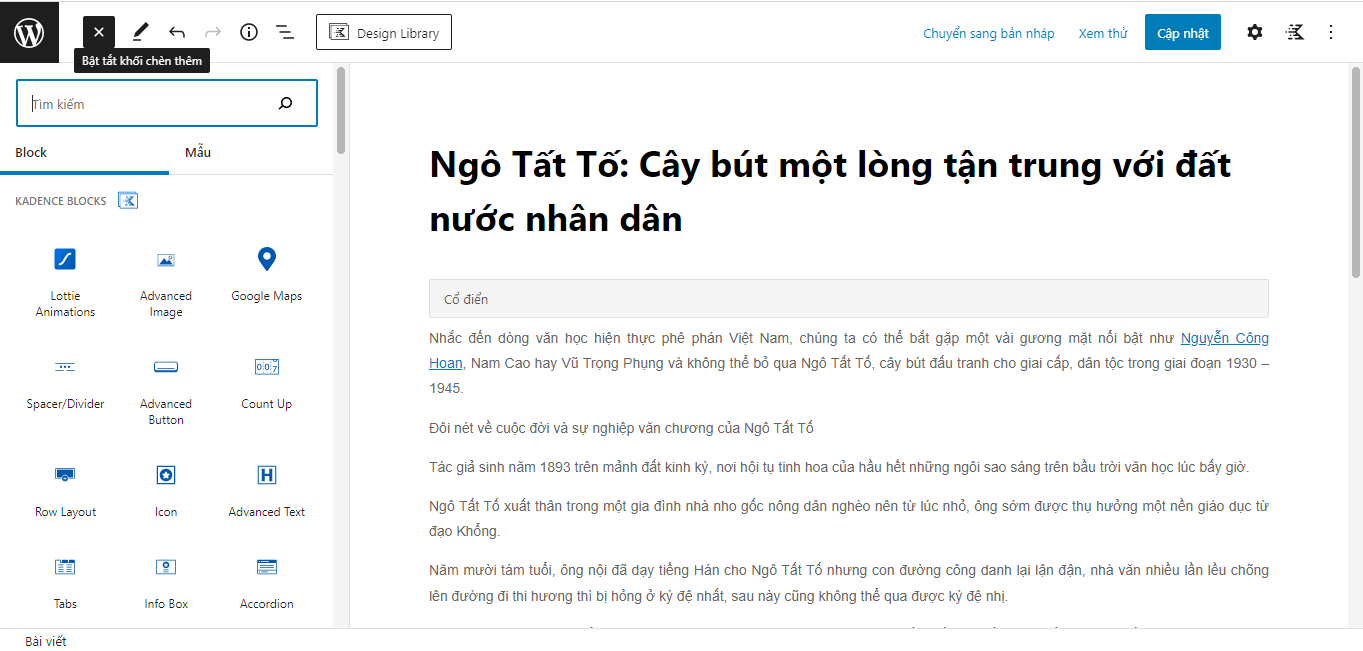
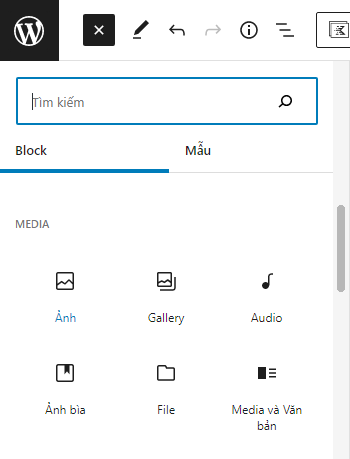
Nút tiếp theo trong Thanh công cụ là Thư viện khối. Khi bạn nhấp vào nút này, bạn sẽ thấy danh sách đầy đủ tất cả các khối có sẵn mà bạn có thể làm việc.

Thư viện Khối bao gồm hai tab – một cho các khối Block và một cho các khối Mẫu.
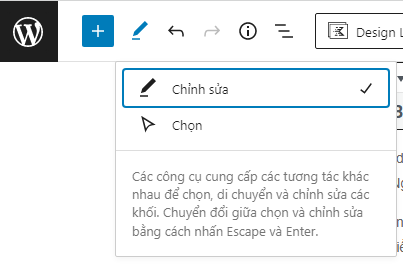
Tiếp theo, bạn sẽ thấy nút Công cụ. Hiện tại, tùy chọn này cho phép bạn kiểm soát những gì xảy ra khi bạn nhấp vào một khối bằng chuột. Bạn có thể bắt đầu chỉnh sửa khối đã chọn hoặc bạn có thể chỉ cần chọn khối để chỉnh sửa hàng loạt.

Hai nút tiếp theo là nút ‘Lùi lại’ và ‘Làm lại bước vừa rồi’.
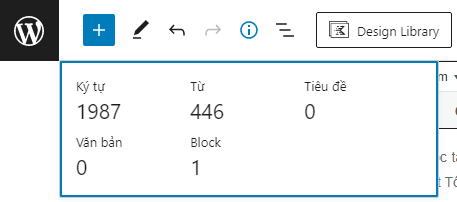
Sau các nút ‘Lùi lại’ và ‘Làm lại bước vừa rồi’, là nút có biểu tượng chữ ‘i’. Nút này sẽ hiển thị ra một cửa sổ cung cấp cho bạn cái nhìn tổng quan về nội dung của bạn, chẳng hạn như bạn đã viết bao nhiêu từ, có bao nhiêu đoạn văn, bạn đã sử dụng bao nhiêu khối.

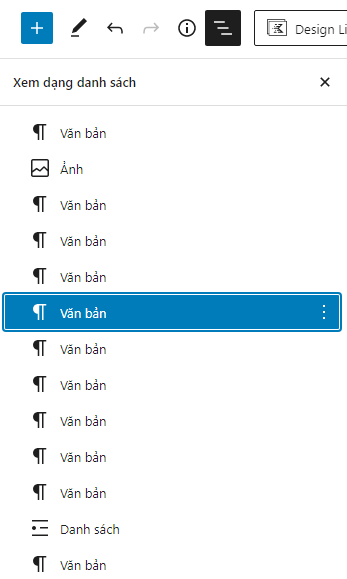
Tiếp theo là chế độ xem danh sách hiển thị các khối khác nhau trong bài viết. Điều này có thể đặc biệt hữu ích trong các bố cục phức tạp hơn, nơi các khối được lồng vào bên trong các khối khác. Bạn có thể bấm vào một khối trong Dạng xem Danh sách để chuyển đến khối đó trong Vùng Nội dung Chính.

Nếu bạn đã sử dụng WordPress trước đây, bạn sẽ quen thuộc với ba nút tiếp theo: Lưu bản nháp, Xem trước và Đăng.
Lưu bản nháp : cho phép bạn lưu các thay đổi trong quá trình viết bài.
Xem trước : xem bài viết của bạn trông như thế nào khi được đăng lên trang web.
Đăng : đăng bài viết của bạn lên trang web.
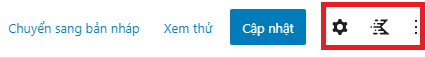
Sau khi nội dung của bạn được đăng thì ‘Lưu bản nháp’ sẽ trở thành ‘Chuyển sang Bản nháp’ và ‘Đăng’ sẽ được thay thế bằng ‘Cập nhật’.

Trước khi đăng

Sau khi đăng
Hai nút cuối cùng trong Thanh công cụ trên cùng cho phép bạn chuyển Thanh bên menu và điều chỉnh cài đặt liên quan đến trình chỉnh sửa Gutenberg.

1.3. Thêm hình ảnh, video và phương tiện khác
Cách đơn giản nhất là WordPress cho phép kéo và thả hình ảnh tải lên. Chỉ cần kéo hình ảnh từ màn hình của bạn và nó sẽ được tải lên ngay lập tức.

Cách thêm hình ảnh phổ biến nhất là sử dụng khối hình ảnh.
Bạn có thể chọn một trong hai phương pháp để thêm các khối mới:
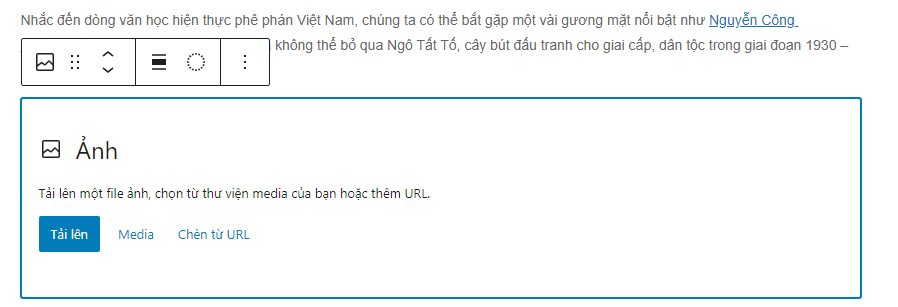
Thêm khối bằng cách nhấp vào nút “+” ở thanh công cụ. Chọn khối cần thiết từ danh sách các khối có sẵn. Ở đây mình chọn khối Ảnh.

Hoặc bạn nhập “/ block_name” ở phần nội dung của bạn . Ở đây mình nhập ‘/Ảnh’.

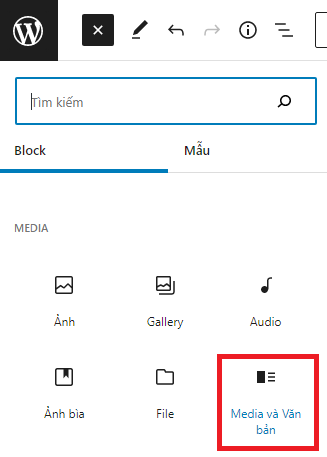
Nếu bạn muốn thêm hình ảnh và văn bản kế bên nhau, bạn có thể sử dụng khối nội dung Media & Text.

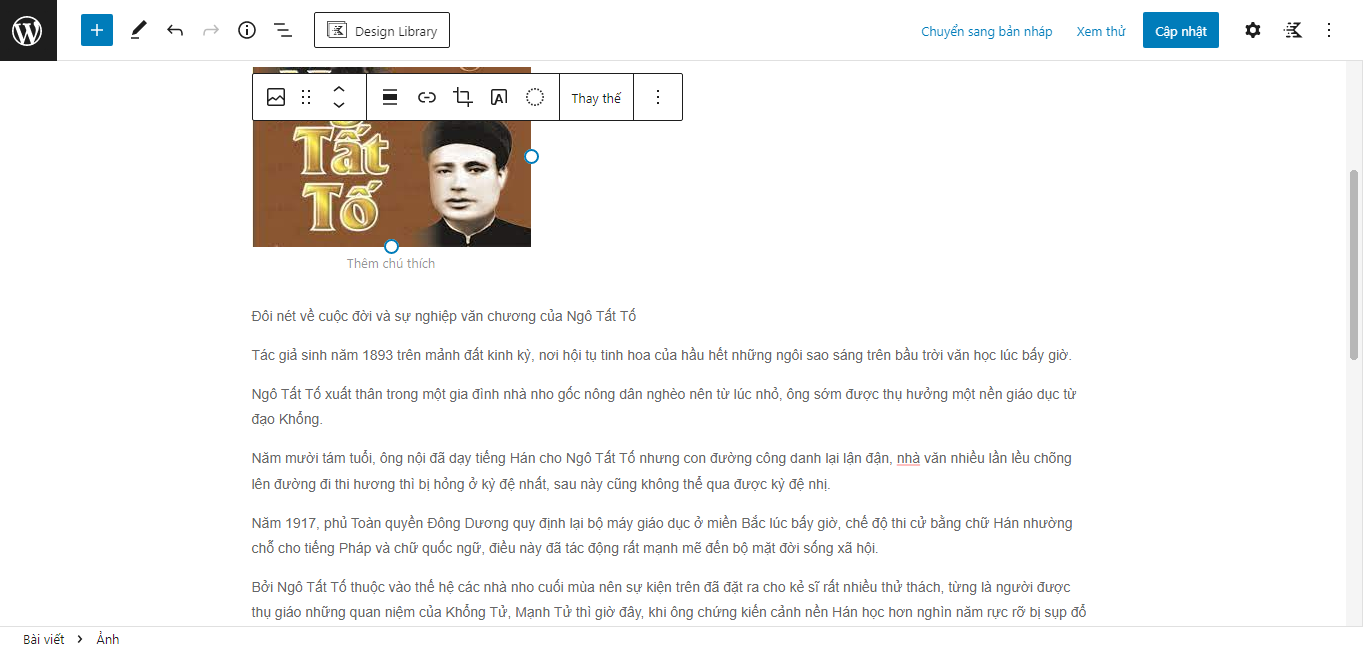
Khi bạn chèn khối hình ảnh vào bài viết của mình, bạn sẽ thấy 3 tùy chọn.

Bạn có thể tải lên hình ảnh hoặc chọn hình ảnh từ thư viện Media WordPress của mình. Bạn cũng có thể chèn một hình ảnh từ một URL.
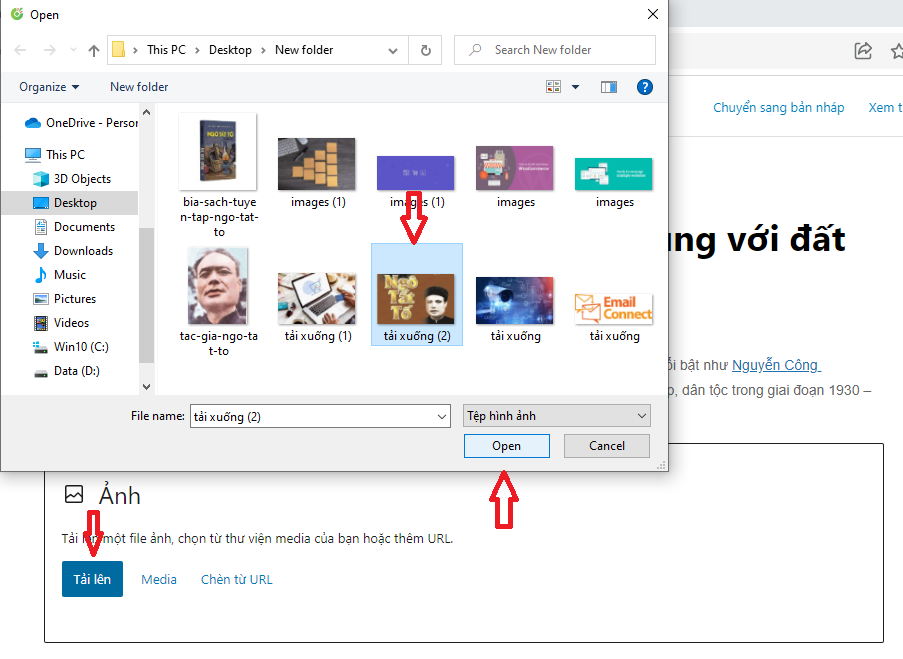
Nếu bạn muốn tải hình ảnh lên từ máy tính của mình, hãy nhấp vào nút ‘Tải lên’, sau đó chọn hình ảnh và nhấp vào ‘Open’.

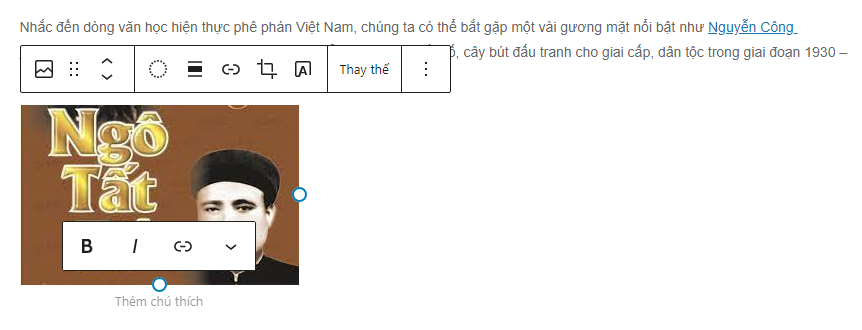
Ảnh sẽ được tải lên và thêm vào nội dung của bạn.
Sau đó bạn có thể thêm chú thích vào ảnh.

Nếu bạn muốn thêm hình ảnh từ thư viện phương tiện WordPress của mình, hãy nhấp vào nút ‘Media’ và chọn hình ảnh, rồi kích ‘Chọn’.
Trong trường hợp “Chèn từ URL”, chỉ cần dán hoặc nhập địa chỉ URL hình ảnh vào hộp.
1.3. Các thao tác cơ bản
1.3.1. Chế độ màn hình
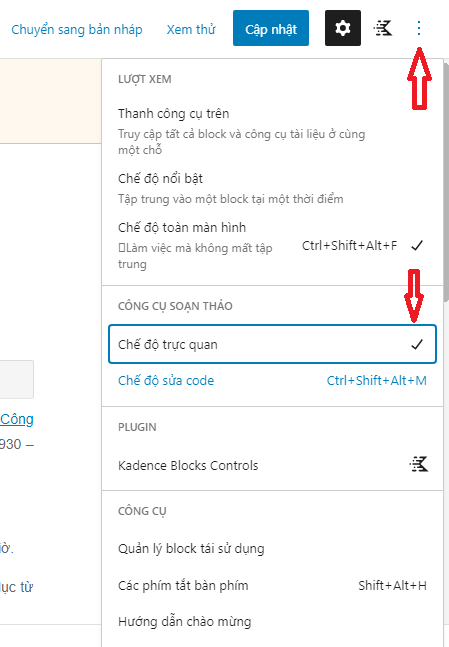
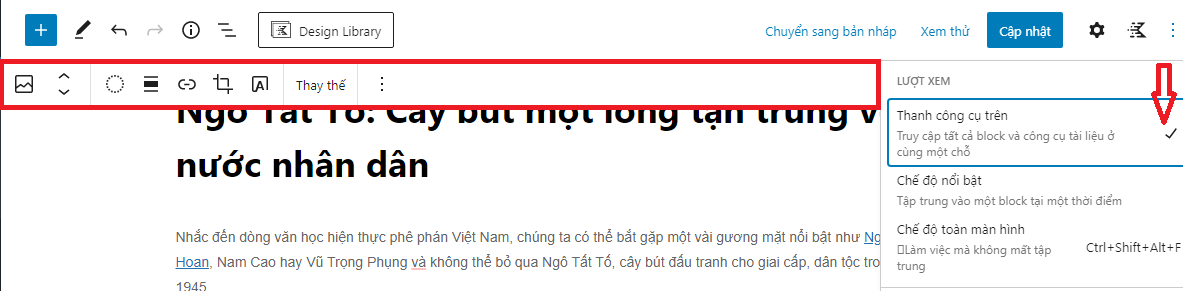
Kích chọn dấu 3 chấm ở phía trên góc phải màn hình, bạn sẽ thấy có 3 tùy chọn chế độ màn hình :
- Thanh công cụ trên : Truy cập tất cả block và công cụ tài liệu ở cùng một chỗ.

- Chế độ nổi bật : Tập trung một block tại một thời điểm, các block còn lại sẽ bị làm mờ.

- Chế độ màn hình : Làm việc không mất tập trung. Nút này sẽ loại bỏ bất kỳ ô nào khác trên màn hình và để bạn tập trung vào việc viết.

1.3.2. Tạo kiểu văn bản
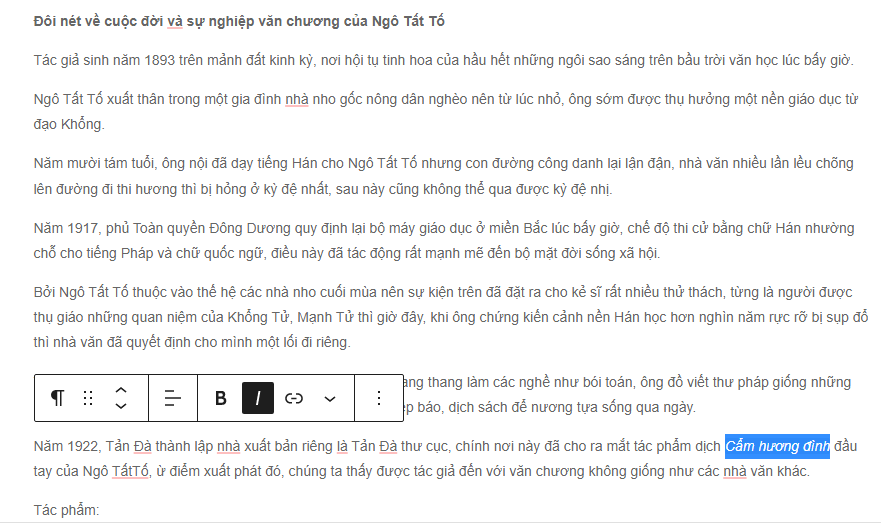
Các nút tạo kiểu văn bản như in đậm, in nghiêng, … hoạt động như sau :
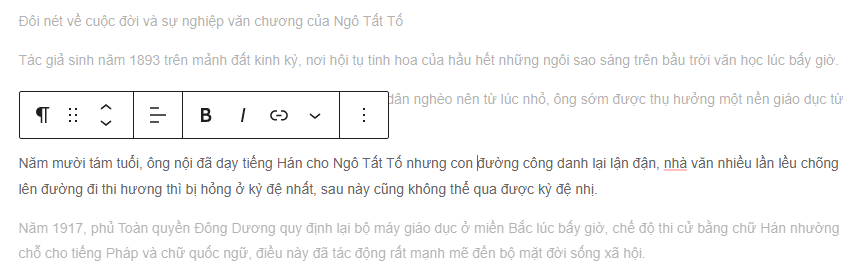
Bôi đen đoạn văn bản sau đó kích vào nút tạo kiểu để thay đổi. Thao tác giống với microsoft word.
Như ở đây mình sẽ chuyển in đậm dòng ‘Đôi nét về cuộc đời và sự nghiệp văn chương của Ngô Tất Tố’ và in nghiêng ‘Cẩm hương đình’.

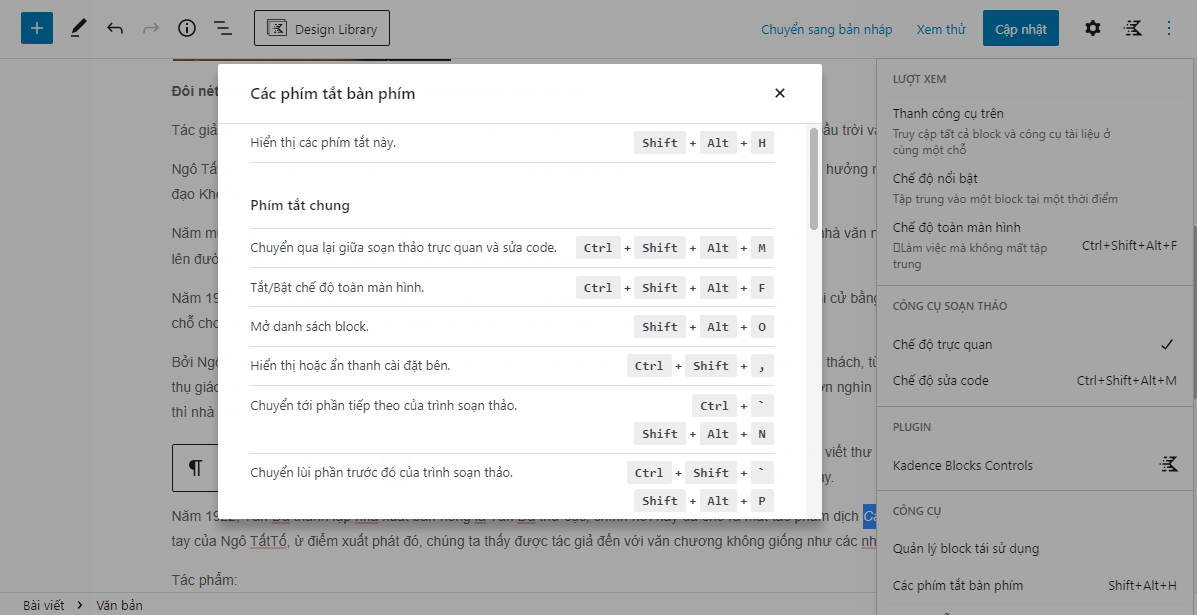
Nếu bạn thích làm việc với các phím tắt, tất cả các phím đó cũng hoạt động trong Trình chỉnh sửa nội dung. Để xem danh sách đầy đủ các phím tắt, hãy nhấp vào biểu tượng dấu 3 chấm ở phía trên góc phải màn hình, sau đó chọn ‘Các phím tắt bàn phím’.

In đậm
Hãy sử dụng nút In đậm một cách linh hoạt. Nếu bạn sử dụng quá nhiều văn bản in đậm trên một trang, những điểm quan trọng sẽ không nổi bật.
Các công cụ tìm kiếm cũng có cái nhìn mờ nhạt về việc in đậm quá mức. Họ có thể coi đó là một dấu hiệu cho thấy tác giả đang cố gắng thao túng để trang được xếp hạng tốt.
Gạch chân
Tôi không phải là người thích sử dụng chức năng Gạch chân, ít nhất là không thích trên web. Tôi nghĩ rằng người truy cập dễ bị nhầm lẫn với “văn bản liên kết”và họ sẽ thử nhấp vào văn bản được gạch dưới đó.
Nếu bạn cần nhấn mạnh văn bản, tốt nhất bạn nên sử dụng chữ in đậm và in nghiêng, hoặc có thể là màu sắc.
Màu chữ văn bản
Để thay đổi màu chữ văn bản, hãy nhớ một số điều trước khi bạn bắt đầu sử dụng nó:
- Không sử dụng màu giống hoặc màu tương tự với màu bạn sử dụng cho các liên kết văn bản của mình. Điều đó sẽ gây nhầm lẫn cho khách truy cập.
- Không sử dụng màu giống hoặc tương tự với màu nền văn, đảm bảo cho văn bản có thể đọc được.
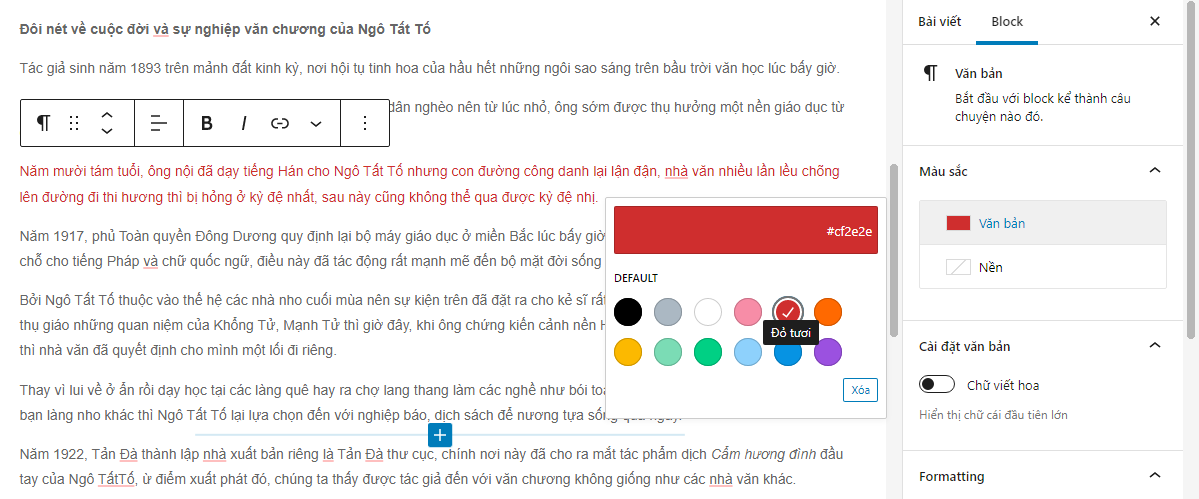
Để thay đổi màu chữ văn bản,
Đầu tiên, chọn một khối.
Nhấp vào biểu tượng cài đặt ở trên cùng bên phải.
Ở Tab Block nhấp vào Màu sắc.
Ở đây bạn có thể thay đổi màu chữ văn bản, ngoài ra, bạn cũng có thể thay đổi cả màu nền văn bản.

1.3.3. Tạo văn bản liên kết
Bạn muốn liên kết đến một trang web khác hay một trang trên trang web của chính mình, WordPress đều làm cho việc này trở nên dễ dàng.
Sao chép link cần liên kết.
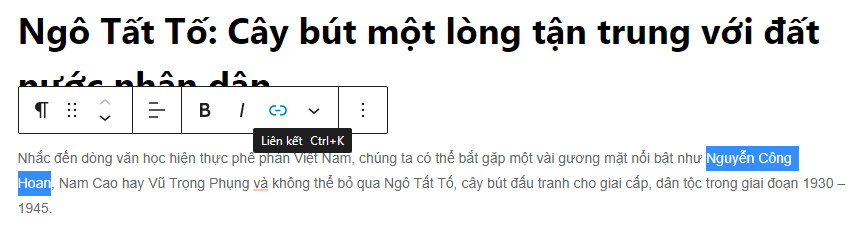
Bôi đen văn bản rồi kích chọn nút ‘Liên kết’trên thanh công cụ.

Một cửa sổ hiện lên, bạn dán link vừa sao chép ở trên vào trường URLvà kích vào nút ‘Gửi’ ở bên cạnh hoặc ấn phím Enter trên bàn phím. Cửa sổ biến mất và văn bản bạn đã đánh dấu hiện hiển thị dưới dạng liên kết. Theo mặc định, WordPress hiển thị liên kết bằng màu xanh với một gạch dưới.

Chỉnh sửa link
Sau khi tạo văn bản liên kết, bạn có thể dễ dàng quay lại và thực chỉnh sửa đối với liên kết đó.
Bạn chỉ cần kích chuột vào văn bản liên kết và chọn biểu tượng hình cái bút (Chỉnh sửa).

Sau khi chỉnh sửa xong bạn ấn nút ‘Gửi’ hoặc ấn phím Enter trên bàn phím.
Xóa link
Giống như chỉnh sửa liên kết, để xóa một liên kết, bạn đặt con trỏ của bạn ở đâu đó trong văn bản liên kết, sau đó nhấp vào nút Xóa liên kết (nút trông giống như một liên kết chuỗi bị hỏng, ở bên phải của nút Chỉnh sửa). Văn bản, tất nhiên, vẫn sẽ ở đó, nhưng liên kết sẽ không còn nữa.

1.3.4. Định dạng văn bản
Định dạng văn bản là một cách khác để giúp khách truy cập đọc nội dung của bạn dễ dàng và Thanh công cụ cung cấp nhiều tùy chọn định dạng.
Căn chỉnh bài viết
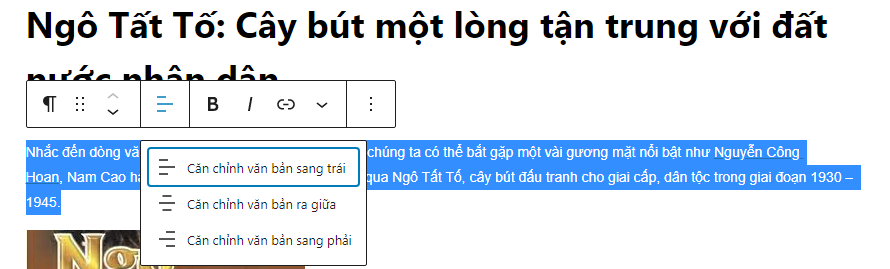
Có ba nút căn chỉnh: căn trái, căn giữa và căn phải nằm trên thanh công cụ. Để sử dụng các nút căn chỉnh trên, chỉ cần đặt con trỏ của bạn vào đoạn văn bạn muốn căn chỉnh và nhấp vào nút thích hợp. Bạn không thể căn chỉnh một câu trong một đoạn văn.

Bạn có thể nghĩ rằng để căn chỉnh trở lại vị trí bình thường là căn trái, bạn phải nhấp vào nút Căn trái. Điều này đúng, nhưng sẽ tốt hơn nếu bạn chỉ cần nhấp vào nút căn chỉnh hiện tại của mình. HTML mặc định căn chỉnh trái, vì vậy nếu bạn chỉ xóa căn chỉnh hiện tại, văn bản sẽ được căn trái. Ví dụ : Đoạn văn bản của bạn đang vị trí căn phải, bạn chỉ việc kích vào nút căn phải, văn bản sẽ tự động trở về vị trí căn trái.
Danh sách
WordPress giúp bạn dễ dàng tạo danh sách bằng dấu đầu dòng hoặc bằng số.
Việc tạo danh sách chỉ là việc chọn các khối văn bản và nhấp vào một trong các nút danh sách.

Kết quả là một danh sách có dấu hoặc số đầu dòng.
Viết danh sách
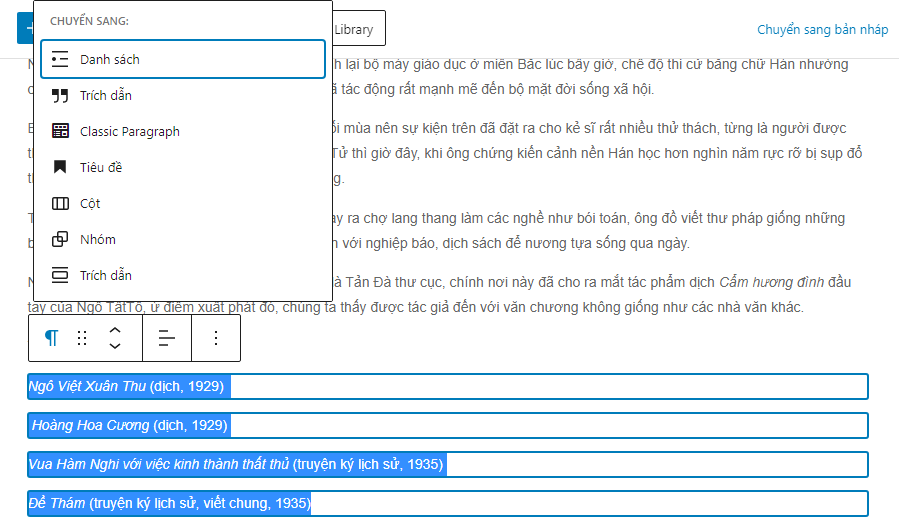
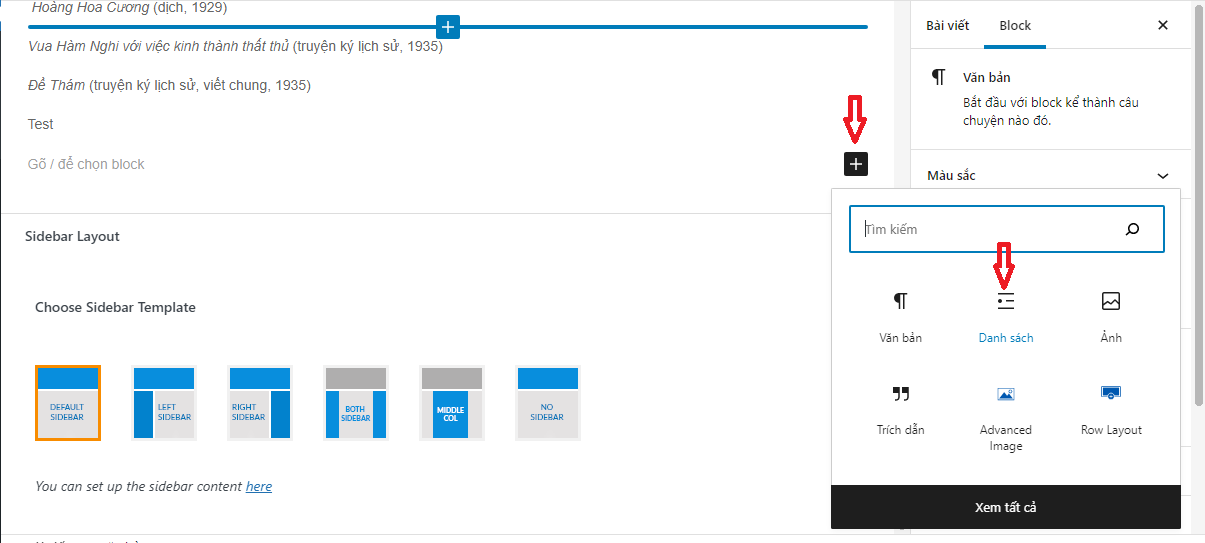
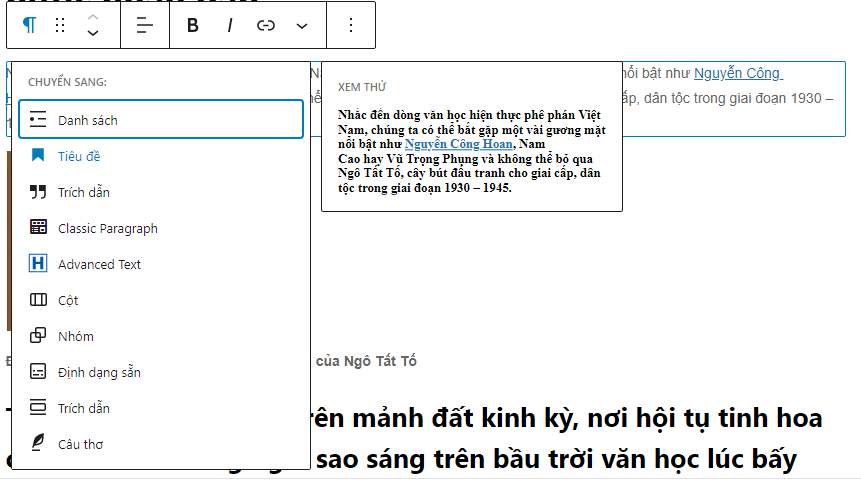
Nếu bạn tạo danh sách của mình trong Trình chỉnh sửa nội dung, hãy bắt đầu bằng cách nhấn Return / Enter sau đoạn văn và trước điểm bạn muốn đưa vào danh sách. Sau đó nhấp vào nút dấu + (thêm block) ở bên phải, kích chọn ‘Danh sách’.

Dấu đầu dòng hoặc số xuất hiện và bạn có thể bắt đầu viết mục danh sách đầu tiên. Nhấn Return / Enter ở cuối mục, và một dấu đầu dòng hoặc số khác sẽ xuất hiện. Lặp lại cho đến khi bạn hoàn thành danh sách.
Khi bạn hoàn tất, nhấn phím Enter một lần. Bạn thấy một gạch đầu dòng hoặc một số; bạn nhấn phím Enter lần nữa thì dấu đầu dòng hoặc số biến mất, nghĩa là danh sách đã hoàn tất và bạn đang ở trên một dòng mới, sẵn sàng bắt đầu viết một đoạn văn mới.
Danh sách đa cấp
Nếu bạn có danh sách phức tạp với các cấp độ, WordPress có thể xử lý điều đó bằng cách sử dụng nút Thụt lề kết hợp với chức năng Danh sách.
Nhấn Return / Enter để bắt đầu một mục danh sách mới, rồi nhấn nút Tăng thụt lề. Mục danh sách di chuyển sang bên phải và đối với danh sách được đánh số, bạn sẽ thấy việc đánh số bắt đầu lại cho cấp độ mới. Đối với danh sách có dấu đầu dòng, dấu đầu dòng cho cấp độ mới có thể giống hoặc khác nhau, tùy thuộc vào chủ đề của bạn.

Nút Giảm thụt lề di chuyển một mục danh sách sang bên trái và trả lại dấu đầu dòng hoặc số về loại cho cấp đó của danh sách.
1.3.5. Chia mục & phân đoạn bài viết bằng các tiêu đề phụ
Các bài viết muốn “có thể đọc được” cần được chia thành các phần dựa trên các tiêu đề phụ – chúng vẫn được liên kết với nhau, nhưng tính độc lập của mỗi phân đoạn có thể dễ dàng nhận ra.
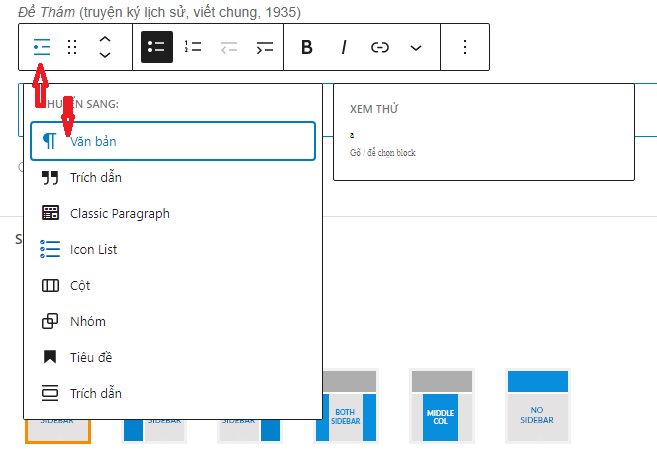
Nhấp vào biểu tượng đầu tiên trên thanh công cụ, bạn sẽ thấy trình thả xuống và kích chọn ‘Tiêu đề’.

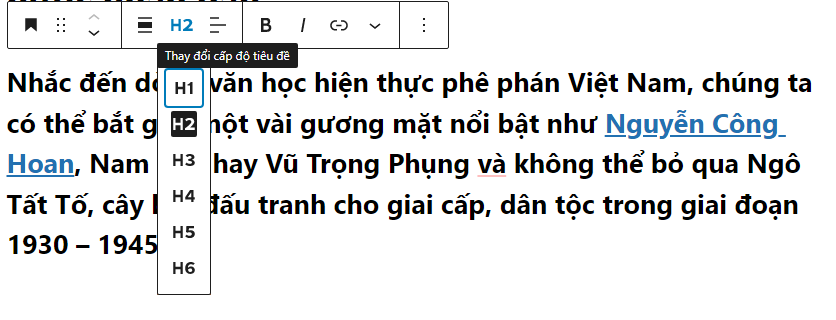
Mặc định văn bản sẽ bắt theo tiêu đề 2 (H2). Để thay đổi tiêu đề, bạn kích vào H2 trên thanh công cụ và chọn Tiêu đề thay thế.

Văn bản: là một văn bản bình thường.
Tiêu đề 1: Thường được dùng làm tiêu đề của bài viết rồi. Ví dụ, tiêu đề của bài viết này: Ngô Tất Tố: Cây bút một lòng tận trung với đất nước nhân dânlà Heading 1. Vì mỗi bài viết chỉ nên có một Heading 1, bạn không nên sử dụng lại nó trong phần nội dung.
Từ Heading 2 đến Heading 6: bạn có thể tự do sử dụng nó trong phần nội dung. Chỉ cần nhớ rằng Tiêu đề 2 quan trọng hơn Tiêu đề 3 và Tiêu đề 3 quan trọng hơn Tiêu đề 4, v.v. Ngoài ra, bạn cần sắp xếp văn bản với cấu trúc hợp lý. Các tiêu đề làm tiêu đề phụ thường sẽ làm cho văn bản đó in đậm và lớn hơn văn bản (đoạn văn) bình thường.
Preformatted: Đó là một kiểu chữ giống với kiểu chữ cũ.
2. Trình soạn thảo cổ điển Classic Editor
Sau đây là những phần chính để xử lý văn bản trong trình chỉnh sửa cổ điển :
2.1. Chế độ Trực quan và Văn bản
Trình chỉnh sửa Nội dung chạy ở hai chế độ khác nhau: Trực quan và Văn bản. Chế độ Trực quan cho bạn biết nội dung của bạn trông như thế nào đối với khách truy cập, trong khi Chế độ Văn bản hiển thị HTML.

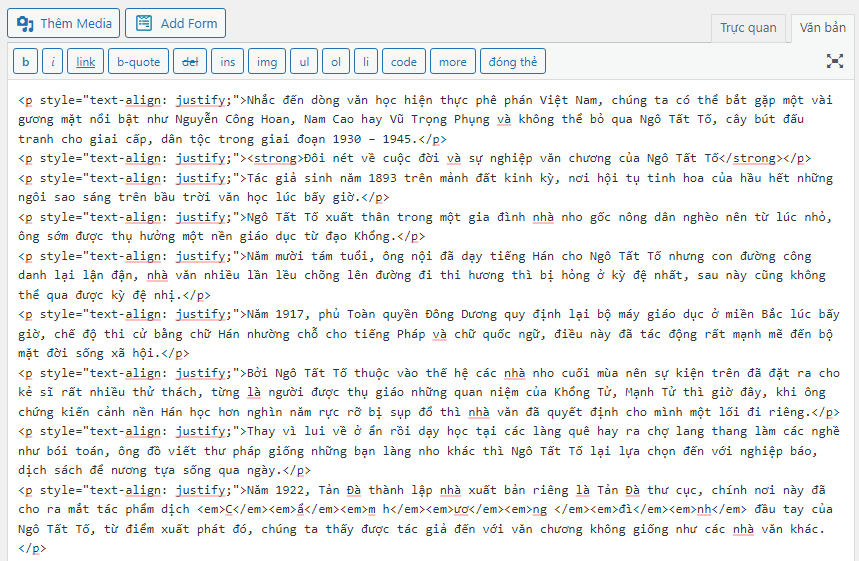
Chế độ trực quan

Chế độ văn bản
Chế độ Trực quan là cài đặt mặc định cho Trình chỉnh sửa Nội dung, nhưng bạn có thể chuyển đổi qua lại bằng các tab ở trên cùng bên phải.
WordPress ghi nhớ chế độ bạn chọn và tiếp tục hiển thị Trình chỉnh sửa nội dung ở chế độ đó cho đến khi bạn chọn sang chế độ khác.
2.2. Thêm Media
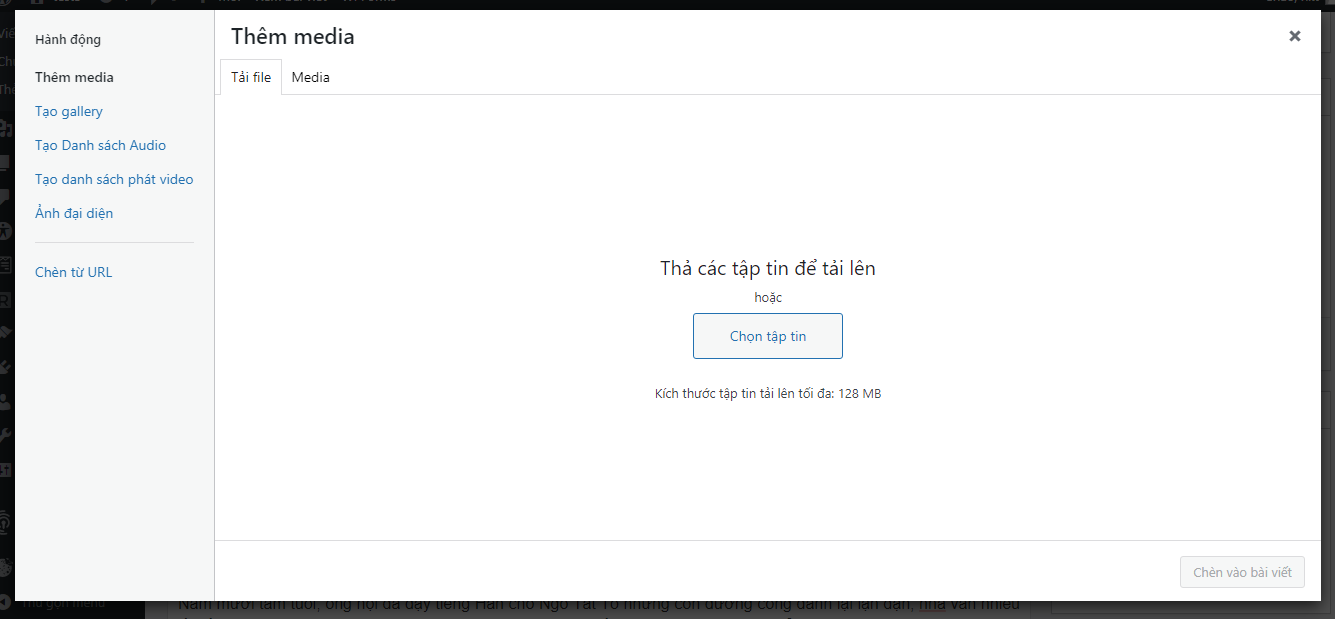
Nút Thêm Media cho phép bạn thêm hình ảnh, tài liệu, video và âm thanh vào nội dung của mình. Nút nằm ở trên cùng bên trái của Trình chỉnh sửa nội dung.

Nếu bạn cần thêm hình ảnh vào bất kỳ phần nào của bài viết, hãy để con trỏ chuột ở đó, sau đó nhấp vào Thêm Media, bạn sẽ thấy cửa sổ được mở ở Tab Media.

Theo mặc định, cửa sổ này hiển thị tất cả hình ảnh trong Thư viện Media của bạn, nếu bạn muốn tải ảnh từ máy tính lên thì bạn cần nhấp vào tab Tải file ở bên trái. Bạn cũng có thể kéo và thả vào khu vực tải lên.
Sau khi tải lên hình ảnh, nó sẽ hiển thị trong danh sách thư viện Media ở bên phải.
Sau đó bạn chọn ‘Chèn vào bài viết’ để chèn ảnh vào bài viết.
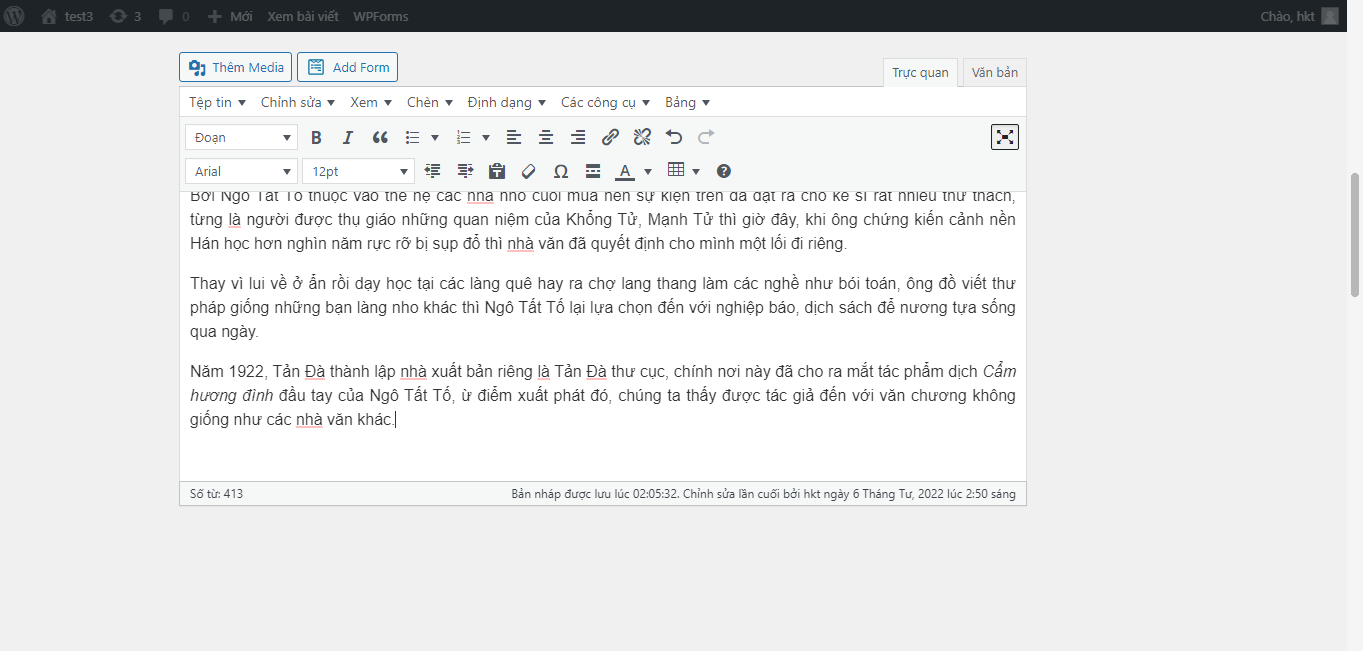
2.3. Thanh trạng thái
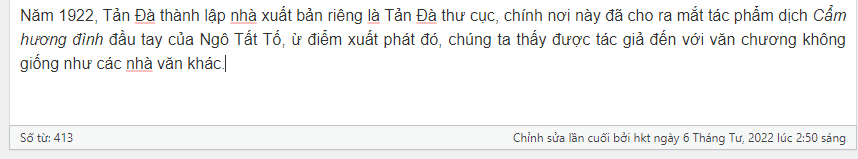
Sau khi bạn nhập nội dung bài viết thì khu vực dưới cùng của Trình chỉnh sửa nội dung sẽ hiển thị một số thông tin hữu ích sau :

Ở dưới cùng bên trái là số từ của nội dung bài viết, ở bên phải là ngày và giờ cuối cùng mà nội dung được chỉnh sửa, cùng với tên của người dùng đã thực hiện chỉnh sửa.
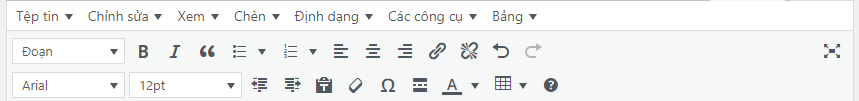
2.4. Thanh công cụ
Thanh công cụ của Trình chỉnh sửa Nội dung, cung cấp tất cả các công cụ để tạo kiểu và định dạng nội dung của bạn.
Ở chế độ trực quan, thanh công cụ giống một trình xử lý văn bản. Ở đây có các nút công cụ mặc định, bạn rê chuột vào từng nút sẽ hiển thị thông tin của nút đó.

2.5. Các thao tác cơ bản
2.5.1. Chế độ viết chống xao nhãng
Bạn có thể thay đổi kích thước của Trình chỉnh sửa nội dung bằng cách nhấp vào ‘Chế độ viết chống xao nhãng’ ở ngoài cùng bên phải của Thanh công cụ (ở Chế độ trực quan hoặc Văn bản). (Nút này từng được gọi là nút Toàn màn hình).

Nút này sẽ loại bỏ bất kỳ ô nào khác trên màn hình và để bạn tập trung vào việc viết.
Để thoát khỏi chế độ viết chống xao nhãng bạn chỉ việc kích lại vào nút ‘Chế độ viết chống xao nhãng’.
2.5.2. Tạo kiểu văn bản
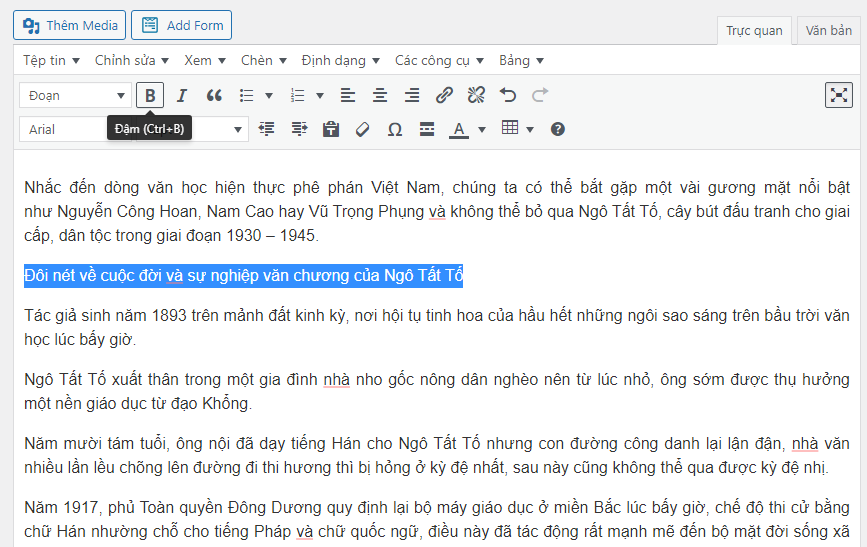
Các nút tạo kiểu văn bản như in đậm, in nghiêng, … hoạt động như sau :
Bôi đen đoạn văn bản sau đó kích vào nút tạo kiểu để thay đổi. Thao tác giống với microsoft word.
Như ở đây mình sẽ chuyển in đậm dòng ‘Đôi nét về cuộc đời và sự nghiệp văn chương của Ngô Tất Tố’ và in nghiêng ‘Cẩm hương đình’.

Nếu bạn thích làm việc với các phím tắt, tất cả các phím đó cũng hoạt động trong Trình chỉnh sửa nội dung. Để xem danh sách đầy đủ các phím tắt, hãy nhấp vào biểu tượng dấu chấm hỏi trên Thanh công cụ.
In đậm
Hãy sử dụng nút In đậm một cách linh hoạt. Nếu bạn sử dụng quá nhiều văn bản in đậm trên một trang, những điểm quan trọng sẽ không nổi bật.
Các công cụ tìm kiếm cũng có cái nhìn mờ nhạt về việc in đậm quá mức. Họ có thể coi đó là một dấu hiệu cho thấy tác giả đang cố gắng thao túng để trang được xếp hạng tốt.
Gạch chân
Tôi không phải là người thích sử dụng chức năng Gạch chân, ít nhất là không thích trên web. Tôi nghĩ rằng người truy cập dễ bị nhầm lẫn với “liên kết”và họ sẽ thử nhấp vào văn bản được gạch dưới đó.
Nếu bạn cần nhấn mạnh văn bản, tốt nhất bạn nên sử dụng chữ in đậm và in nghiêng, hoặc có thể là màu sắc.
Màu chữ văn bản
Để thay đổi màu chữ bài viết, hãy nhớ một số điều trước khi bạn bắt đầu sử dụng nó:
- Không sử dụng màu chữ giống hoặc tương tự với màu của văn bản liên kết. Điều đó sẽ gây nhầm lẫn cho khách truy cập.
- Không sử dụng màu giống hoặc tương tự với màu nền văn, để đảm bảo cho văn bản có thể đọc được.
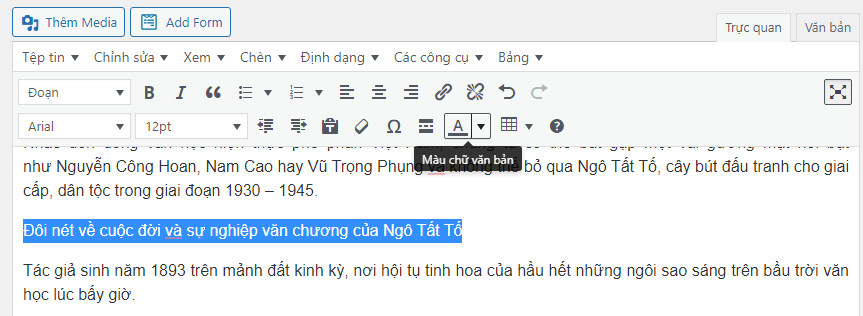
Vậy bạn thay đổi màu văn bản như thế nào? Bạn bôi đen văn bản cần đổi màu chữ, và nhấp vào nút chữ A, trên hàng thứ hai của Thanh công cụ, văn bản sẽ chuyển sang màu của thanh nhỏ hiển thị ở dưới cùng của nút.

Nếu bạn muốn thay đổi màu đó, hãy nhấp vào mũi tên xuống và bạn sẽ thấy một số lựa chọn mặc định. Nhấp vào Tùy chỉnh và bạn thấy một cửa sổ bật lên, nơi bạn có thể chọn bất kỳ màu nào đó.

2.5.3. Tạo văn bản liên kết
Bạn muốn liên kết đến một trang web khác hay một trang trên trang web của chính mình, WordPress đều làm cho việc này trở nên dễ dàng.
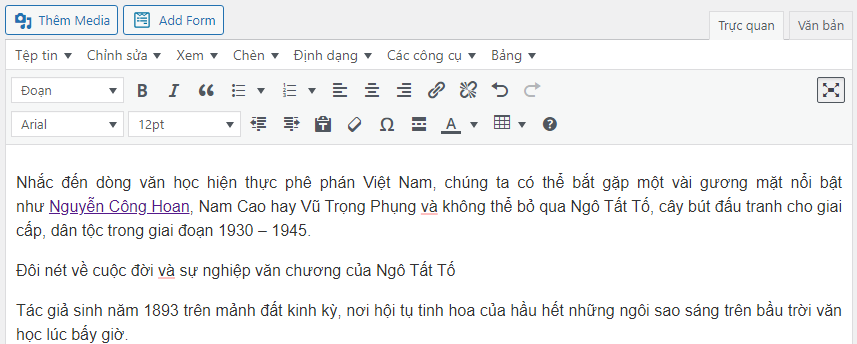
Sao chép link cần liên kết.
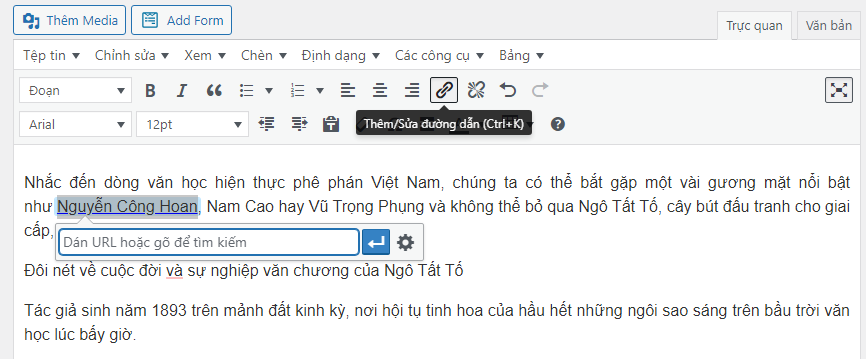
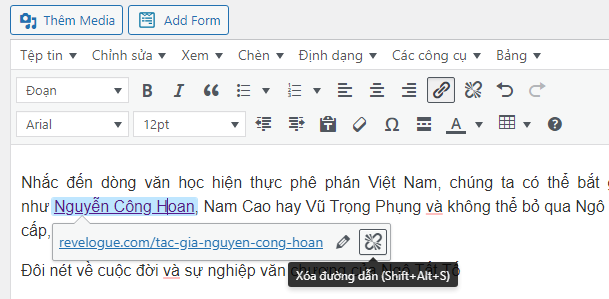
Bôi đen văn bản rồi kích chọn nút ‘Thêm/Sửa đường dẫn’trên thanh công cụ.

Một cửa sổ hiện lên, bạn dán link vừa sao chép ở trên vào trường URL và kích vào nút ‘Áp dụng’ ở bên cạnh. Cửa sổ biến mất và văn bản bạn đã đánh dấu hiện hiển thị dưới dạng liên kết. Theo mặc định, WordPress hiển thị liên kết bằng màu tím với một gạch dưới.

Liên kết nội bộ
Sẽ có giá trị đối với khách truy cập nếu bạn có thể giúp họ tìm tài liệu trên trang web của bạn bằng cách tạo liên kết đến các trang khác.
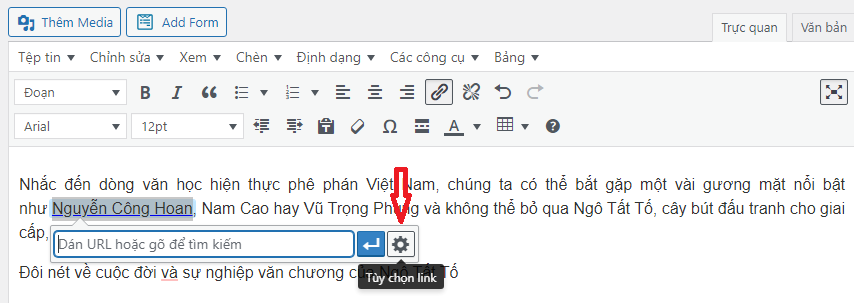
Sau khi kích vào ‘Thêm/Sửa đường dẫn’ thì cửa sổ hiện lên, bạn kích chọn biểu tượng hình bánh răng ( Tùy chọn link).

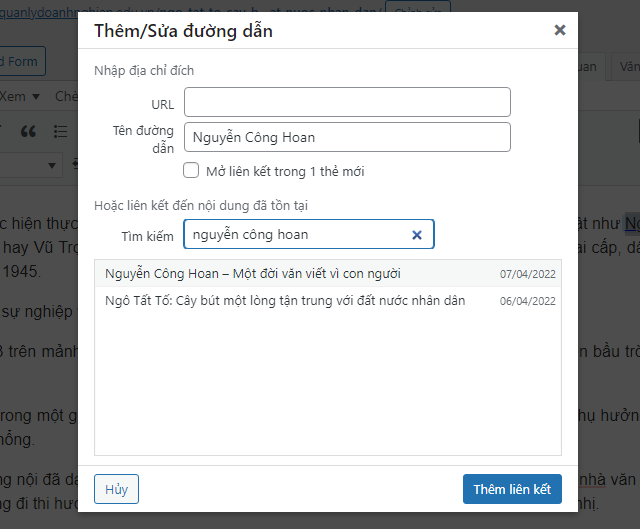
Một cửa sổ mới hiện lên, bạn nhập cụm từ khóa vào hộp tìm kiếm và bạn sẽ thấy danh sách link có thể có. Nếu danh sách của bạn nhiều, bạn chỉ có thể cuộn cho đến khi tìm thấy thứ mình muốn.

Tìm thấy những gì bạn cần? Sau đó, chỉ cần nhấp vào nó, và URL cho nội dung đó tự động được đặt trong trường URL. Cuối cùng bạn chỉ việc kích chọn ‘Thêm liên kết’ là xong.
Hiện tại trang web này mới nên số lượng bài đăng ít, nhưng hãy tưởng tượng sẽ tiết kiệm thời gian khi bạn có hàng trăm Bài đăng và hàng chục Trang (và các loại nội dung khác).
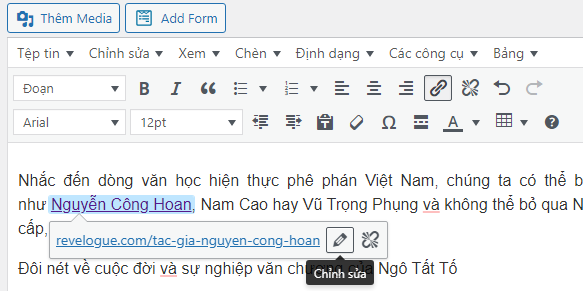
Chỉnh sửa link
Sau khi tạo liên kết, bạn có thể dễ dàng quay lại và thực chỉnh sửa đối với liên kết đó.
Bạn chỉ cần kích chuột vào link liên kết và chọn biểu tượng hình cái bút (Chỉnh sửa).

Sau khi chỉnh sửa xong bạn ấn nút ‘Áp dụng’
Xóa link
Giống như chỉnh sửa liên kết, để xóa một liên kết, bạn đặt con trỏ của bạn ở đâu đó trong văn bản liên kết, sau đó nhấp vào nút Xóa liên kết (nút trông giống như một liên kết chuỗi bị hỏng, ở bên phải của nút Chỉnh sửa). Văn bản, tất nhiên, vẫn sẽ ở đó, nhưng liên kết sẽ không còn nữa.

1.5.4. Định dạng bài viết
Định dạng bài viết là một cách khác để thu hút khách truy cập đọc nội dung bài viết của bạn. Thanh công cụ cung cấp nhiều tùy chọn định dạng.
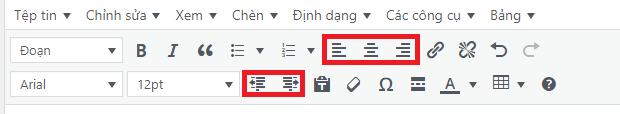
Căn chỉnh bài viết
Có ba nút căn chỉnh: căn trái, căn giữa và căn phải nằm trên hàng đầu tiên của Thanh công cụ và căn chỉnh lề nằm trên hàng thứ hai. Để sử dụng bất kỳ một trong số chúng, chỉ cần đặt con trỏ của bạn vào đoạn văn bạn muốn căn chỉnh và nhấp vào nút thích hợp. Bạn không thể căn chỉnh một câu trong một đoạn văn.

Bạn có thể nghĩ rằng để căn chỉnh trở lại vị trí bình thường là căn trái, bạn phải nhấp vào nút Căn trái. Điều này đúng, nhưng sẽ tốt hơn nếu bạn chỉ cần nhấp vào nút căn chỉnh hiện tại của mình. HTML mặc định căn chỉnh trái, vì vậy nếu bạn chỉ xóa căn chỉnh hiện tại, văn bản sẽ được căn trái. Ví dụ : Đoạn văn bản của bạn đang vị trí căn phải, bạn chỉ việc kích vào nút căn phải, văn bản sẽ tự động trở về vị trí căn trái.
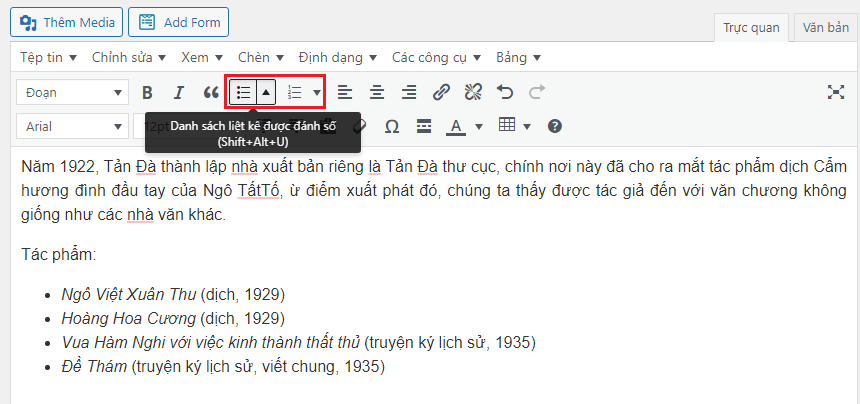
Danh sách
WordPress giúp bạn dễ dàng tạo danh sách bằng dấu đầu dòng hoặc bằng số.
Chìa khóa để tạo danh sách trong Trình chỉnh sửa nội dung là hãy nhớ rằng mỗi mục danh sách cần được phân tách bằng lệnh enter.
Việc tạo danh sách chỉ là việc chọn toàn bộ nhóm và nhấp vào một trong các nút danh sách.

Kết quả là một danh sách có dấu hoặc số đầu dòng.
Viết danh sách
Nếu bạn tạo danh sách của mình trong Trình chỉnh sửa nội dung, hãy bắt đầu bằng cách nhấn Return / Enter sau đoạn văn và trước điểm bạn muốn đưa vào danh sách. Sau đó nhấp vào nút của loại danh sách bạn muốn.
Dấu đầu dòng hoặc số xuất hiện và bạn có thể bắt đầu viết mục danh sách đầu tiên. Nhấn Return / Enter ở cuối mục, và một dấu đầu dòng hoặc số khác sẽ xuất hiện. Lặp lại cho đến khi bạn hoàn thành danh sách.
Khi bạn hoàn tất, nhấn Return / Enter một lần. Bạn thấy một gạch đầu dòng hoặc một số; sau đó nhấn lần thứ hai. Dấu đầu dòng hoặc số biến mất, nghĩa là danh sách đã hoàn tất và bạn đang ở trên một dòng mới, sẵn sàng bắt đầu viết một đoạn văn mới.
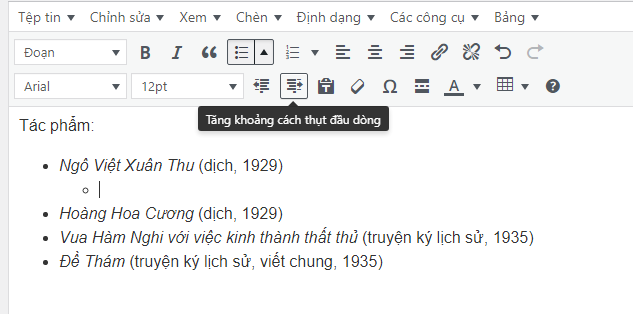
Danh sách đa cấp
Nếu bạn có danh sách phức tạp với các cấp độ, WordPress có thể xử lý điều đó bằng cách sử dụng nút Thụt lề kết hợp với chức năng Danh sách.
Nhấn Return / Enter để bắt đầu một mục danh sách mới, rồi nhấn nút Tăng thụt lề. Mục danh sách di chuyển sang bên phải và đối với danh sách được đánh số, bạn sẽ thấy việc đánh số bắt đầu lại cho cấp độ mới. Đối với danh sách có dấu đầu dòng, dấu đầu dòng cho cấp độ mới có thể giống hoặc khác nhau, tùy thuộc vào chủ đề của bạn.

Nút Giảm thụt lề di chuyển một mục danh sách sang bên trái và trả lại dấu đầu dòng hoặc số về loại cho cấp đó của danh sách.
2.5.5. Chọn font, thay đổi kích cỡ văn bản
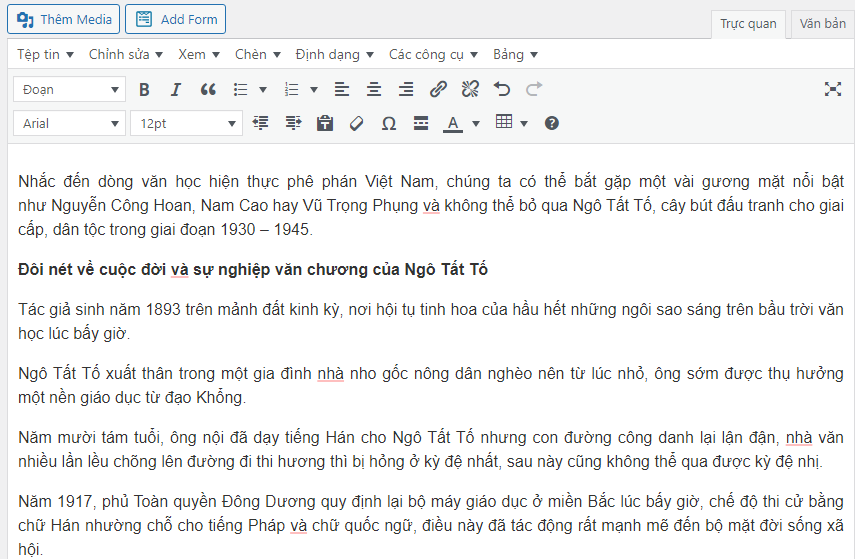
Khu vực lựa chọn phông chữ và kích thước phông chữ ở đây:
![]()
Bên trái là tên phông chữ (tên là Arial), bên phải là cỡ chữ (12pt).
Font chữ và cỡ chữ mặc định sẽ do theme quyết định, thường thì không vấn đề gì nhưng đôi khi lại làm cho font chữ tiếng Việt không đẹp. Lúc đó bạn có thể phải chuyển sang chủ đề khác.
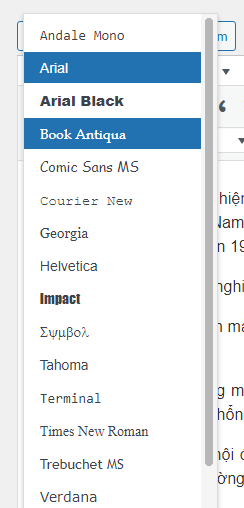
Khi bạn nhấp vào vùng phông chữ, bạn sẽ thấy danh sách các phông chữ xuất hiện như sau:

Và bạn có thể chọn phông chữ bạn muốn.
Tương tự như vậy khi bạn nhấp vào vùng kích thước phông chữ, bạn chọn kích thước phông chữ bạn muốn:

Lưu ý, việc thay đổi phông chữ và kích thước phông chữ hiếm khi hoạt động với Đoạn văn (tức là văn bản thông thường), bạn chỉ thực hiện việc này đôi khi với các tiêu đề phụ – tức là Tiêu đề hoặc một số tài liệu. các phiên bản đặc biệt khác trên trang web.
1.5.6. Chia mục & phân đoạn bài viết bằng các tiêu đề phụ
Các bài viết muốn “có thể đọc được” cần được chia thành các phần dựa trên các tiêu đề phụ – chúng vẫn được liên kết với nhau, nhưng tính độc lập của mỗi phân đoạn có thể dễ dàng nhận ra.
Nhấp vào biểu tượng trên, bạn sẽ thấy nó bật lên các tùy chọn sau:
Đoạn: là một văn bản bình thường.
Tiêu đề 1: Thường được dùng làm tiêu đề của bài viết rồi. Ví dụ, tiêu đề của bài viết này: Ngô Tất Tố: Cây bút một lòng tận trung với đất nước nhân dânlà Heading 1. Vì mỗi bài viết chỉ nên có một Heading 1, bạn không nên sử dụng lại nó trong phần nội dung.
Từ Heading 2 đến Heading 6: bạn có thể tự do sử dụng nó trong phần nội dung. Chỉ cần nhớ rằng Tiêu đề 2 quan trọng hơn Tiêu đề 3 và Tiêu đề 3 quan trọng hơn Tiêu đề 4, v.v. Ngoài ra, bạn cần sắp xếp văn bản với cấu trúc hợp lý. Các tiêu đề làm tiêu đề phụ thường sẽ làm cho văn bản đó in đậm và lớn hơn văn bản (đoạn văn) bình thường.
Preformatted: Đó là một kiểu chữ giống với kiểu chữ cũ.

6 Th6 2022
20 Th7 2022
31 Th5 2022
4 Th6 2022
5 Th6 2022
20 Th5 2022