Quản trị và đăng bài Web WordPress
Bài 26: Quản lý thư viện ảnh (gallery) trong WordPress
WordPress giúp bạn dễ dàng thêm hình ảnh vào các bài viết trên trang web wordpress của mình. Bạn chỉ cần nhấp vào nút Add Media và tải lên hình ảnh.
Tuy nhiên, nếu bạn thêm nhiều hình ảnh thì tất cả những hình ảnh đó sẽ xuất hiện từng cái từng cái một, chúng trông không đẹp và người dùng của bạn sẽ phải di chuyển rất nhiều để xem hết tất cả.
Bằng cách nhấn vào “Tạo gallery”, hình ảnh được hiển thị bằng bố cục lưới với các cột và hàng. Bạn có thể hiển thị ảnh thu nhỏ cho hình ảnh của mình và người dùng có thể nhấp vào chúng để xem đầy đủ hình ảnh.
Bằng cách này bạn sẽ hiển thị được nhiều ảnh hơn với không gian ít hơn và nó sẽ trông chuyên nghiệp hơn.
1. Trình cổ điển
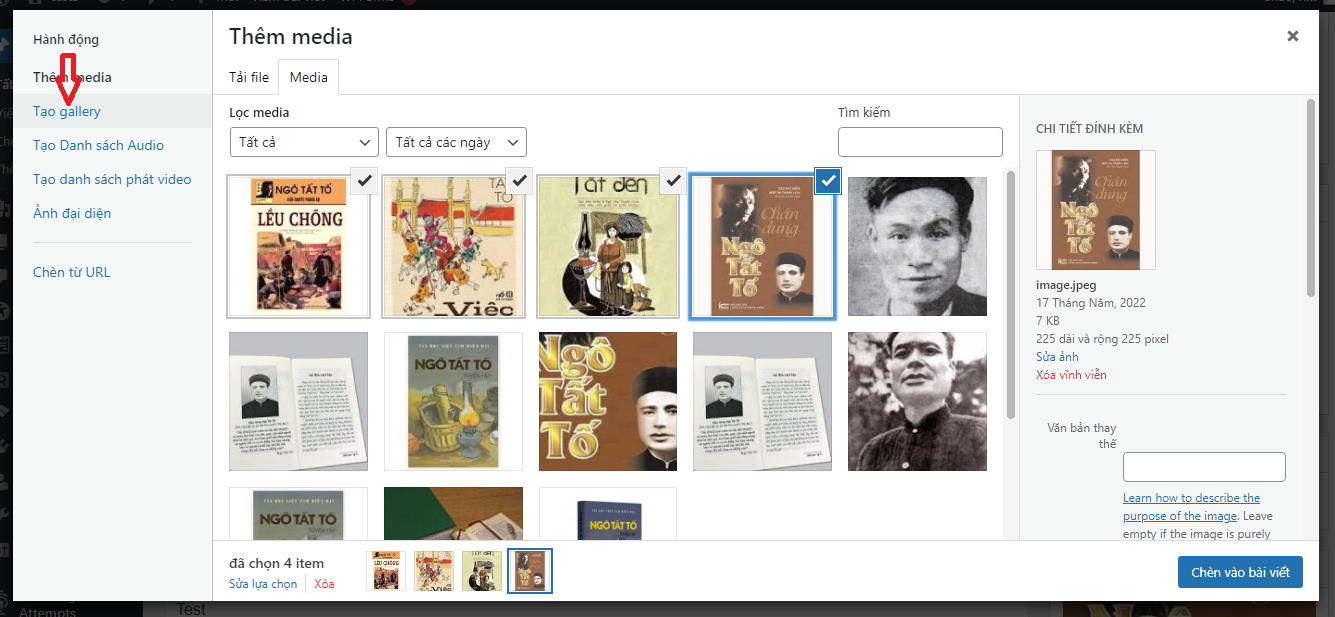
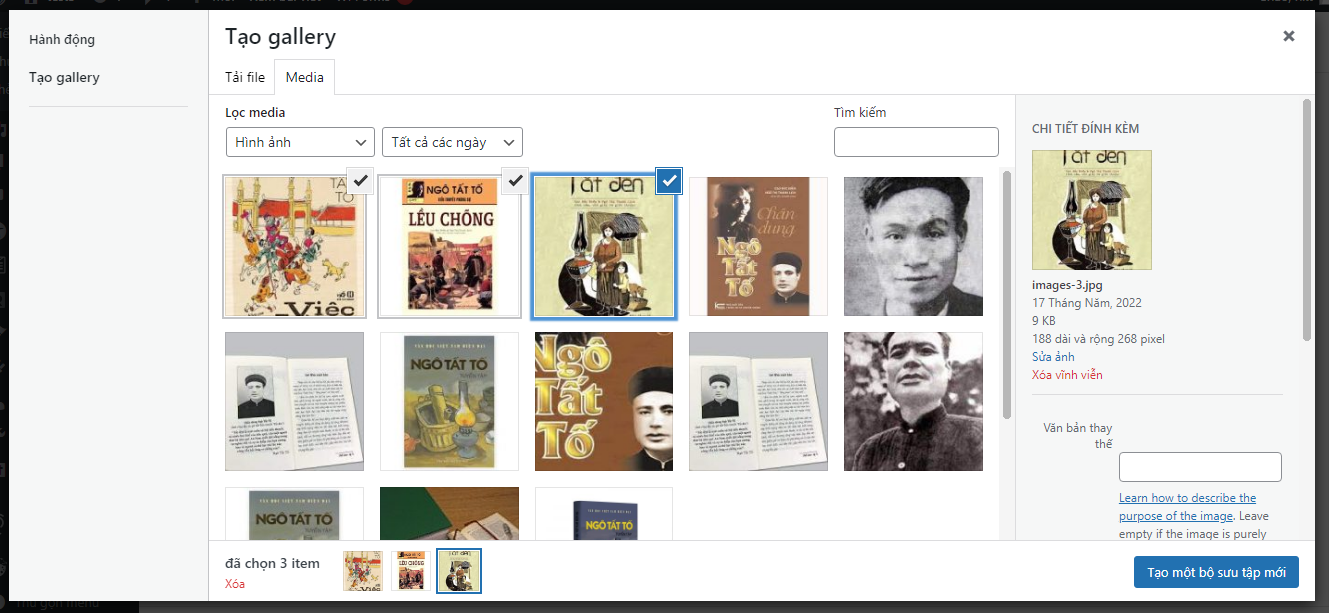
Bạn có thể tải nhiều hình ảnh cùng lúc từ máy tính của bạn lên thư viện ảnh. Hoặc bạn cũng có thể chọn những ảnh có sẵn ngay trong thư viện ảnh của bạn (nhấn Shift hoặc Ctrl và click vào từng ảnh để chọn nhiều ảnh).
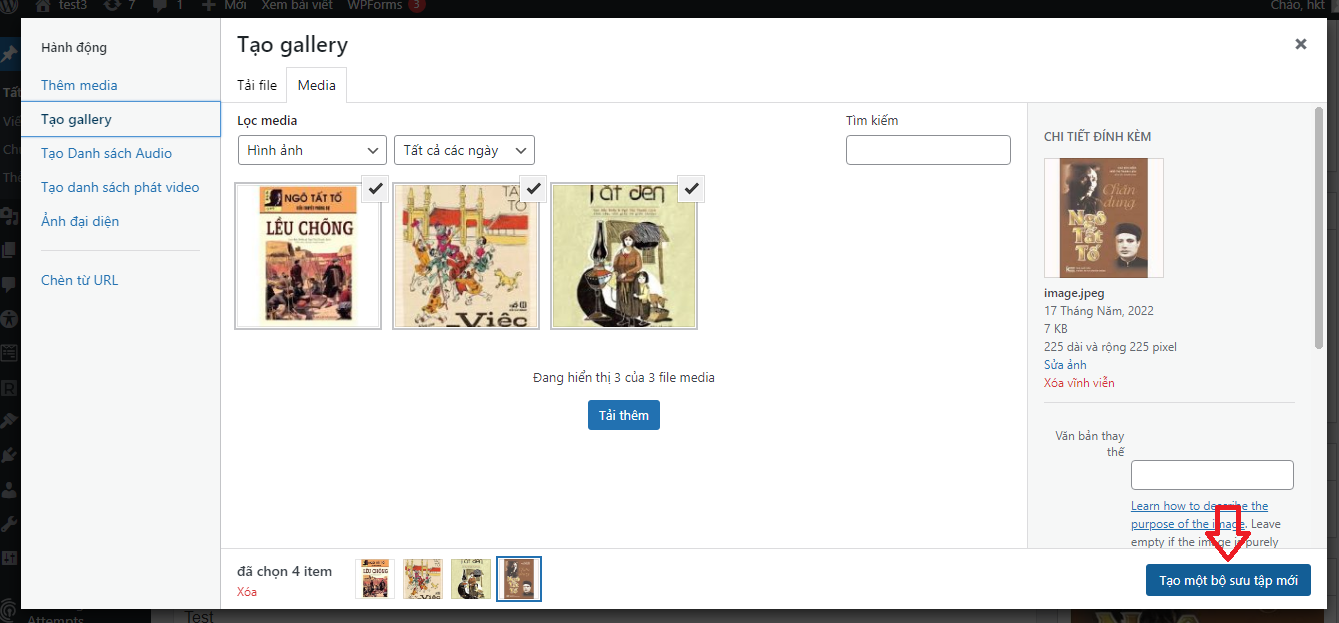
Sau khi chọn xong ảnh, bạn hãy nhìn sang phía thanh menu bên trái, và nhấn vào “Tạo Gallery”.

Tiếp sau đó nhấn vào nút “Tạo một bộ sưa tập mới” ở góc dưới bên phải.

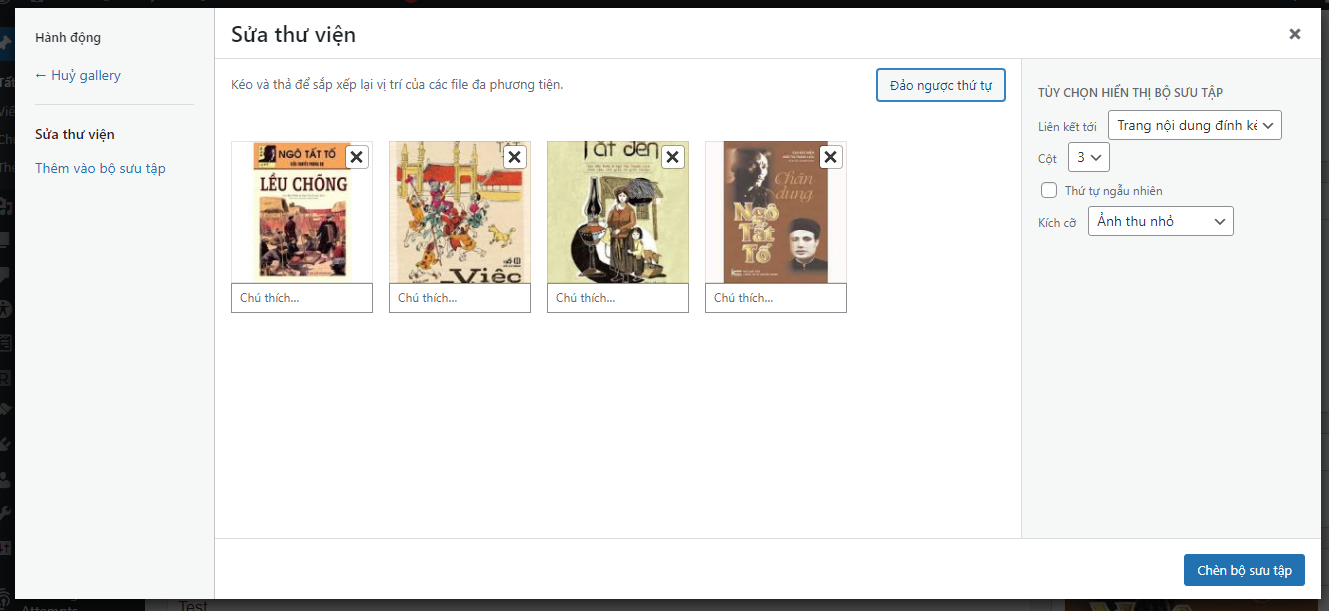
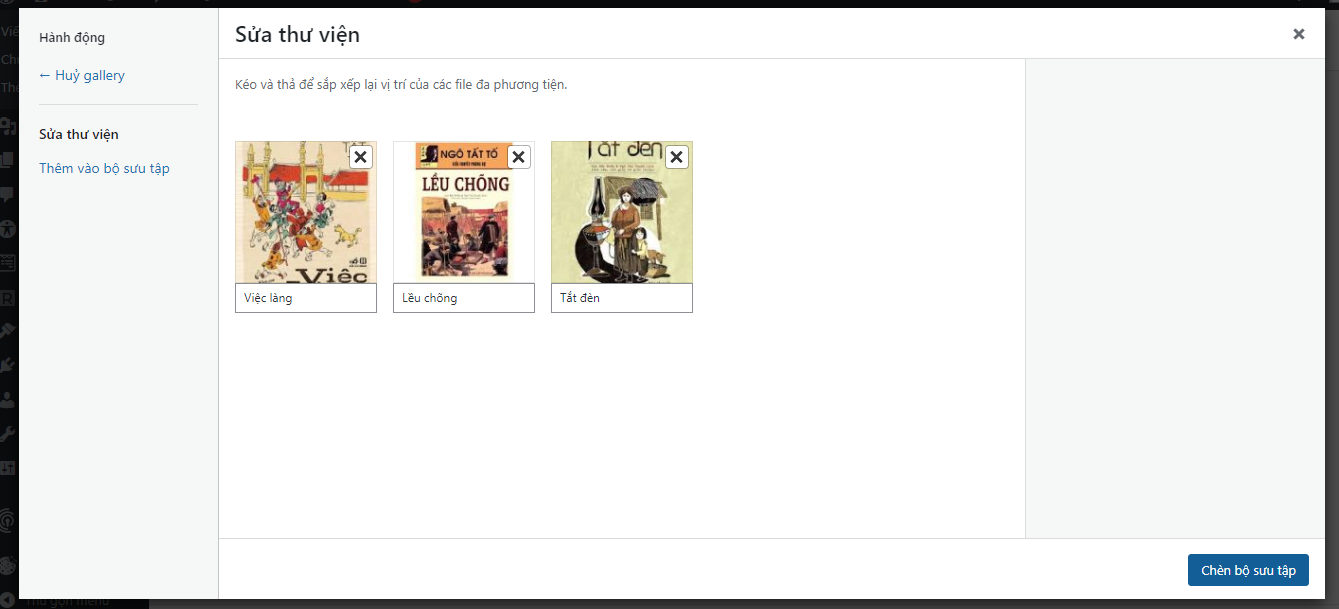
Cửa sổ “Sửa thư viện” hiện lên.

WordPress cho phép bạn kéo thả để sắp xếp lại vị trí của các file ảnh. Hoặc bạn có thể Click vào nút “Đảo ngược thứ tự” để đảo ngược vị trí ảnh theo thứ tự.
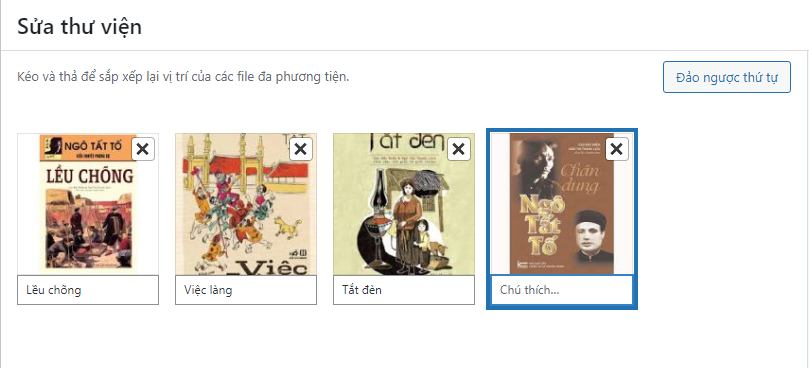
Bạn có thể thêm Chú thích cho từng ảnh tại ô có dòng chữ “Chú thích” bên dưới mỗi hình ảnh.

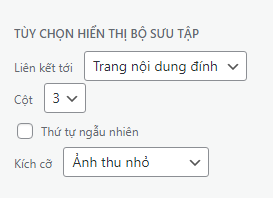
Bạn cũng có thể chọn cách muốn liên kết các hình ảnh, số cột và kích thước hình ảnh để sử dụng trong gallery.

- Liên kết tới: Link khi Click vào ảnh. Có 3 tùy chọn để bạn chọn, cụ thể:
- Trang nội dung đính kèm: hình ảnh sẽ liên kết đến một trang duy nhất mà WordPress tạo ra trên trang web của bạn.
- Tập tin đa phương tiện: sẽ hiển thị phiên bản kích thước đầy đủ của hình ảnh trong cửa sổ hoặc tab trình duyệt.
- Trống: không có liên kết hình ảnh.
- Cột: Số cột hiển thị trên trang, mặc định là 3 cột dựa trên kích thước thu nhỏ của hình ảnh là 150 pixel. Bạn có thể kích vào và thay đổi số lượng cột .
- Thứ tự ngẫu nhiên: Nếu bạn muốn thứ tự các hình ảnh trong Thư viện được xếp ngẫu nhiên mỗi khi trang được tải, hãy chọn hộp này.
- Kích cỡ: Có 4 loại kích cỡ ảnh để bạn tùy chọn là Ảnh thu nhỏ, Trung bình, Lớn và Kích thước đầy đủ.
Sau khi thiết lập các thông số xong, thì bạn nhớ nhấn nút “Chèn bộ sưu tập” để thêm bộ sưu tập ảnh bạn vừa tạo được chèn bài viết.
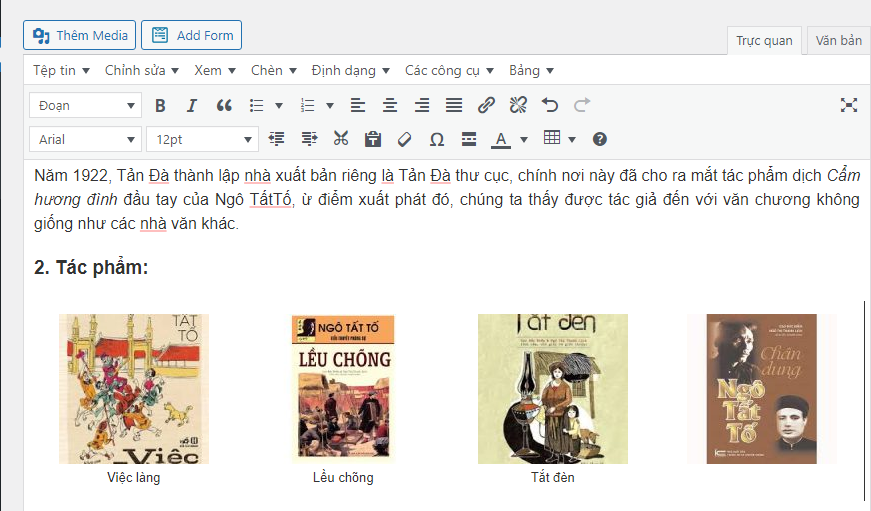
Thao tác này sẽ đóng cửa sổ trình tải lên media và bạn sẽ có thể xem gallery ảnh trong trình chỉnh sửa bài viết.

Bây giờ bạn có thể lưu hoặc xuất bản bài viết / trang và truy cập trang web của mình để xem gallery hình ảnh đang hoạt động như thế nào.
2. Trình Gutenberg
Ở giao diện cổ điển của WordPress, khi tạo album ảnh trực tiếp như trên, bạn sẽ gặp một vài bất tiện sau đây:
- Khi click vào ảnh thì hình ảnh sẽ được mở lên trong một trang mới, và bạn muốn xem tiếp ảnh khác, thì phải quay trở lại trang bài viết, và nhấn vào ảnh khác để xem.
- Hiển thị không hoàn toàn responsive với điện thoại di động.
- Không tự động “cắt ảnh” trong một số chế độ sắp xếp ảnh.
- Phụ thuộc vào theme và hầu hết các bộ sưu tập đều có chung một phong cách.
Tuy nhiên, nếu bạn đang sử dụng Gutenberg, thì sẽ cải thiện được nhược điểm số 1, 2, và 3 nhé, nhưng tất nhiên là thao tác với giao diện Gutenberg sẽ hơi khác một chút. Hãy cùng xem cách tạo album ảnh trong giao diện Gutenberg nhé.
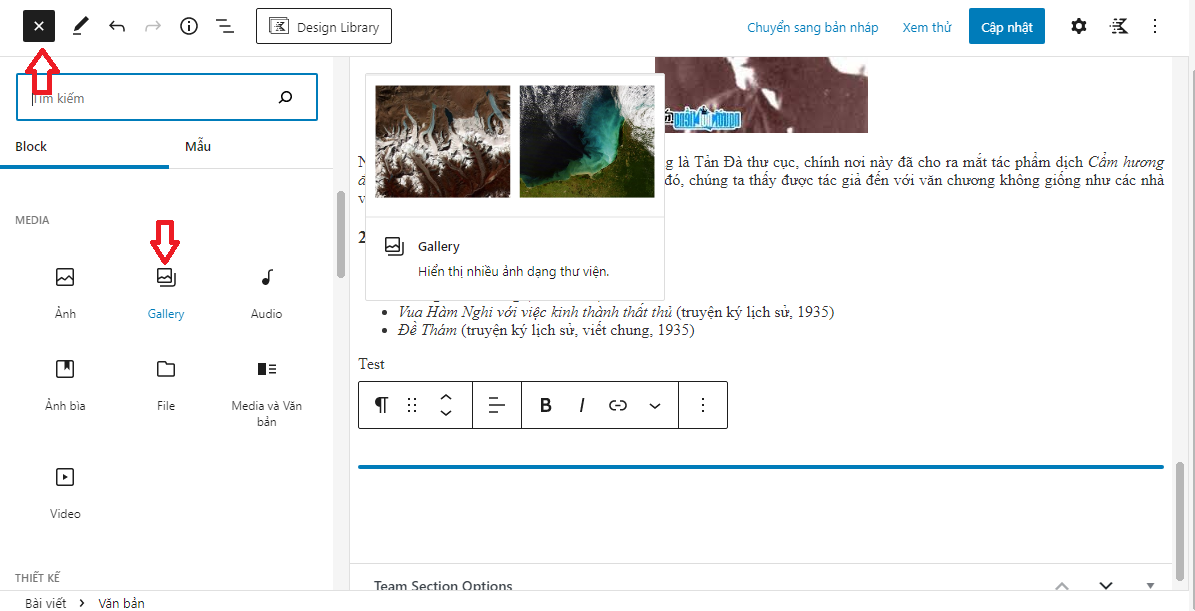
Trong giao diện viết bài, bạn hãy tìm đến biểu tượng thêm block hình “dấu cộng” ở góc trên cùng bên trái, nhấn vào đó và sẽ thấy một cửa sổ dưới đây hiện ra.

Bạn hãy tìm đến và nhấn vào block có tên là “Gallery” bằng cách kéo xuống để tìm, hoặc gõ từ khóa vào ô tìm kiếm cho nhanh.
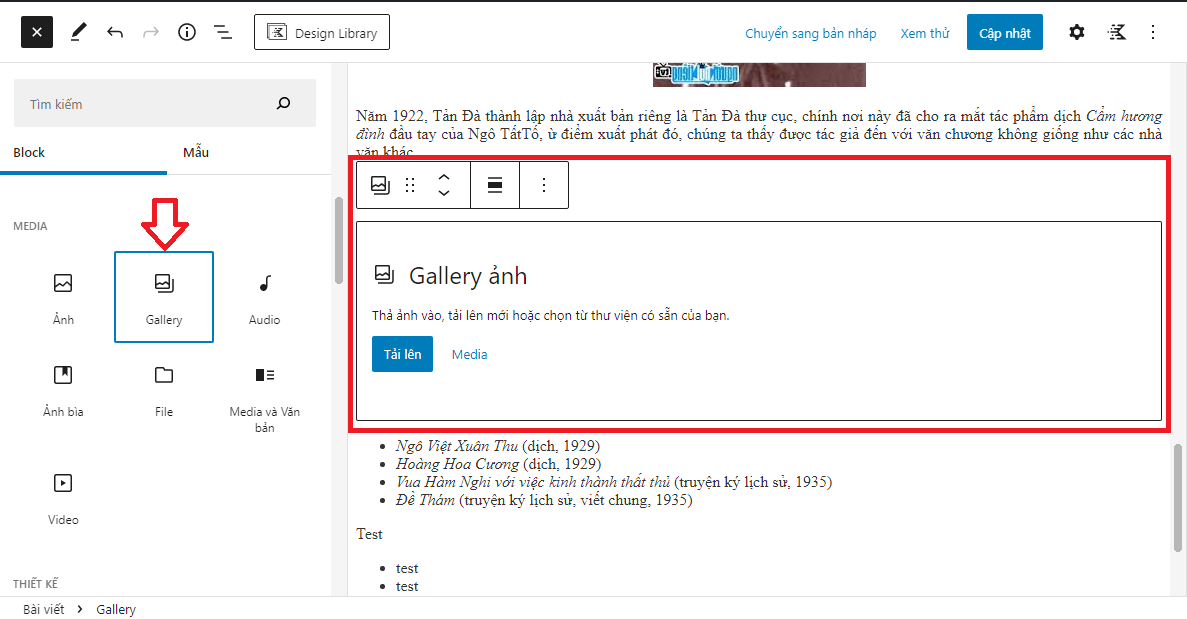
Sau khi bạn chọn thêm block “Gallery” thì trong phần chỉnh sửa bài viết của bạn sẽ hiện ra một block như ảnh dưới đây.

Hãy nhấn nút “Tải lên” nếu bạn muốn thêm ảnh từ máy tính của bạn, hoặc nhất nút “Media” nếu bạn muốn chọn ảnh có sẵn trong thư viện ảnh.
Cửa sổ thư viện ảnh sẽ hiện ra, bạn hãy tải hoặc chọn ảnh bạn muốn cho vào album. Sau khi chọn xong ảnh thì hãy nhấn nút “Tạo một bộ sưu tập mới”.

Cửa sổ “Sửa thư viện” hiện lên, cho phép bạn bạn kéo thả để sắp xếp lại vị trí của các file ảnh.
Bạn có thể thêm Chú thích cho từng ảnh tại ô có dòng chữ “Chú thích” bên dưới mỗi hình ảnh.

Sau đó, hãy nhấn tiếp nút “Chèn bộ sưu tập”.
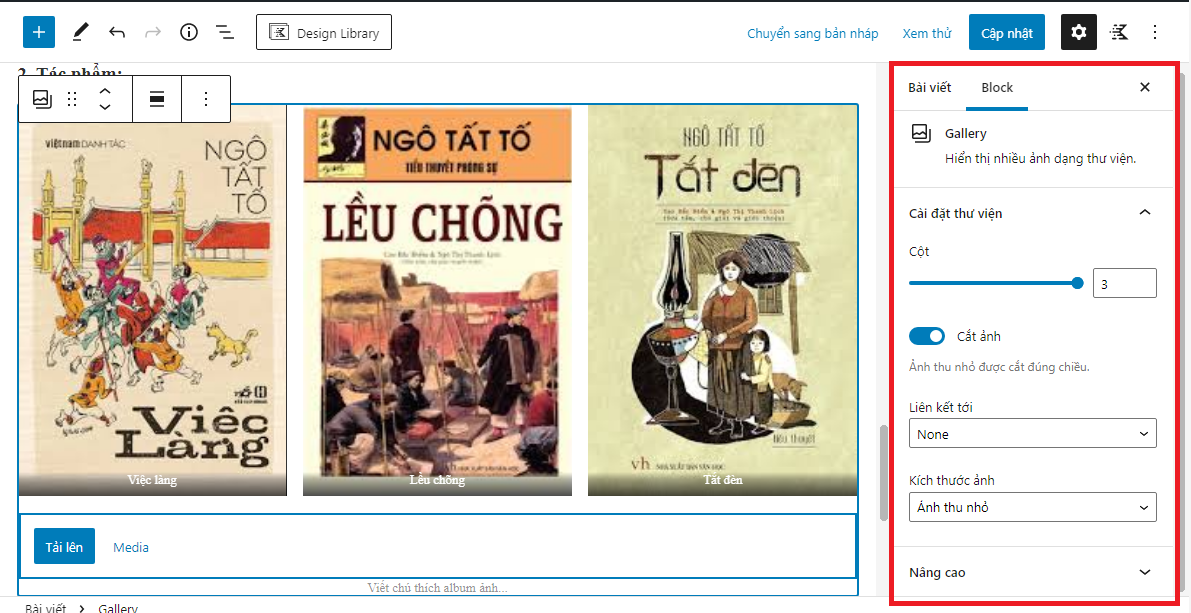
Lúc này, bạn sẽ được quay trở lại giao diện chỉnh sửa bài viết lúc đầu, nhưng sẽ thấy có thêm album ảnh của bạn hiển thị ra khá đẹp mắt rồi.
Bạn hãy lựa chọn các thông số ở cột phía bên tay phải (tab block của menu Cài đặt), để tùy chỉnh cách hiển thị cho album của bạn.

Cài đặt thư viện gồm:
- Cột: Số cột hiển thị trên trang, mặc định là 3 cột dựa trên kích thước thu nhỏ của hình ảnh là 150 pixel. Bạn có thể kích vào và thay đổi số lượng cột .
- Cắt ảnh: Nếu bạn chọn “Cắt ảnh” thì ảnh thu nhỏ sẽ được cắt đúng chiều. Như bạn thấy, các ảnh trong bộ sưu tập sẽ được cắt về cùng một size, nhìn đẹp và chuyên nghiệp. Nếu tắt chế độ “ Cắt ảnh” thì bạn sẽ thấy chế các ảnh trong bộ sưu tập sẽ hiển thị ảnh to, ảnh nhỏ.
- Liên kết tới: Link khi Click vào ảnh. Có 3 tùy chọn để bạn chọn, cụ thể:
- Trang nội dung đính kèm: hình ảnh sẽ liên kết đến một trang duy nhất mà WordPress tạo ra trên trang web của bạn.
- Tập tin đa phương tiện: sẽ hiển thị phiên bản kích thước đầy đủ của hình ảnh trong cửa sổ hoặc tab trình duyệt.
- Trống: không có liên kết hình ảnh.
- Kích thước ảnh: Có 2 loại kích thước cho bạn chọn là “Ảnh thu nhỏ” và “Kích thước đầy đủ”.
Cài đặt nâng cao: Thường thì bạn sẽ không cần phải chạm vào các cài đặt này và đó là lý do tại sao chúng bị ẩn theo mặc định.
Sau khi lựa chọn các thông số xong, bạn Click vào “Cập nhật” để lưu bài viết.
Bây giờ, bạn xem thử album ảnh của bạn hiển thị ra như thế nào nhé.

19 Th7 2022
20 Th5 2022
19 Th7 2022
20 Th7 2022
6 Th6 2022
4 Th6 2022